Have you ever wondered why some sites rank high on Google when they aren’t optimized for search engines? Or even worse, when they barely have any backlinks?
We’ve been asked this question a lot over the last few months, so we thought we would write a blog post explaining why that happens.
Here’s why some sites rank high when they aren’t optimized:
Have you ever wondered why certain websites rank higher than others? Or why your website doesn’t rank as high as your competitor’s?
A lot of it has to do with Google’s algorithm. It looks at over 200 ranking factors when determining where to rank a site. As you already know, these ranking factors aren’t easy to understand, which makes it difficult for you to figure out how to adjust your site to maximize your rankings.
This post will help give you a better understanding of some of the factors that Google looks at when ranking websites.
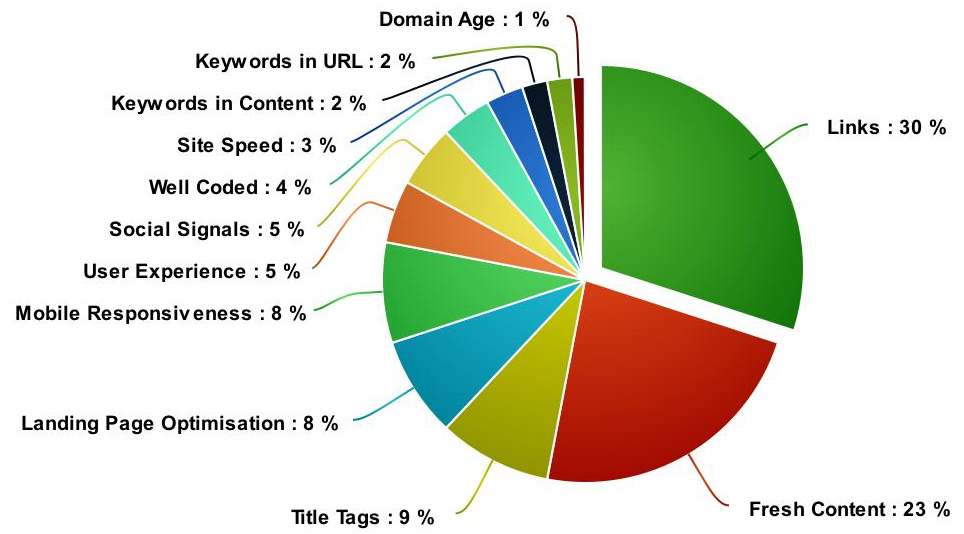
To start you off, we’ve created an infographic that visually breaks down many of the components of Google’s algorithm.
Now that you have a sense of some of the ranking factors that Google considers, lets dive into some more detail.
Click-through rate
Part of Google’s algorithm looks at a click-through rate. It calculates it as a percentage, reflecting the number of clicks you receive from the total number of people searching for that particular phrase you rank for.
The higher the percentage, the more appealing your listing is compared to the competition. And if your click-through rate is higher than everyone else’s, Google will slowly start moving you up the search engine results page as this algorithm factor tells it that searchers prefer your listing.
Looking at the click-through rate isn’t enough, however, as people could create deceptive title tags and meta descriptions to increase their results. So Google also looks at your bounce rate.
It assesses the number of people who leave your page by hitting the back button to return to the search listing page. If Google sends 1,000 people to one of your web pages and each of those 1,000 people hit the back button within a few seconds, it tells Google your web page isn’t relevant.
A lot of the websites that are ranking well on Google that don’t seem to be optimized have a high click-through rate and a low bounce rate. And that helps maintain their rankings.
For example, if you look at this guide, you’ll see it ranks really high for the term “online marketing,” and the ranking very rarely fluctuates as our click-through rate according to Webmaster Tools is 31%.
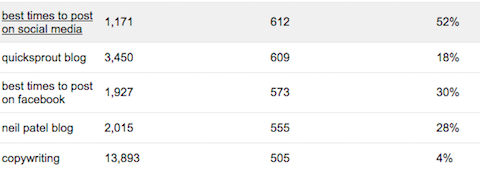
Here’s another example. This post ranks well for “best times to post on social media.” It would be hard to outrank this listing as our click-through rate is currently 52%.

If you want to see your click-through rates, log into Webmaster Tools, and click on your site profile. If you don’t have a site profile, that means you need to add your site to Webmaster Tools and wait a few days.
Once you are viewing your site in Webmaster Tools, click on the navigational option “search traffic,” and then click on “search queries.”
If you need help increasing your click-through rates, read this post as I walk you through the steps you need to take.
Age
One of the big factors that cause some sites to rank well is their age. Most of the sites that rank high are at least a few years old.
Sure, most of these older sites have more backlinks and content as they have been around for longer, but not all of them.
What we’ve noticed is that if you take a brand new website, build tons of relevant links, and add high quality content, you still won’t get as much search traffic as older sites will.
There is not much you can do here other than just give it time. The older your site gets, the more search traffic you will generally receive, assuming you are continually trying to improve upon it.
Backlinks
Google doesn’t just look at the sheer number of backlinks a site has—it also looks at relevancy and authority.
Many of these non-optimized sites that are ranking well have a few high quality backlinks pointing to the right internal pages. For example, if you have only few links—but they come from .edu and .gov extensions—your site will rank extremely well.
In addition to having the right backlinks, those sites also have a spot-on anchor text for these links. Most SEOs think you need rich anchor text links to rank well, but the reality is you don’t.
Google is able to look at the web page that is linking to you and analyze the text around the link as well as the text on the page. It helps Google determine if the link is relevant to your site and what you should potentially rank for.
Monitor your link profile
The links pointing to your site can make or break you.
Recent research suggests that “high-quality backlinks account for 30% of your overall page score in Google.”

We can’t stress enough how important it is to keep tabs on which sites are linking to you.
Low quality, irrelevant or spammy sites can be the kiss of death.
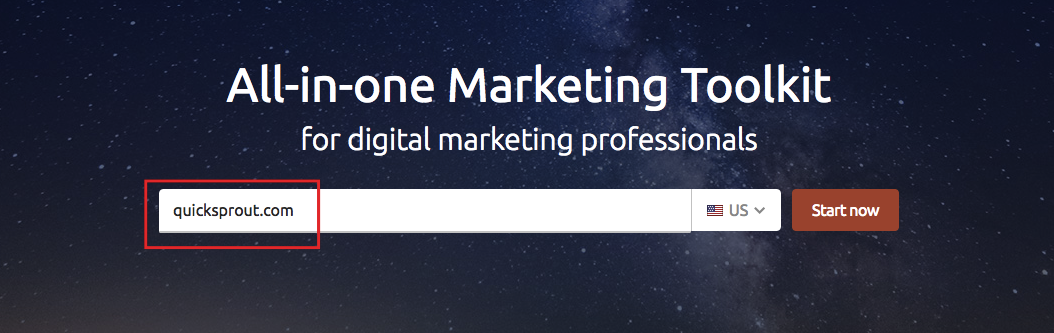
One tool you can use to see who’s linking to you is SEMrush.
Just enter your site’s URL in the search bar:

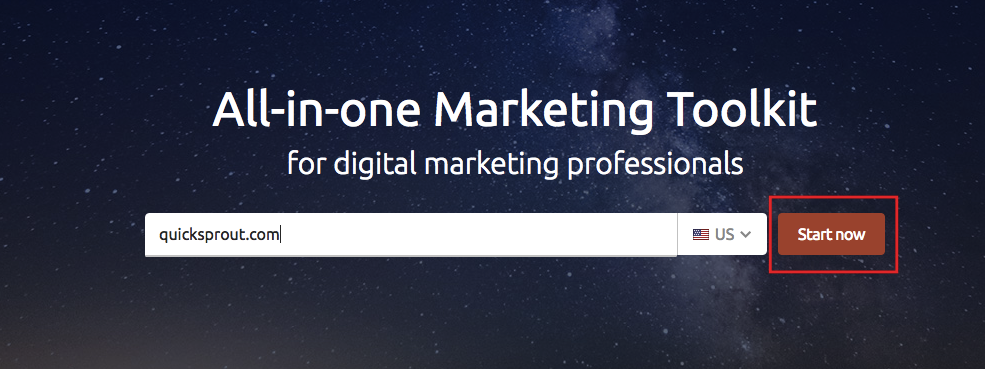
Then click “Start now:”

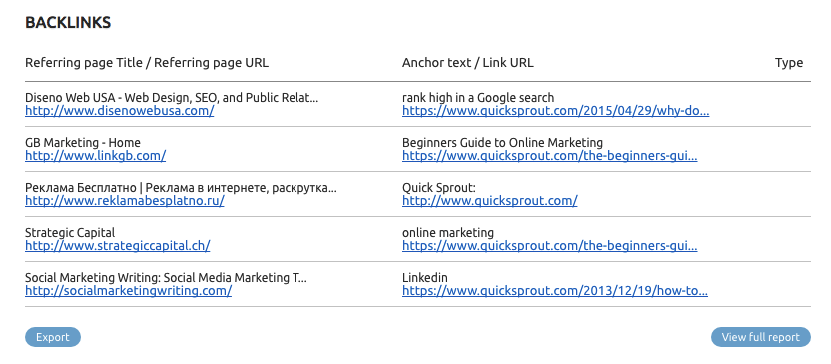
Scroll down to the “Backlinks” section:

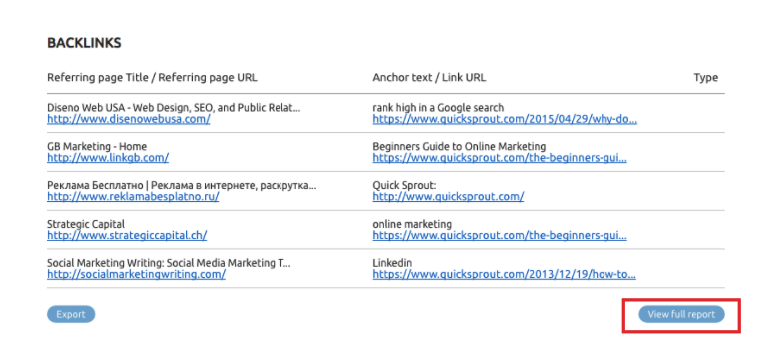
Click on “View full report” for more details:

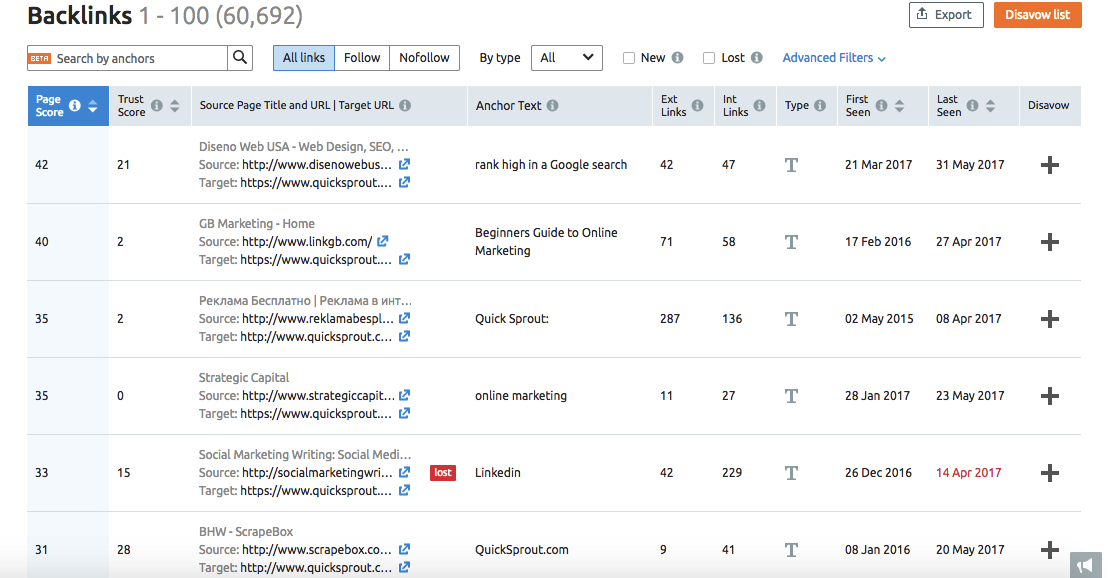
You’ll then get a list that looks like this:

From there, you’ll want to browse through the list and check for anything questionable.
You can also use the Google Search Console for checking links, which you can learn about in this post.
If you need to eliminate any links, use the Google disavow tool. Learn more about the process of disavowing links here.
Content quality
Since its Panda update, Google has been able to determine content quality of websites. For example, it can determine whether a site is too thin or has duplicate content, allowing for a much better analysis of content quality than before.
A lot of these well-ranking older sites have extremely high quality content. You may not think so, but Google does.
Why?
Because Google doesn’t just look at the content on a site… It looks at the content on one website and compares it to others within that space. So if you have higher quality content than all of your competitors, you are much more likely to outrank them in the long run.
Internal linking
The biggest mistake we see sites making right now is that they tend to forget to use internal linking, in which you link one of your web pages to another. And if you happen to use internal linking, you are probably using rich anchor text, which isn’t a good thing.
In the introduction above, we linked the phrase “search has moved towards a long tail game” to a Quick Sprout blog on long tail SEO. This is an example of internal linking.
Doing this will help that article rank for long tail SEO-related keywords. The key to leveraging internal linking is to avoid using rich anchor text. For this reason, we wouldn’t link that long tail SEO article 10 times with the anchor text “long tail SEO”.
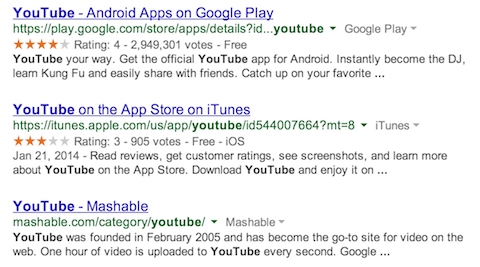
The tactic of using non-rich anchor text is so effective that Mashable ranks on the first page of Google for terms like “YouTube” because of internal linking efforts.

Don’t expect immediate results when you start adding internal links. It typically takes 3 plus months for the links to start kicking in. And you can’t just go into your old web pages and posts and shove tons of internal links. You need to do this slowly, over time, and add internal links to new pages as well.
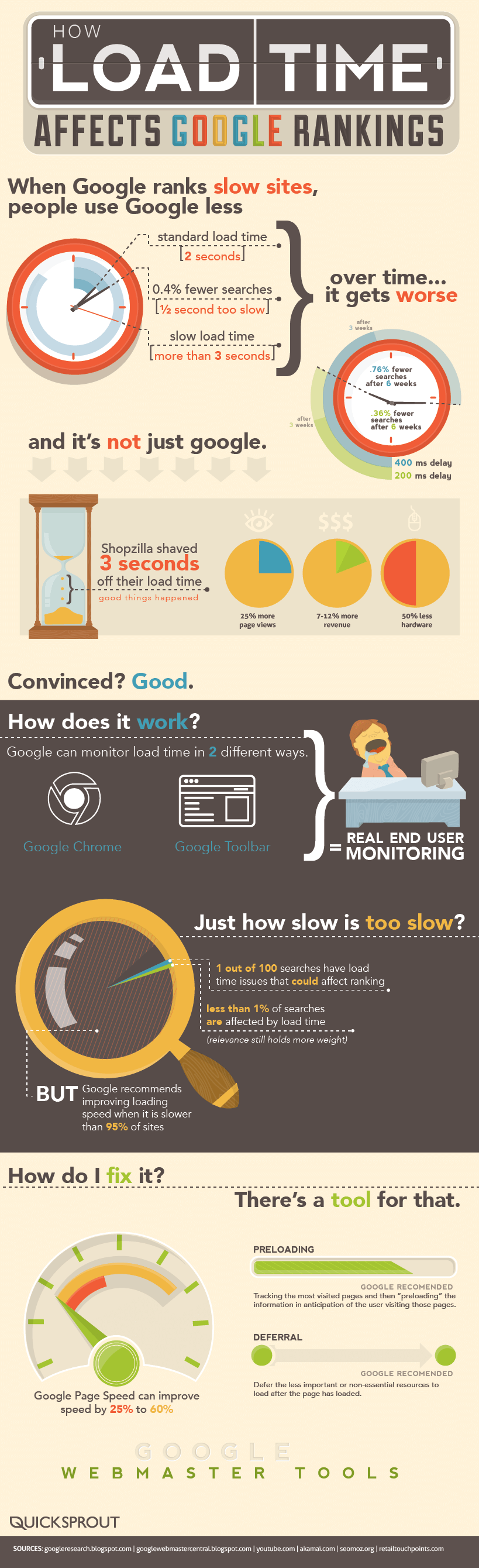
Website speed
Don’t you hate it when websites load slowly? We know we do. To make matters worse, do you ever come back to websites that load slowly? Chances are, you don’t!
For that very reason, in April 2010, Google started to take load time into account when ranking sites. It wasn’t because you wouldn’t go back to those sites that load slowly, it was because they saw a trend that indicated that you would decrease your usage of Google when Google showed you slow websites. And if you use Google less and start using other search engines instead, Google would make less money from its ads.
So, in that spirit, here is an infographic that explains how load time affects Google rankings and what you can do to fix it.

So, how do you speed up your site? Here are some tips for improving site speed:
- Content delivery network – your hosting company should have this feature. Call them to get it enabled. It puts your site on servers all over the world so that your site loads faster.
- Fast server – pick the best website hosting provider. This makes the world of difference when it comes to site speed.
- Clean up your code – hiring a good developer is well worth it as it will make your code cleaner. Messy code usually means a slower site.
A quick way to get started is with a Google Speed Test which will give you tips to improve your website speed.
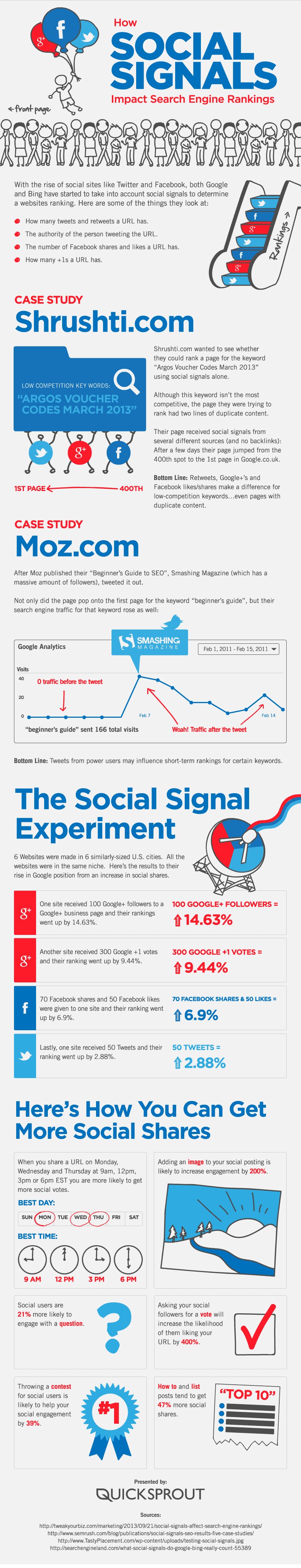
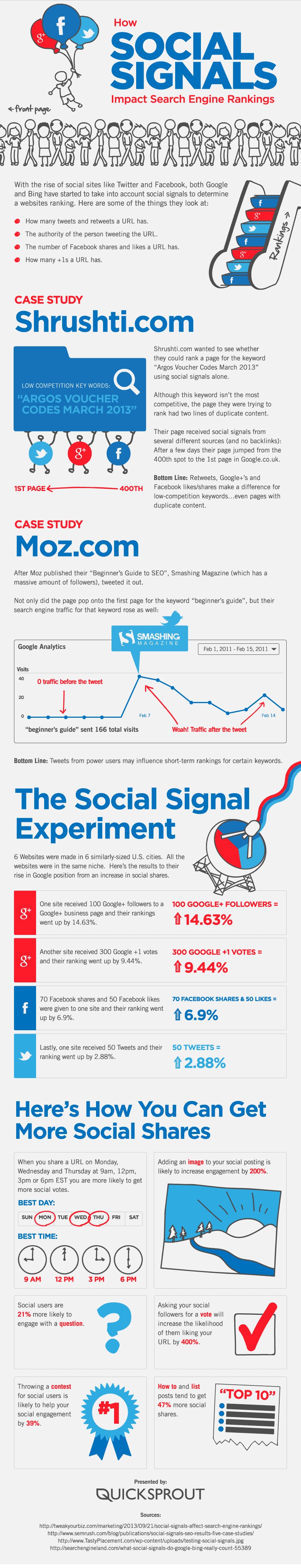
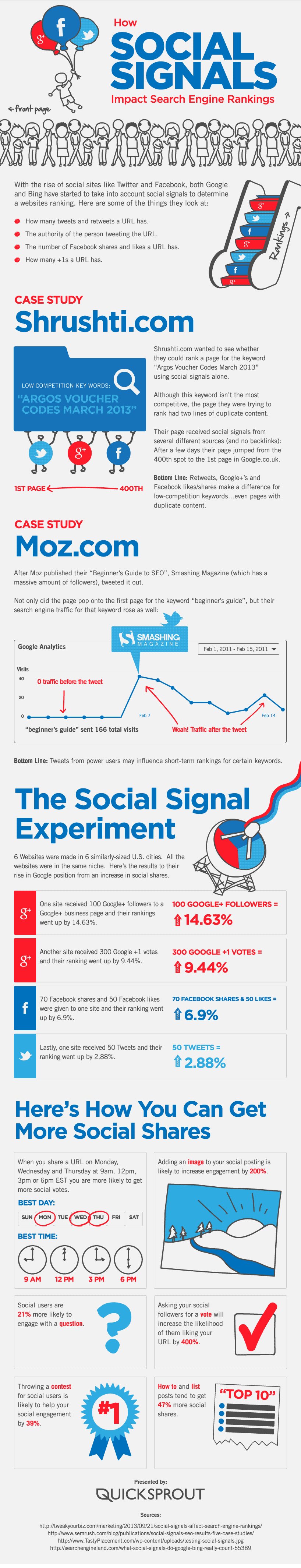
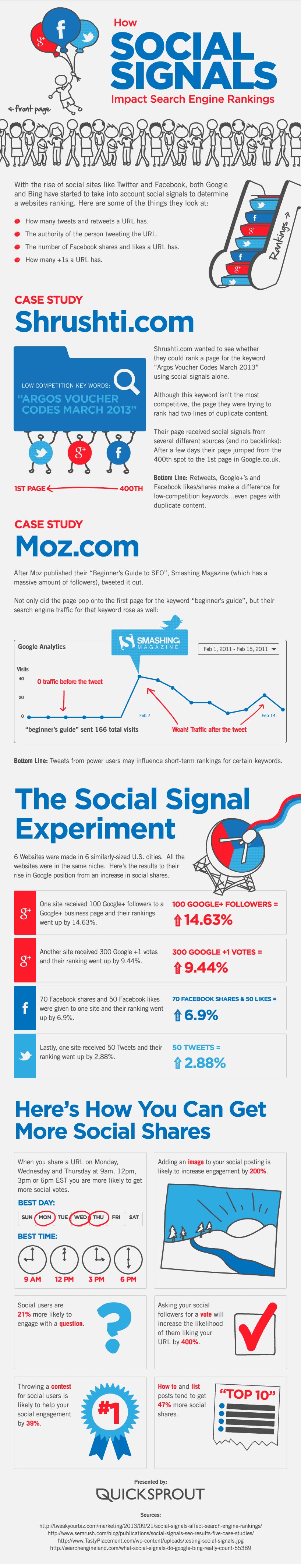
Social shares
There’s been a recent debate on whether social shares impact rankings or not. Whether they do or they don’t, more social shares means more traffic. And the more people visit your website, the higher the chance that someone will naturally link back to you. And more links mean higher rankings.
For this reason, you should try to get more social shares.
There are 10 simple ways you can get more social shares of your web pages:
- Add social sharing buttons to your web pages. Similarly to plugins you maybe using on your blog like Sharebar, you also want to use social buttons on the web pages that contain valuable content.
- If you have a blog, you can always ask your readers to share a specific web page via Twitter or Facebook. Trust us, begging works. 😉
- If you have connections to any influential social media users, you can ask them to share your web page as well.
- If you haven’t used Triberr, you should check it out.
- You can always pay for a social share through Twitter ads.
- You can pay for Facebook shares and likes through Facebook ads.
- Bribe your visitors by letting them get a free ebook in exchange for a social share.
To further show you how social media impacts your search rankings, we decided to create a gifographic (animated infographic) that explains the correlation.
Brand signals
One element of SEO in particular that’s garnered a lot of attention recently is brand signals.
In a post on Moz, Rand Fishkin explained that
Google wanted to separate the ‘brands’ that produce happy searchers and customers from the ‘generics’ – sites they’ve often classified as ‘thin affiliate’ or poor user experiences.
Long story short, brand signals are cues that show:
- Your brand exists
- You’re a credible brand
- You’re a trustworthy brand
In other words, brand signals prove to Google that you’re legit—you’re not merely a “generic” charlatan.
The way we see it, building brand signals is fast becoming an important way to establish trust with Google and increase your exposure in search engines.
On top of this, effectively building brand signals should also have a positive impact on your overall brand equity.
We also predict that the companies who skimp in this area will be at a major disadvantage in the very near future.
How does Google decide whether you’re a brand?
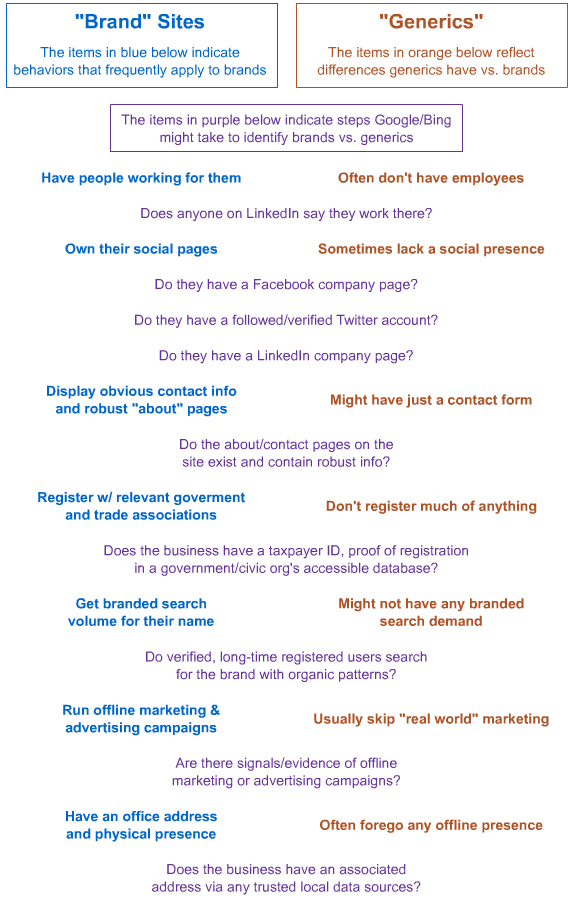
We think the best way to answer this question is to look at this chart Moz created:

On the left hand side, you can see which factors cause Google to view your business, website, blog, etc. as a “brand.”
On the right hand side, you can see which factors will result in it being viewed as “generic.”
Needless to say, you want Google to consider you as a “brand” and not “generic.”
Even though this chart is a little outdated (it’s from early 2011), it definitely offers some valuable criteria to guide our efforts in building brand signals.
In one of our posts on The Content Marketing Institute website, we also pointed out some of the main categories that comprise brand signals:
- Mentions on the web (e.g., references to your brand on big-name publications)
- Verifiable identity (e.g., business incorporation listings and comprehensive contact information)
- Activity on social accounts
- User queries (e.g., a high volume of people searching for your brand on Google)
How can you build brand signals for SEO?
Now that we know how Google determines whether or not you’re a brand, let’s discuss how to build brand signals for SEO value.
More specifically, we’d like to explain how to do it in a hurry.
Here are some techniques that have worked for us and should work for you as well.
Create a comprehensive About page
As Moz clearly indicates, Google wants to know your brand actually exists.
Therefore, it’s important you beef up your About page and include plenty of details.

You’ll notice on the About page of Quick Sprout that we’re pretty comprehensive in explaining our background. We leave no stone unturned.
While you don’t have to go to this length, this should serve as a good template to guide you.
What’s another thing that Google is looking for? Whether or not you have a physical address.
Let’s be honest. It’s easy for any snake oil salesman to create a website and claim that they’re an authority in their industry.
But Google wants to know that you’re a legitimate brand and genuinely adding value. That’s why it typically gives preferential treatment to businesses with an actual office address and a physical presence.
So, be sure to include this information as well.
Be active on top social networks
Do we really need to even say that having a social media presence is important?
We’re sure you already know this.
But if you needed yet another reason to be active on social media, building brand signals is it.
Besides the direct traffic it brings and the SEO juice that comes from its signals, social media also plays a direct role in whether or not Google deems your business as a brand.
We would say the networks you’ll most definitely want to be active on are:
- Twitter (ideally, as a verified account)
Google+ is optional, considering it’s pretty much a digital graveyard these days. But if you’re feeling frisky, creating a Google+ account should be beneficial as well. After all, it is Google’s social network.
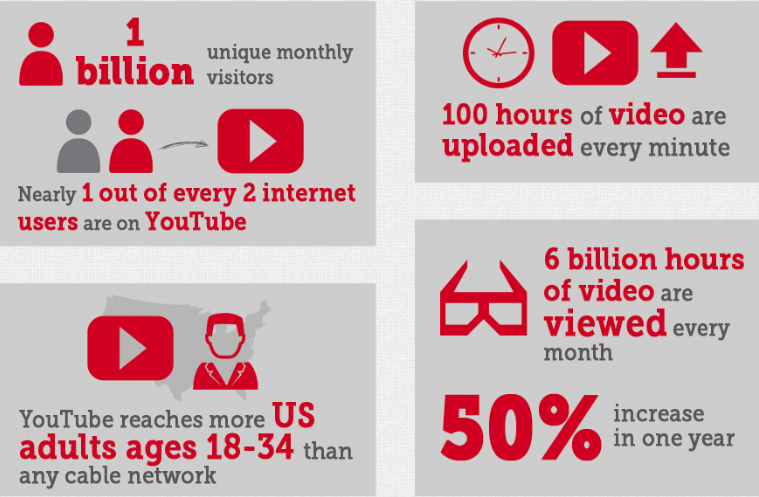
If you’ve got the time, we also recommend creating an account on YouTube.
Besides the fact that it’s owned by Google, it can really be advantageous from a branding standpoint.
It’s also incredibly popular and should help you penetrate your market more effectively.
Here’s proof:

And there’s one other trick we think will help you build brand signals through social media even quicker.
That’s to have your employees create profiles on these networks and link back to your company’s profile.
For LinkedIn, make sure that they explicitly state they work for your company.
Doing so shows Google that you DO have employees working for you, which makes it more likely that it’ll identify you as an actual brand.
Be active on relevant niche platforms
Another strategy for quickly gaining traction is to sign up on “niche platforms,” which are basically sites geared toward a specific industry.
For instance, a lawyer would want to be on Avvo, and a real estate agent would want to be on Zillow.
You get the idea.
This should send the right message to Google and get it to take notice.
Sign up for review sites
We also suggest taking advantage of sites such as:
- Google Places
- Yelp!
- Angie’s List
- Bing Places
- Yellow Pages
Google Places in particular should serve as a great brand signal.
Consistently create high-quality visual content
Okay, so this probably sounds like a no-brainer. And it is.
We’re not going to drone on about the impact a well-run content marketing campaign can have, but consistently distributing high quality content throughout the right mediums will help your SEO on many levels, including building brand signals.
But for maximum impact, visual content is the way to go.
Why visual?
As we mentioned before,
…brand signals aren’t just about mentions. They are about mentions that people see, recognize and identify. Brand signals are for users, not algorithms.
Visuals not only help you connect with your audience in a memorable way but also expedite your brand signal building efforts considerably.
That’s because visual content tends to receive a lot of shares and has the potential to go viral.
In fact, “content with relevant images gets 94% more views than content without relevant images.”

Infographics in particular are a great medium to utilize.
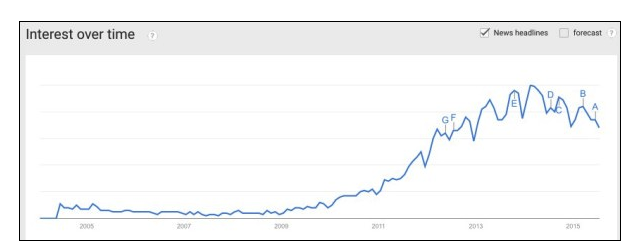
Just look at how popular they have become in recent years:

This graph illustrates the spike in searches for the term “infographics” over the past decade.
Guest-post on authority sites
We mentioned before in another post that
as other websites mention your own, your brand gains credibility through cocitation.
That’s why our final suggestion for building brand signals for SEO is to guest-post on relevant highly respected and authoritative sites within your industry.
For example, we make it a point to contribute to sites such as:
- Forbes
- Inc.com
- Entrepreneur
- The Content Marketing Institute

They all have to do with business, marketing, and entrepreneurship and have helped us create tremendous leverage.
Of course, the specific sites you target will depend upon your unique industry/niche.
Just go after the big boys that receive a high volume of traffic and are well-respected.
You can learn more on the process we use for guest-posting in this guide.
To maximize your impact even more, use branded anchor text (where your brand name is included in the hyperlink) when linking back to your site.
Just make sure it looks natural—not like you’re deliberately trying to stuff your brand name into your hyperlinks(s).
User experience
At the end of the day, Google is interested in one thing: providing its users with the best experience possible.
If your website delivers a great user experience, you should be in pretty good shape.
No matter what Google throws at you, there should be a level of stability, and it’s unlikely that your rankings will see a dramatic drop.
Now, we realize that delivering “a great user experience “ is a wide umbrella open to plenty of interpretation.
But here are a few key elements that heavily contribute to it.
As we all know, Matt Cutts loves great content.

This should be your top priority over anything else.
You also don’t want to have any spammy or manipulative links or barrage visitors with obnoxious ads.
Next, there’s functionality, which includes:
- fast-loading pages
- mobile-friendliness
- intuitive navigation
- clean interface
- no disruptive popups
Webspam and “schemey” SEO practices
It seems there’s always some “latest and greatest” SEO strategy popping up.
The promise is if you do X, you’ll be able to capitalize on some loophole and see a huge spike in your rankings.
While this approach may pay off initially, it often ends up hurting you in the long run.
We are firm believers in the “big picture SEO,” where you focus on the quality, user experience and fundamental SEO best practices rather than trying to game the system.
If you’re doing anything bordering on black-hat or even grey-hat SEO, it’s probably going to come back to haunt you and hurt your rankings.

IP address in local search
In the past, what popped up in search results was primarily based on the entered keywords.
But with Possum, Google will now take a search engine user’s IP address into account when generating search results.
This is Google’s way of ensuring users get the most accurate results when performing a search.
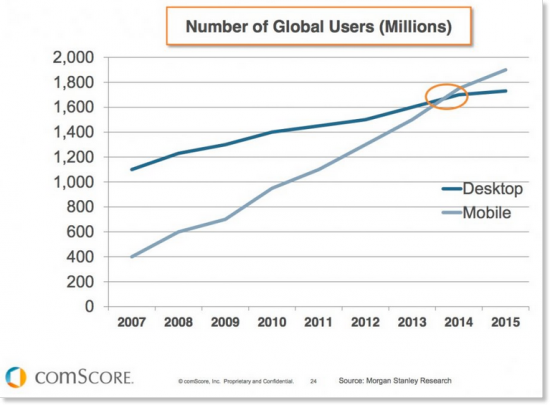
The main reason for this change is the massive volume of people using mobile devices.

Google is continually looking for new ways to accommodate mobile search users.
Because people are often on the go, this ensures they’re always getting the best results based on their current location.
This is something you’ll want to keep in mind and use to guide your local SEO approach.
We think that Inc.com offers a smart suggestion:
“Your QA team should test your work as a user within the region of the business and not simply test it by Googling the business name and location.”
Doing so should definitely give you an edge over competitors still basing their strategy primarily on keywords (an outdated strategy as this point).
Conclusion
The key to getting more search traffic isn’t just about building more links or adding more content. It is also about understanding Google’s algorithm. And if you want to take it a level deeper, it really comes down to understanding people since Google’s goal is always to do what’s best for its users.
So, if you want to maximize your search rankings, your best bet is to do what is best for your users. Sure, in the short run your rankings may not climb as fast as you would like them to, but in the long run you should do well.
