Save yourself a lot of time and headache: before you dive into building your new website, think through a high-level website plan.
This planning process doesn’t need to be complicated or time intensive. It’s more or less about taking the time to answer some important questions that will help ensure you build your website with the right foundation to accomplish your goals.
For example, creating a website to sell products is very different than creating a website for your personal brand. Thinking through what you’ll need to accomplish one or the other is essential to building a successful website. (If you don’t make the right choices now, you may have to tear down everything you’ve built and start over from square one.)
In fact, this planning process is as much about deciding what you do not need for your website, as it is to figure out what you do need. Less is definitely more here.
Don’t fall into the trap of adding a bunch of stuff to your website just because it seems like something you should or because it’s what other websites do. We recommend using MindMeister or some other mind-mapping tool to drive this process.
The purpose of this guide is to prepare you to create your website.
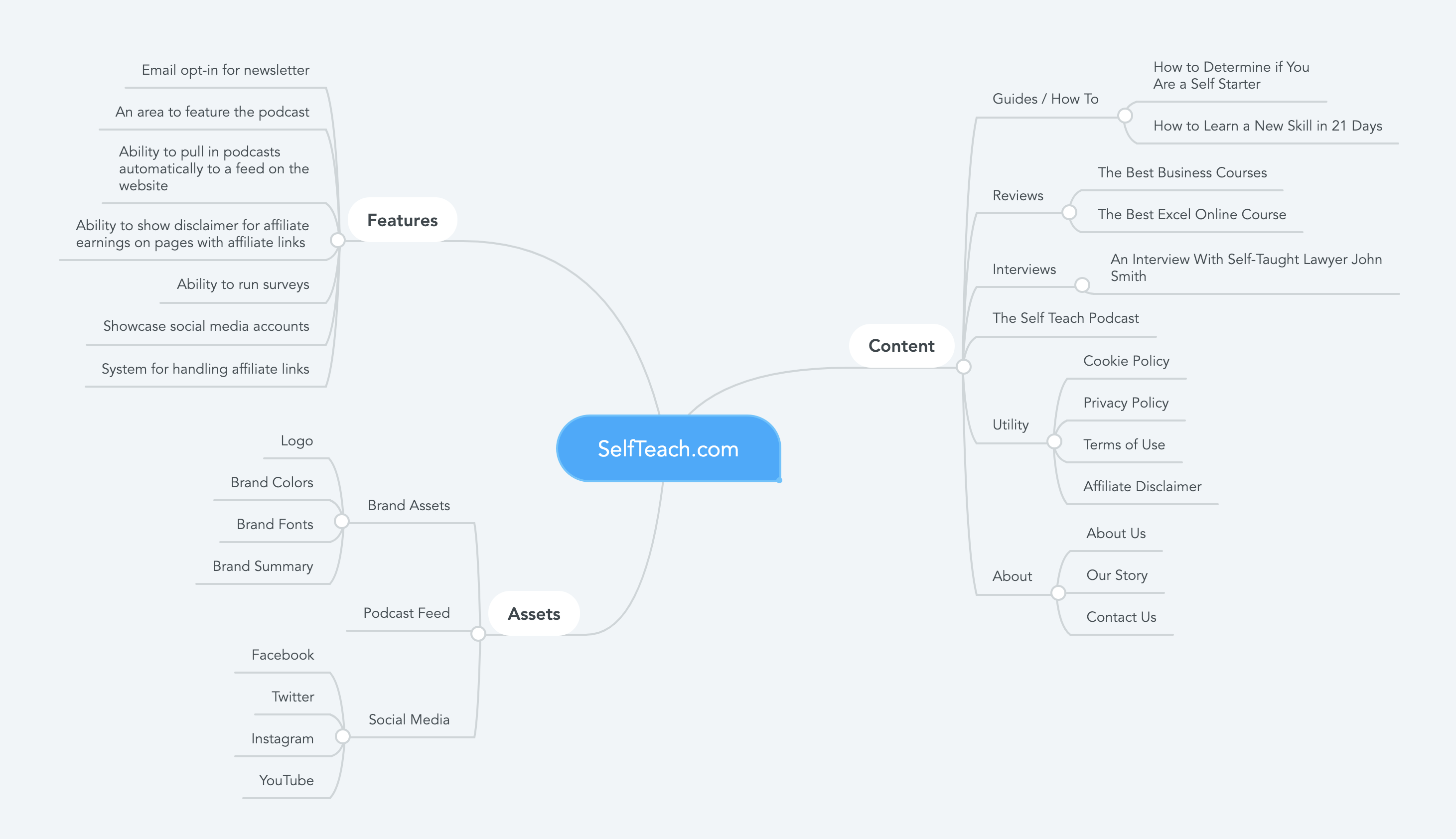
In order to best illustrate the process, we’ll walk you through how we did it for one of our undeveloped websites, SelfTeach.com. This is a content-driven website, so there is a heavy emphasis on written content.
If you take a look at our initial plan here, you’ll see it isn’t very extensive. It doesn’t need to be! This was just a quick brainstorm of what we think we’ll need for the website. It took us 20 minutes to think through.

Remember, you do not need to get this perfect. The point here is not to develop a perfect plan, but rather to equip yourself to get started building your website. Once you get into the weeds, the plan will evolve with you.
Determine What Content You’ll Need for Your Site
You need to have a good idea of what kinds of content you will create — but, of course, it isn’t realistic to think you’ll have your content created before you build the website. The website will have to come first.
Again, you don’t need to have a full list of all the content you’ll need forever. Instead, we recommend coming up with 1–2 content ideas for each type of content you want on your site. This will give you a good sense of what your content will look like, which will influence which WordPress theme you’ll use.
Some common content types:
- Blog posts or articles
- Guides / How to articles
- Reviews
- Interviews
- Curated content
- Infographics
- Videos
- Inspirational content
- Updates
- Case studies
- Q&A
- Podcasts
- Product pages
- Utility content (e.g. privacy policy)
- About content
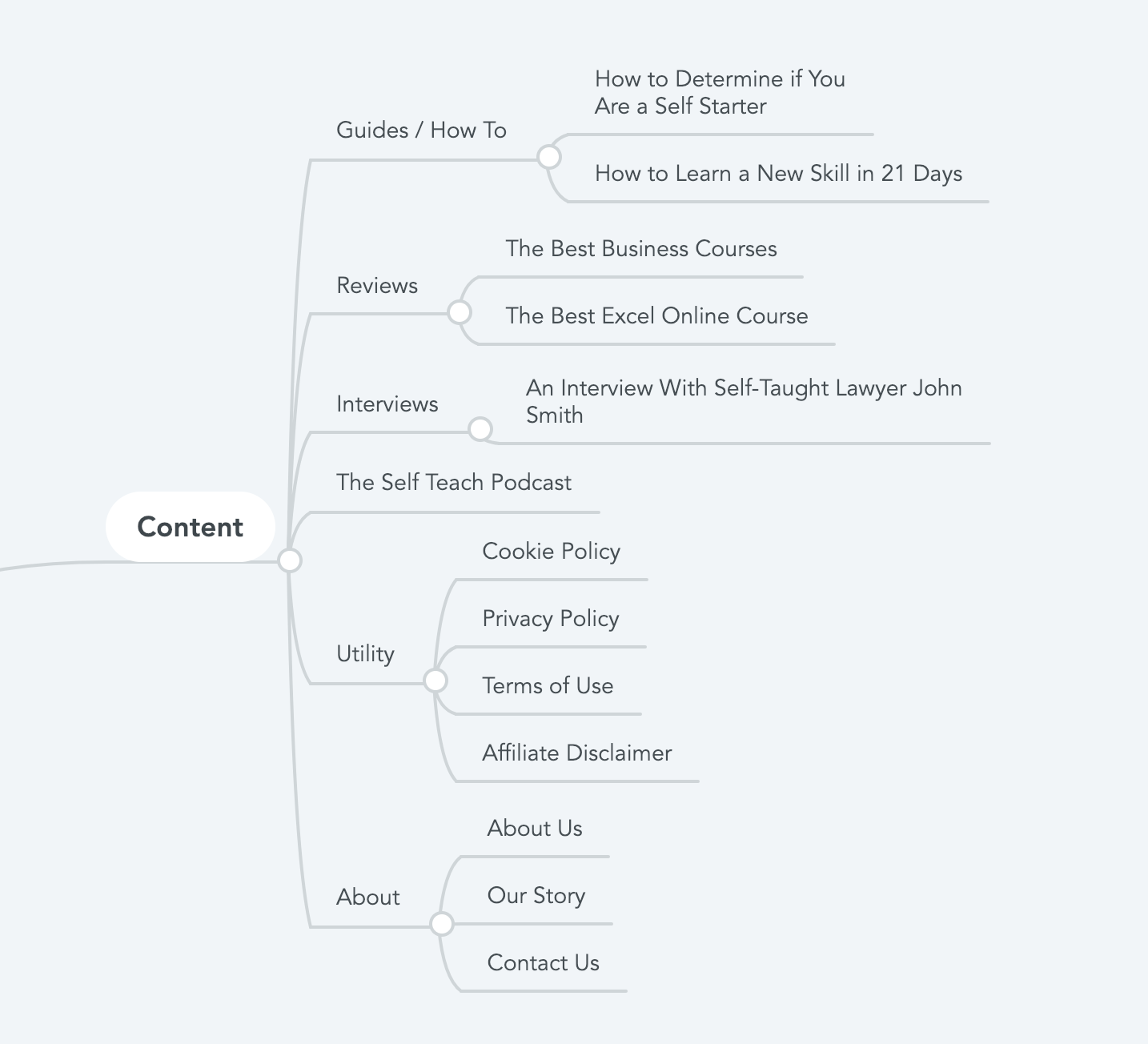
For SelfTeach.com, these are the content types and ideas that we need to plan for when creating the website:

When all is said and done, the website will have thousands of pages. However, the design that we choose for this website really just needs to be able to handle what’s in this mind map. If we make sure we have these content types covered, the rest of the pages will be covered because they are simply more of the same types we’ve already planned out.
Consider the Other Assets You’ll Need
There will be a number of assets outside of your core content you’ll want to consider from the start.
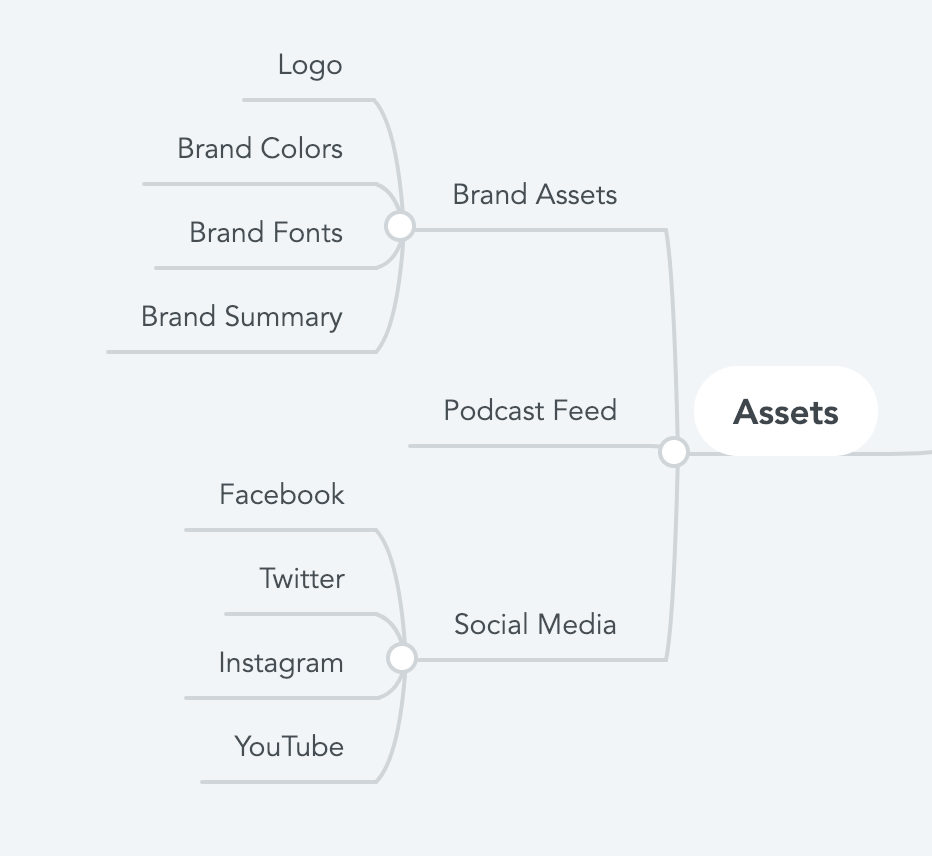
Here is an example of what this might look like:

The biggest ones here are your brand assets and social media accounts.
Your brand assets don’t need to be anything spectacular. We put together a quick guide on how to develop your first brand identity.
A list of assets you might need to think about
The point of this list is to inspire ideas. You might not need any of the things on it, or only a few of them. Some of them might come later. It’s up to you to decide what you’ll need now, and what you’ll need to prepare for when it’s time.
- Logo
- Brand colors
- Brand fonts
- Iconography
- Photography
- Illustrations
- Podcasts
- Customer testimonials
- Customer reviews
- eBooks / White papers
- Videos
- About content
Nail Down Your Must-Have Website Features
Features are probably the most important part of your website foundation. You really want to nail this. In order to do that, you’ll need to think through what you want to build.
In many cases you can get the features you need from your WordPress theme. You can also get features from WordPress plugins.
Generally speaking, you want to have the fewest WordPress plugins possible, and you don’t want to rely too heavily on theme features either. Too many WordPress Plugins will slow your website down and lead to higher security risks. Too many features built into your WordPress theme, and you’ll rely too heavily on that theme making it hard to move to a new theme down the road.
The goal is to find the perfect balance of theme features and plugin features.
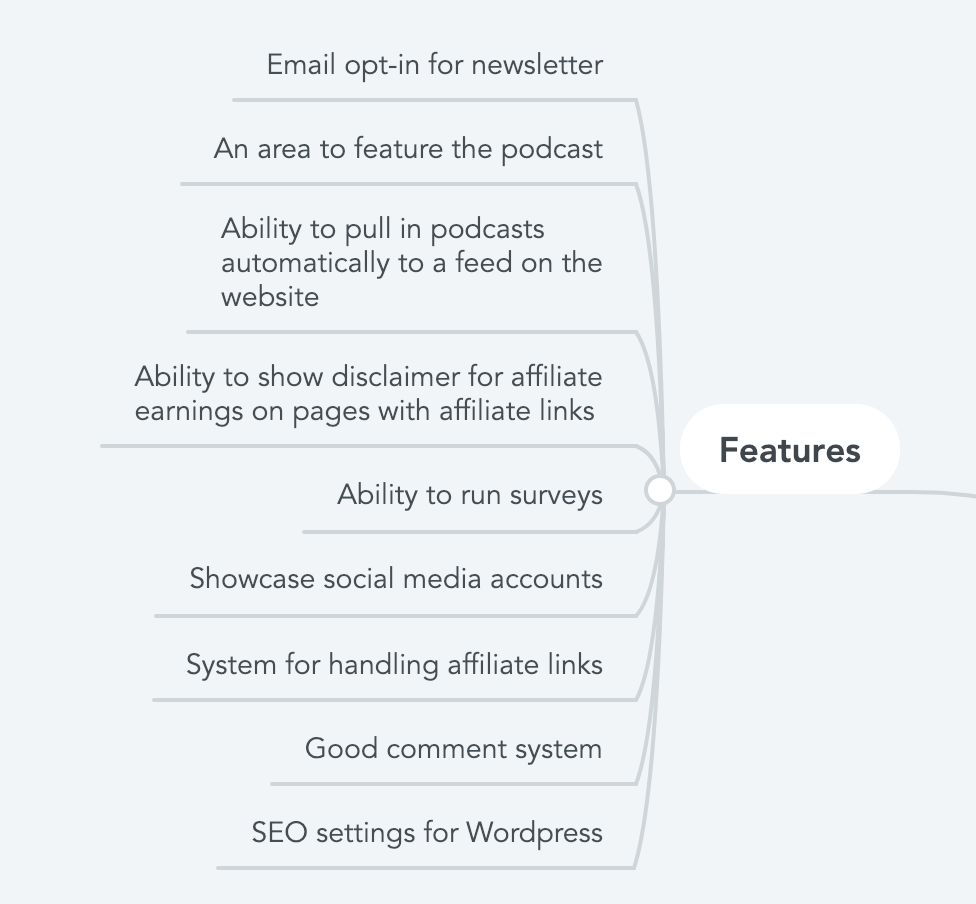
But first, you’ll need to determine which features are required to accomplish your website goals. The list of potential features is endless. Here are some we outlined for SelfTeach.com:

Here are some common features you might consider:
- Breadcrumb navigation
- Featured content widget
- Popular content widget
- Email opt-in form
- Podcast feed
- Survey forms
- Social media links / logos
- Comment system
- SEO settings
- Site search
- Social media share (to share individual pages)
- Sitemap creation
- Automatic website backup
- Contact forms
Get Inspiration on the Look and Feel
Knowing everything that you need to have on the website will help determine which WordPress theme to choose and which plugins to install. You’ll also want to factor in the look and feel.
You’ll need a theme that supports the features you need and has the look and feel you are going for. They’re both important. Taking the time to figure out what you do and do not like will make the process of selecting a theme much smoother.
In Summary
You don’t need a detailed plan. This process should take you less than an hour. It can be done on a scrap piece of paper with your phone browser for research. It’s just enough planning to get your mind prepared to create a website with a strong foundation to build on.
