Every SEO, webmaster, and digital marketer has a powerful tool at their disposal.
We would go so far as to say that this tool is a must-have. You can’t do SEO without it.
What is this powerful tool?
It’s Google Search Console, or GSC for short (former Google Webmaster Tools, or GWT).
GSC is a free service Google provides to manage your website’s search functionality. The search console is a collection of reports and tools that help you rectify errors and strategize and optimize your search engine rankings.
We want to show you how to use this powerful tool to improve your SEO.
Putting it bluntly, GSC is to SEO what oxygen is to humans. You need it. Your site can’t live without it.
The article you’re about to read will put you in a graduate-level intensive study of GSC. You’ll become a GSC ninja once you understand the information shared here.
And it’s going to make a huge difference in your SEO.
First, let us give you a quick overview. The article is pretty long, so you’ll want to spend half an hour reading it.
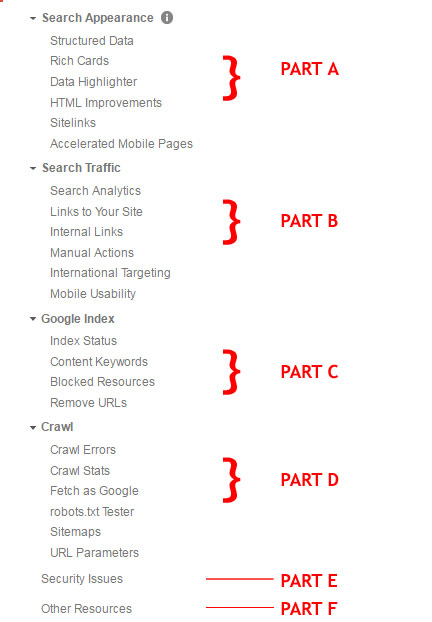
The article is divided into sections and subsections based on the GSC menu:

We’ll give most of our attention to the first four sections: Parts A through D. Parts E and F are important but mostly self-explanatory.
Part A: Search Appearance
The Search Appearance section helps you visualize your website’s appearance in the search results.
Please be aware that there are many code snippets such as rich cards, rich snippets, and different types of frameworks such as Accelerated Mobile Pages (AMP) and the usual HTML corrections that can help your website stand out and look ultra informative in search results.
Here is what each element in this section represents and how you should use it to your search advantage.
(a) Structured Data
Structured data (in the form of rich snippets), when programmed into the HTML code, marks up your content so that Google can categorize and index it better. Google uses it to serve up rich results.
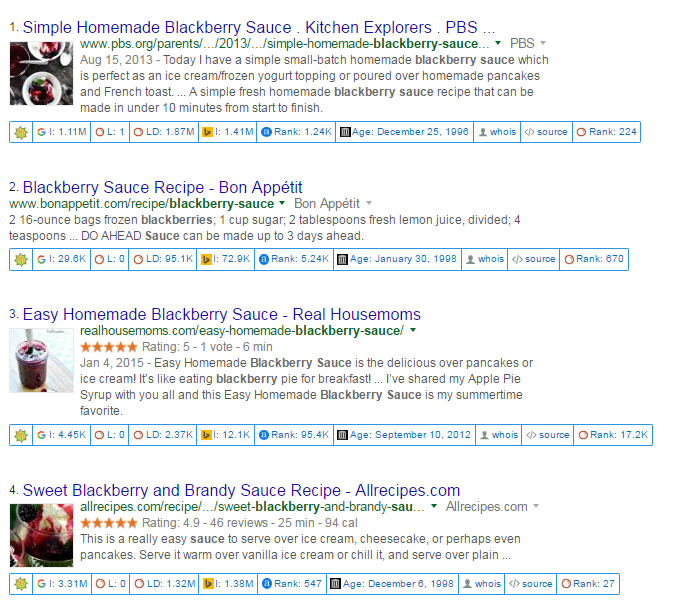
SERP results that look like this are using structured data:

We searched for blackberry sauce on Google.
The image above contains the first four results.
Look at the results carefully. Two results, three and four, look richer because they contain ratings, votes, and reviews. The fourth result even displays the calorie information.
Which result would you be tempted to click on? Of course, it depends on what you’re looking for, but we headed straight for results three and four.
Why? The rich results told us that the site would help to learn how to make blackberry sauce and provide reviews from people who have made it before.
Plus, we know how long it will take us to make it. We can also have the confidence that other people did it and liked it. And we can even find out how many calories We’ll consume when we eat it.
See the power?
Visually, rich results will help you bring in traffic.
Currently, Google supports rich snippets for the following:
- Articles (AMP-only, we’ll get to this later)
- Local Businesses
- Music
- Recipes
- Reviews
- TV & Movies and Videos.
That may not seem like a huge list, but you’d be surprised to see how much rich information you can add to your site.
It makes a huge difference!
How to leverage Structured Data for SEO: Ask your developer to build rich snippets into all the mentioned features on your website. Ask them to refer to Schema.org for code snippets and help.
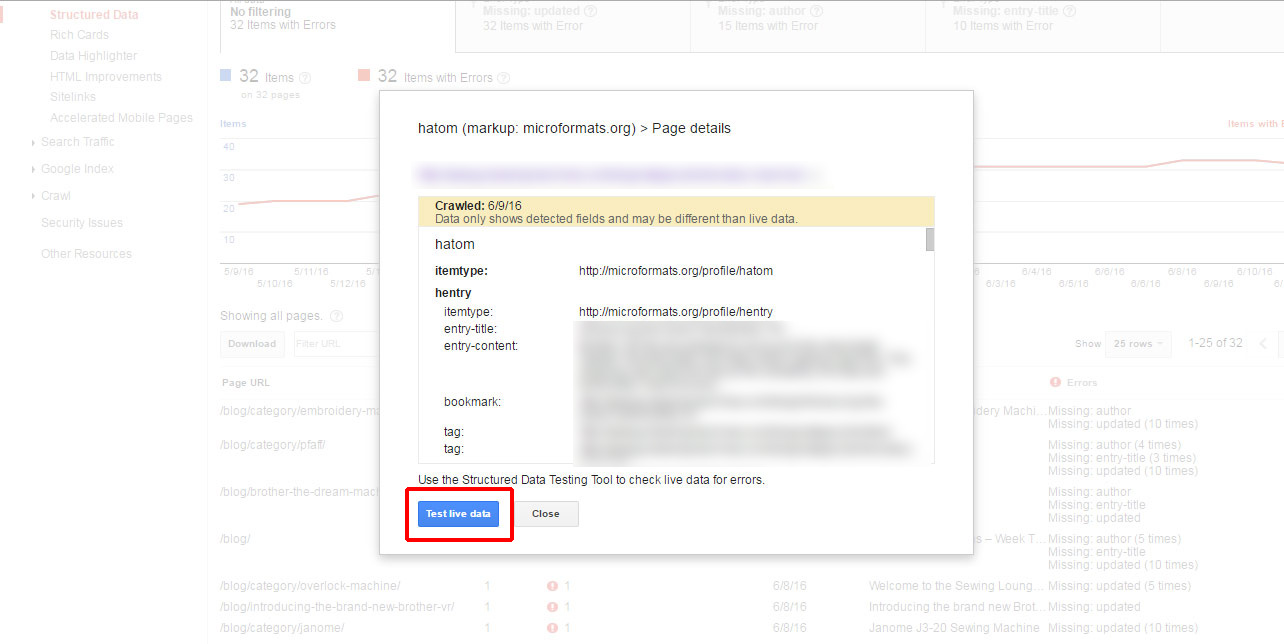
How does the GSC > Search Appearance > Structured Data section help?
It tells you where you have gone wrong with your rich snippets coding and provides you with a tool that helps you test live data (see the blue button in the image below).

(b) Rich Cards
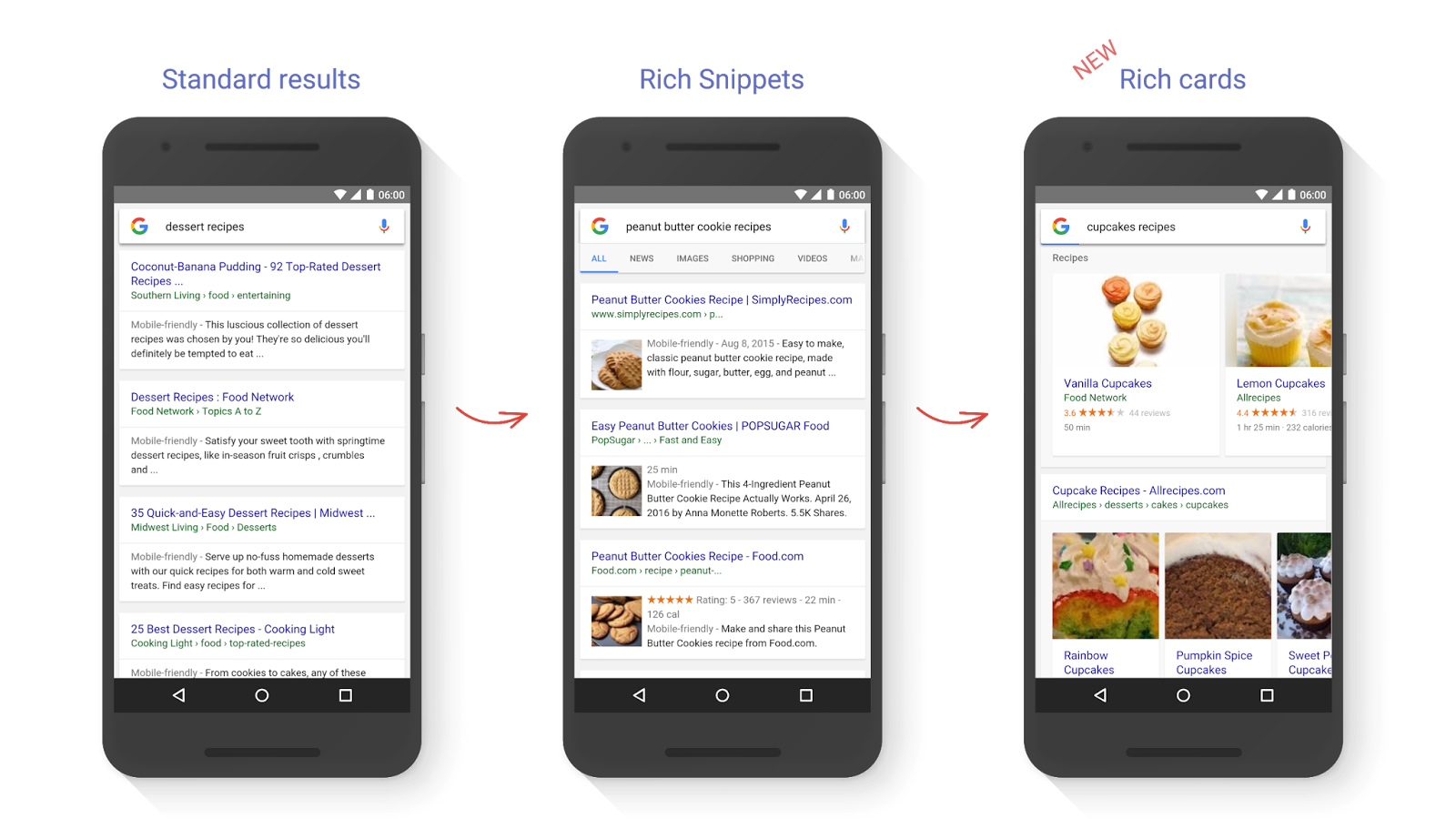
Rich Cards are a new invention by Google. They work like Structured Data (see (a) above in case you haven’t been paying attention) but are visually more appealing. Check this image out to learn the difference between rich snippets and rich cards:

Image from: https://webmasters.googleblog.com/2016/05/introducing-rich-cards.html
When your content is visually appealing, it may translate to heavy user engagement, thereby increasing your traffic and sales. Google currently allows users to deploy rich cards for Recipes and Movies.
How to leverage Rich Cards for SEO: As in the case with rich snippets, ask your developer to build rich snippets into either recipes or movie information if you host such information. Refer to this page for sample code snippets.
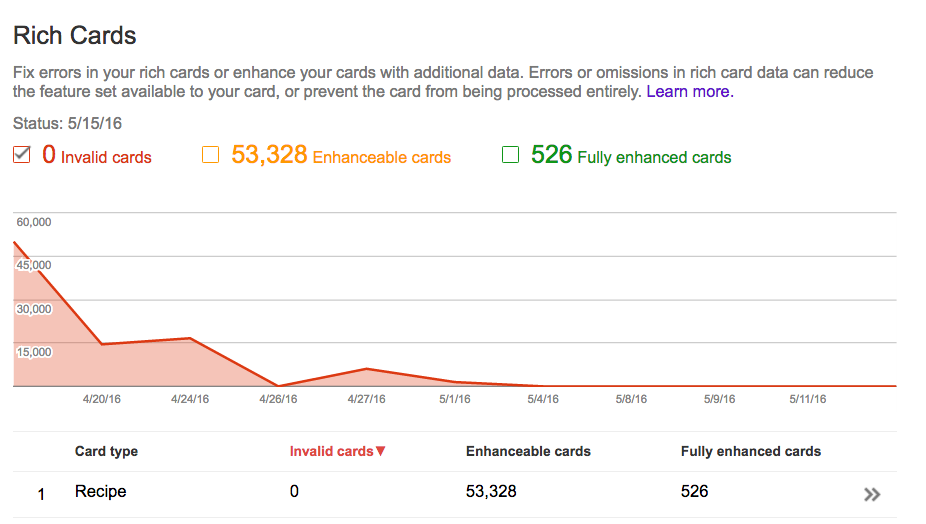
How does the GSC > Search Appearance > Rich Cards section help?
It tells you where you have gone wrong with your rich card coding and informs you how many cards you can enhance. Like in the rich snippets section, Google equips you with a tool that helps you test live data.

Image from: https://webmasters.googleblog.com/2016/05/introducing-rich-cards.html
(c) Data Highlighter
The Data Highlighter is an excellent substitute for Structured Data, and you don’t need a developer to write the code snippets in your HTML.
It marks up the same content that Structured Data does.
That being said, this tool has limitations. You have to write the tags individually per URL. It can be a pain if you have thousands of pages on your website.
How to Leverage Rich Cards for SEO
- Click on Start Highlighting. A pop-up will appear.
- Enter your URL, and choose the data you want to highlight (articles, events, reviews, local businesses, movies, products, restaurants, TV shows, etc.).
- Once you’ve selected it, Google will render the page in GSC and allow you to highlight the relevant data.
- You must now select the text or images you want to highlight per page. You can highlight titles, images, categories, and ratings.
- Google will then prompt you to highlight data on other pages as well and help create page sets.
Here’s a helpful video for a tutorial on this feature:
(d) HTML Improvements
HTML improvement is a report that reveals any problem areas that Google has discovered while crawling/indexing your site.
Here is a list of issues that may surface in this report:
- Duplicate/long/short meta descriptions
- Missing/duplicate/long/short title tags
- Content non-indexable by Google
How to leverage HTML Improvements Report for SEO:
It’s simple. Just fix the problem areas that Google has reported.
Here are some basic SEO rules that you may already be aware of:
- Ensure titles are up to 70 characters long (or up to 612 pixels in width).
- Ensure descriptions are about 160-165 characters.
- Each page must be supported by a unique title and description.
- Google should be able to crawl all pages you want to rank in SERPs. Ensure that critical content is not blocked by robots.txt or .htaccess files.
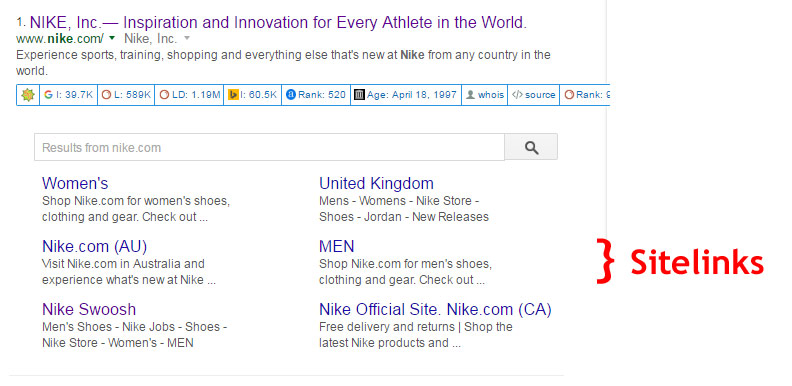
(e) Sitelinks
Sitelinks are automatically generated by Google. You can’t necessarily change these because Google uses its algorithm to decide when and how to display them.
Here’s how sitelinks appear on SERPs:

Even though you can’t set your sitelinks, you can do some things that will potentially add and improve them.
To encourage Google to add sitelinks below your URL in the SERPs, keep adding relevant, helpful, and meaningful content to your website.
When your content reaches critical mass, Google automatically displays your categories as sitelinks.
(f) Accelerated Mobile Pages (AMP)
AMP is a relatively new addition to GSC.
Accelerated Mobile Pages is a technique that allows developers to build fast-loading HTML and JS pages. It is based on open-source specifications.
The idea behind AMP HTML is to make web pages render quickly on mobile devices. The number of people using their mobile devices to browse the Internet is growing exponentially. Google introduced AMP HTML to help website owners remove any pages loading sluggishly for mobile devices.
How to leverage AMP for SEO:
Embrace the technology. Ask your developer to get up to speed on AMP, and then convert your regular HTML into AMP HTML.
The AMP subsection in GSC informs the webmaster about coding errors. Read the Google Webmasters Blog for details.
This section digs deeper into your rankings and reports on links to your site, how your keywords rank, penalties imposed by Google, mobile-friendliness, etc.
There’s a lot in this section. We consider it to be the most valuable section of GSC for SEO actionable data.
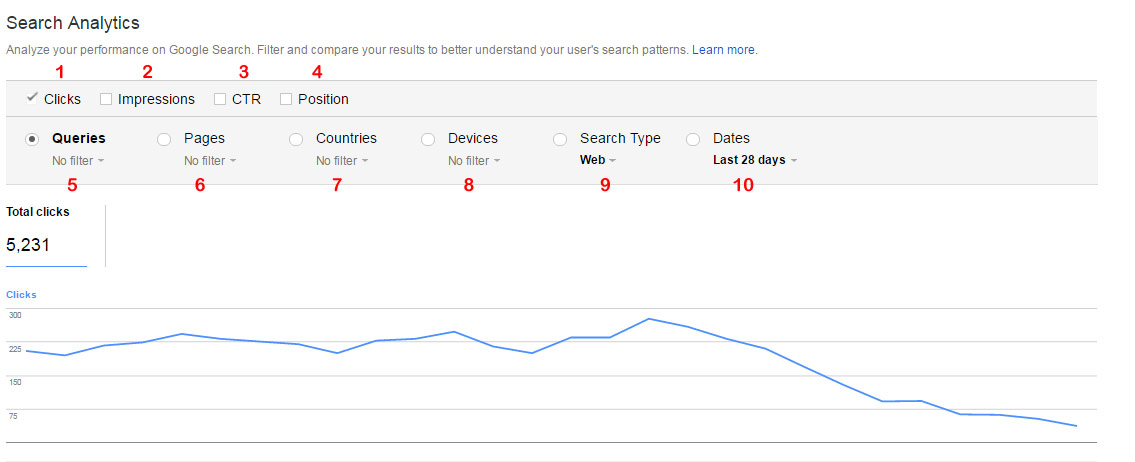
(a) Search Analytics Report
The report digs deep into your site and shows you how often the site showed up in search results.
The report even displays clicks per keyword, how each keyword is ranked geographically, its click-through ratio, and more. Here’s an image with each category broken down into parts and how you should leverage each feature or filter to improve your SEO:

- The number of clicks per keyword. This helps you learn how each keyword ranks in the search results and how many clicks it receives. You can build backlinks, add/optimize content, or create specific landing pages to increase the number of clicks per keyword.
- The total number of impressions per keyword. This helps you understand how users interacted with a keyword. For example, a high number of impressions and a low number of clicks implies that your page title or description is not well written or that you have not built in rich snippets.
- CTR (click-through ratio) is reported as a percentage. It is basically the CTR: Impressions ratio expressed as a percentage.
- Checking the Position box tells you the search position per keyword. For example, position # 120 implies that? particular keyword landed on Google SERP #12. You can then optimize keywords and pages based on the keywords you want to rank higher.
- The Queries filter helps you search specific keywords from within the results, check how one keyword compares with another, and sort the keywords. The filter tool gives you a deeper insight into each keyword. Use this filter to drill down into the keywords and improve the performance of those already ranking high.
- The Pages filter helps you filter URLs, compare one page with another (excellent for A/B split testing), and sort out pages in terms of clicks. Use this feature to figure out your top, middle, and worst performing pages, and then deploy SEO to improve their rankings.
- The Countries filter comes into play if you are targeting a global audience. We’ve experimented with this, translating the Quick Sprout blog into 82 languages, and have seen some amazing results. This filter helps you filter your site performance by country and compare site rankings between two countries.
- The Devices filter shows you the devices used to access your site, including desktop, tablet, and mobile. You can compare search figures between the devices to get advanced insights. Use this filter to optimize your site for devices often used to access your website. For example, if mobile devices make up most of your searches, you can focus on improving your mobile user experience and creating faster-loading pages.
- The Search Type filter reports the web, images, and video search volume. Let’s say you own an art gallery but rank low for image searches. You can then optimize your alt tags and image titles to help improve your image search rankings.
- The Dates filter helps you set up a date range. You can compare site performance between two date ranges, just as you would do in Google Analytics.
(b) Links to your Site
This section reports the websites that link to your URLs and the keywords most backlinks use.
You can gain a lot of valuable insights from this report.
Here are the two biggest takeaways:
- You’ll know whether you should disavow suspicious backlinks (pharma or drug enhancement sites, adult-themed websites, foreign language sites, PBNs, thin content sites, link farms, unrelated spammy sites, and other sites that practice black-hat SEO).
- You’ll get a good perspective on who links to you and what they’re linking to. This information can help you increase the number and quality of backlinks by targeting similar sites or by increasing engagement/advertising on the sites that already link to you the most.
(c) Internal Links
This section reports on the number of internal links pointing to a page.
Here’s how you can use this report in SEO:
- Many internal links to a web page inform Google that this is an important page. As a result, that page should rank higher than other pages for keywords present on that page.
- You should focus on building internal links to important pages that do not have any or many internal links pointing to them. Avoid sending all your links to the About or Contact Us page. Instead, use internal links to strengthen your deep internal pages, such as content-rich articles or information pages.
- Pages with internal links pointing to them, which have been deleted or renamed, should be identified and redirected (using 301 redirects).
(d) Manual Actions
This report informs you when Google penalizes your site for any spam or black-hat techniques.
Remember that a manual action differs from an algorithmic penalty. Algorithm penalties are automatic and will not be reflected in this section. Manual penalties, on the other hand, are more severe and require you to take extensive action.
After fixing the reported issues and ensuring your site contains meaningful content, you must request reconsideration to get your site ranking back in the SERPs.
Read Google’s Quality Guidelines to learn what Google considers to be webspam.
(e) International Targeting
This section is applicable only if your website serves translated/modified-for-a-country or regional content for users in different geographies beyond your main location.
For example, if your website attracts viewers from the UK, you may want to present a UK-English version to visitors from that area.
Or, if you sell to customers from France and Germany, you should translate your website into those languages for better targeting.
In such cases, your web developer will employ the hreflang tag to inform Google to serve the appropriate page according to geography.
This GSC section reports on the accuracy of your hreflang tags. This information can help you fix and optimize your coding.
(f) Mobile Usability
This report lists problems that might prevent your website from delivering a positive web experience on mobile devices.
Google reports on elements that are too close together, content that is wider than the screen, content for which the viewport is not set, and other places where the text is too small to read.
Everything in this report matters. Mobile optimization is a significant ranking factor; your website must be up to par.
For SEO purposes, fix all the issues reported, and make sure that your website delivers a great experience on every device.
Part C: Google Index
This section reports how Google crawls and indexes your website and keywords.
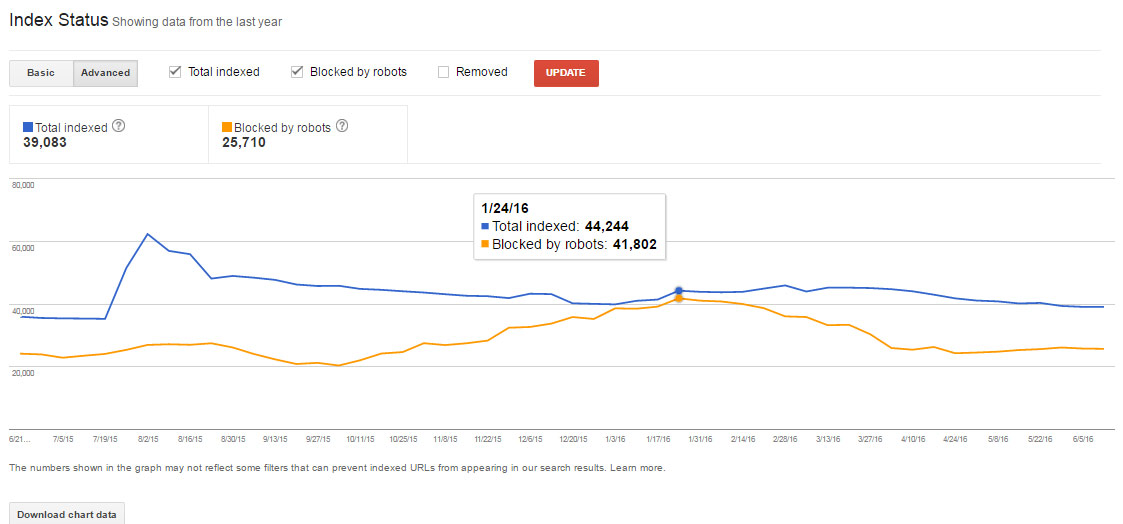
(a) Index Status
The indexation status displays the URLs indexed by Google, blocked URLs (by your robots.txt) and any URLs that have been removed.

If you come across pages that are not indexed or blocked, you can find out what’s happening on your end and correct the errors.
If there are any indexation issues, you may want to examine your robots.txt file or look into the accuracy of your sitemap.
(b) Content Keywords
This section reports on the keywords in your content and their significance in search results.
Drilling down into each keyword will help you understand the top pages where that particular keyword or its variants are situated.
The report helps you understand the keywords and pages that are not ranking well. Such reports help you optimize your content by introducing keywords and variants in the title, headers, alt tags, on-page SEO, tags, and content.
(c) Blocked Resources
To index and render your pages correctly, Google needs complete access to your javascript, CSS, JQuery, image files, etc.
If you block Google from accessing any of these resources either by disallowing access in your robots.txt file or by any other means, you will stop Google from indexing and rendering your pages to viewers.
This section informs you where the blocked resources are hosted.
Unblock whatever is necessary to enhance your search engine rankings.
(d) Remove URLs
Some areas of your website must be kept private and away from the prowling eyes of the search engines.
For example, you may want to prevent search engines from crawling your members’ private data, third-party content, or useless content to your viewers.
The tool in this section informs Google that its bot must not index such URLs. After filling in the Temporarily Hide field, you can specify whether you want to remove the URL from the cache, search results, or both. You can even temporarily hide URLs and make them indexable later.

Removing URLs containing thin, valueless, and third-party content can really improve your SEO, and blocking search engines from accessing your members’ private data will help protect your brand.
Part D: Crawl
This section reports on Googlebot’s website crawl rate, the errors it picked up, sitemap, robots, URL parameters, and the indispensable Fetch as Google tool.
(a) Crawl Errors
Here’s what you’ll see in this section:
- The last date Google crawled your site
- Server errors (Request Timed Out or instances of your site blocking Google)
- Soft 404 errors (the URL does not exist, but the server does NOT return a 404 page)
- URL pointing to a nonexistent page
- URLs that redirect to an irrelevant page
- URLs that are blocked for Googlebot mobile
Fixing any errors will help improve your SEO.
(b) Crawl Stats
Crawl stats report on Googlebot’s daily crawl on your website, pages crawled, kilobytes downloaded, and the time it took to download a page.
Not all of this information is actionable, but there are some things that you want to pay attention to.
This report shows how active Googlebot is on your website and how heavy or light your pages are.
We’re assuming you have already used Page Speed Insights to tweak your loading speed and are adding fresh and helpful content on a regular basis. If not, run your website through this test, and make any improvements that it recommends.
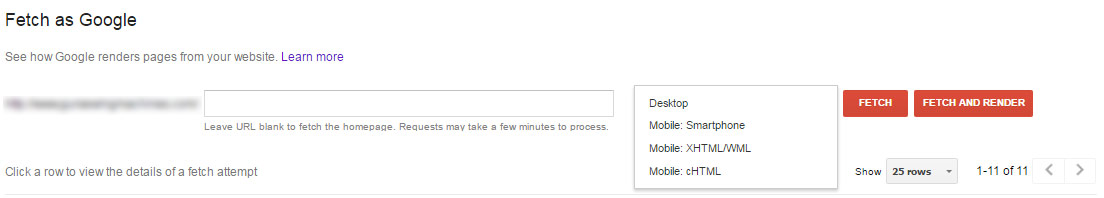
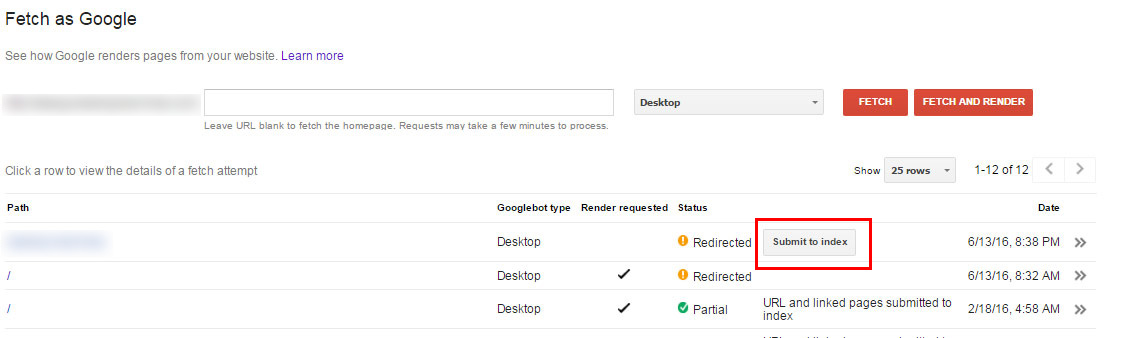
(c) Fetch as Google

The Fetch as Google tool allows you to test how Google fetches and renders your URL.
Here’s how to use the Fetch as Google Tool:
- Enter the URL you want Google to fetch.
- The Fetch Button checks whether the URL connects and whether the tool encountered errors, redirects, or any security loopholes. It checks the code but does not render the page.
- The Fetch and Render button fetches the page (and checks for all the issues mentioned above) and renders it.
- You can fetch the page for Desktop, Smartphones/Handhelds and even check the Mobile XHTML/WML (older hypertextual computer languages for mobile). cHTML for mobile is mostly used on Japanese mobile phones, so you may not have to use this feature.
- After you Fetch and Render a page, you should, if required, submit it to Google for indexation.

Google can return any of the following statuses:
- Complete: Google successfully crawled your page.
- Partial: Implies that you have blocked Google from accessing some of your coding resources, such as Javascript or JQuery. These should be unblocked; otherwise, Google cannot render your page correctly.
- Redirected: You set up a redirect to another page (maybe because you may have deleted the page or some other reason).
- Not Found: Google could not find the URL on the server.
- Not Authorized: Google (and other viewers) have been blocked from accessing the URL.
- Blocked: Your robots.txt blocks Google from accessing your URL.
- Unreachable or Temporarily Unreachable: Google’s request got timed out.
- Error: Some errors prevented Google from accessing the URL.
When should you use the Fetch as a Google tool and resubmit pages for reindexation?
- After fixing any of the statuses described above
- After optimizing a page with copy, images, or videos
- After adding a new category/sub-category to your site
- Whenever you optimize your site for mobile (select the Fetch for Smartphones option)
- When you change your sitemap.xml or your robots.txt files
- When you set up 301 redirects
- When you buy an SSL encryption, which changes your http into https
(d) Robots.txt Tester
The robots.txt file (domain.com/robots.txt) informs search engines about the pages they should crawl (and those they shouldn’t).
When a crawl bot looks at this page, it will crawl anything unallowed.
For example, you don’t want search engines to view your CGI-BIN, admin login, Forgot Password, members’ private data, and some other areas of your website.
To prevent search engines from accessing such areas, you have to write a robots.txt file.
The robots.txt Tester section tests your robots.txt file and reports errors and warnings. It also allows you to test pages to check for any blocking.
(e) Sitemaps
A sitemap.xml is a critical part of SEO. It informs search engines about your site’s URLs and the date they were changed. It helps search engines crawl and index your URLs efficiently.
This section in GSC allows you to submit Sitemaps. It also informs you about the number of submitted and indexed URLs.
The tool helps you fine-tune your sitemaps.xml file to ensure all your URLs are indexed.
(f) URL Parameters
Quick warning: Work on this section only if you know how to code. Otherwise, you should ask your web developer to handle it for you.
URL parameters are values that are dynamically entered per URL. For example, if you own a product website that sells globally, you may set a Country parameter that differentiates pages that should be served in different geographies.
This GSC section allows you to tell Google how to handle your URLs.
Like we said earlier, this is a technical area, so don’t go near it without your web developer. Setting the wrong parameters can ruin your SEO.
Part E: Security Issues
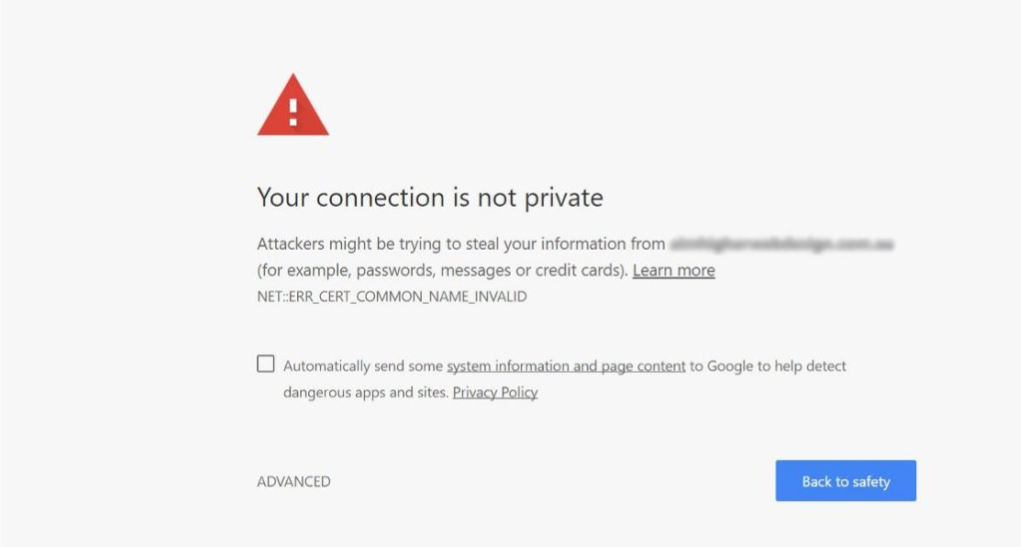
Security issues are a big concern with nearly any website today.
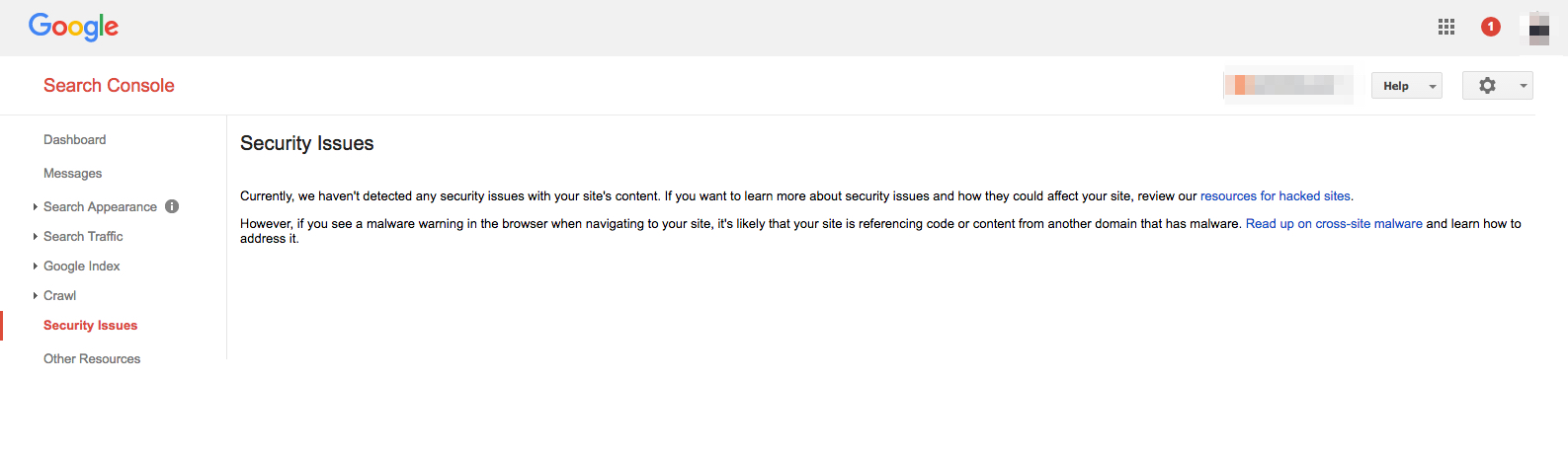
Google takes the issue very seriously. You may have seen warning screens like this one:

If your site has been compromised, hacked, or is simply vulnerable to hackers, you’ll find out about it in this section.
If, on the other hand, you see this message, you’re clean.

What if your site is hacked?
Check out this video.
Hacked sites can be costly to fix, both in time and money. Thankfully, Google has a helpful tutorial on the process, which you can explore here.
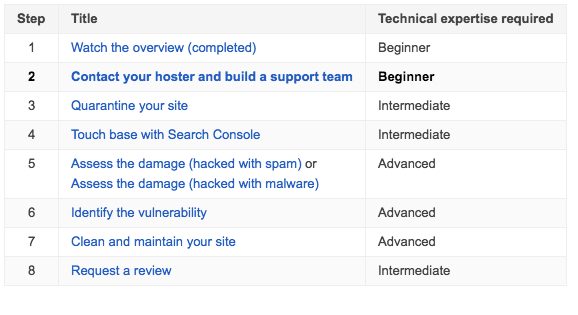
Here is the process summarized:

Part F: Other Resources
Other Resources is a collection of Google’s tools, helpers, and testers.
Here is a list of all these pages as summarized in GSC:
| Structured Data Testing Tool | Use the Structured Data Testing Tool to check that Google can correctly parse your structured data markup and display it in search results. |
| Structured Data Markup Helper | Not sure how to start with adding structured data markup to your HTML? Try this point-and-click tool. |
| Email Markup Tester | Validate the structured data contents of an HTML email using Email Markup Tester. |
| Google My Business | Make sure your business looks great on Google Search, Maps and Google+ for free. |
| Google Merchant Center | The place to upload your product data to Google and make it available to Google Product Search and other Google services. |
| PageSpeed Insights | Use PageSpeed Insights to learn how to make your web pages fast on all devices. |
| Custom Search | Harness the power of Google to create a customized search experience for your own website. |
| Google Domains | Find a domain name and build a website with Google Domains. |
| Webmaster Academy | Learn to create a great website with valuable content and have it findable in Google Search. |
We consider all of these resources helpful but not essential.
Don’t feel like you have to spend much time on each of them. For example, if you’re not selling any products on your website, then you have no need to check out Google Merchant Center.
Choose the ones that are most important to your business and SEO, and focus on those.
Here are our four main suggestions, in order of importance:
- Pagespeed Insights: Use this tool to improve your site loading time and instantly improve SEO.
- Google My Business: If you run a local brick-and-mortar shop, check this out. It’s essential.
- Structured Data Testing Tool and Structured Data Markup Helper: Once you’ve mastered SEO basics, move on to structured data to further enhance your website.
- Webmaster Academy: You can never learn too much about SEO, right?
Conclusion
If you’ve read through this guide, you know more about GSC than most people on the planet. Even better, you can use this information to improve your SEO for your website and business.
GSC is a powerful tool, and the more you learn how to use it, the better an SEO you become.
