Above the fold refers to the top of a website–specifically, it’s the portion of the website you can see without scrolling.
Typically, above the fold is only 600 pixel rows high, which isn’t much. Any other website content that you have to scroll to see is considered below the fold.
You Still Have to Win Above the Fold
Editors always ran the most vital, compelling, and interesting stories “above the fold” on the first page of a newspaper to capture attention and increase sales.
Marketers have the same task with the top of their website. They need to win that first impression in order to get users to stay and engage.
The real difference is that there are millions of websites to compete with instead of a handful of newspapers.
Users have an infinite number of options if your website content doesn’t grab them right away.
Getting your above the fold content right is crucial.
The Exact Above the Fold Area Changes By Device
Generally, the user will see the top 600 pixels rows of a web page without scrolling.
But that’s not entirely accurate, because computers, tablets, and smartphones have different display sizes.
What’s above the fold on your website for a desktop might be a few swipes down for someone on a mobile device.
Each device has its own display resolution, which refers to the total number of pixels that can be displayed. Resolution is usually stated as width by height, like 1920 x 1080, which is a common resolution for desktop monitors.
Of course, different monitors have different resolutions and screen sizes.
And mobile devices offer even more screen sizes and resolutions.
A Samsung Galaxy S23 is 1080 x 2340 pixels, for example, and an iPhone 14 Pro Max is 1290 x 2796
There’s also different pixel densities and aspect ratios, which also play a role in what the final display looks like.
The truth is that the exact area that falls “above the fold” on a website will depend on the device they are using.
So how do you make sure that your content doesn’t get cut off or squished?
How to Control Above the Fold Despite Different Device Resolutions
The key to offering as many users as possible a good above the fold experience is to account for at least a few different kinds of resolutions on your site.
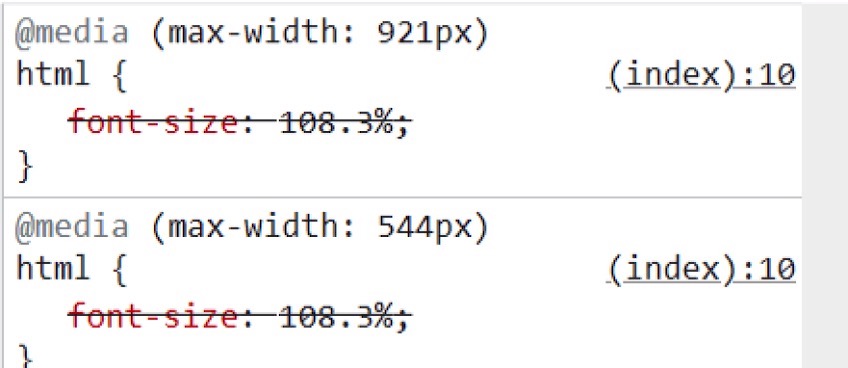
Like many websites, we use CSS media queries to provide style rules for different size display resolutions. You can see these if you inspect our site:

These two different media queries set that trigger different style rules if your device resolution has a max width of 544 pixels or 921 pixels.
In theory, you could set up a separate media query for every screen resolution.
But in practice, websites tend to pick a few key “breakpoints” to offer distinct versions of their website that look good enough across a range of devices. Our breakpoints (544 pixels and 921 pixels) will account for many mobile phones and tablets.
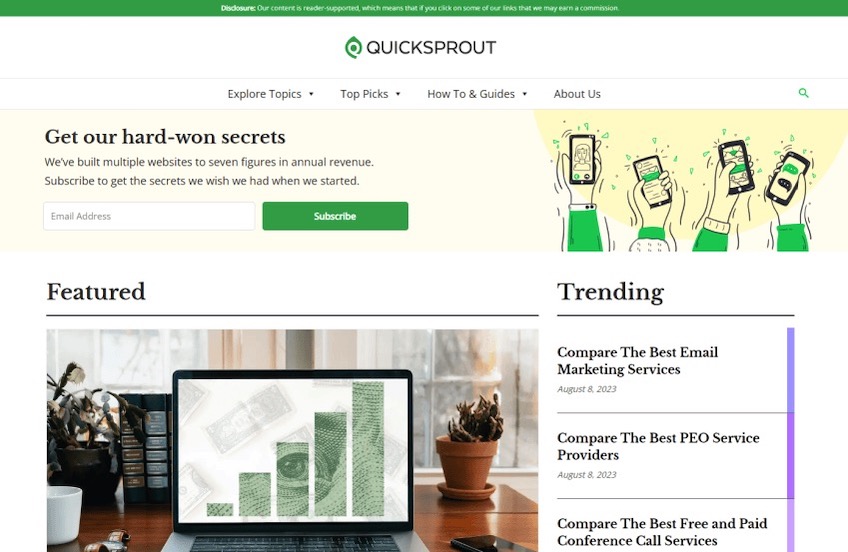
For example, if you are browsing our website on a desktop, you will see a navigation bar with multiple options (Explore Topics, Top Picks, etc.), a CTA to get our newsletter, as well as a handful of articles.

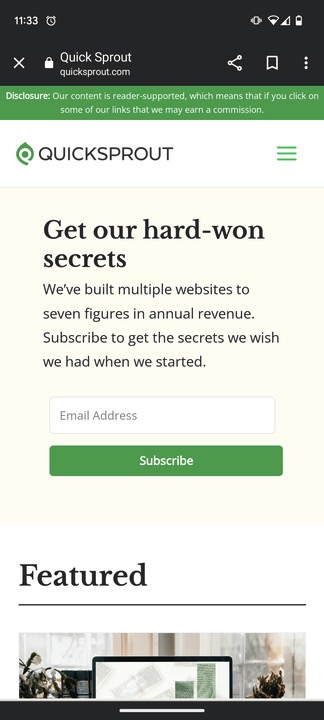
Whereas someone browsing Quick Sprout on a mobile phone will encounter a much different above the fold experience.
Instead of a full navigation menu, there is a simple “hamburger” menu, our newsletter CTA, and a single featured article.

Simply condensing our desktop site down to mobile width would be a disaster. The above the fold section would be jam packed with tiny options. It would be impossible for someone to navigate with taps and swipes on a phone.
Because we have set up a mobile-responsive website using CSS breakpoints, we can avoid those pitfalls and offer people a clean above the fold experience.
Find out more tips for making your website mobile-friendly.
How to Preview What’s Above the Fold on Your Site (Any Device)
If you are on a computer surfing the web, it takes about two seconds to see exactly what a website looks like on most devices.
We’ll demonstrate how on Google Chrome, but the steps are very similar for Safari and other web browsers.
Step 1: Inspect Page
Navigate to the desired website in Chrome.
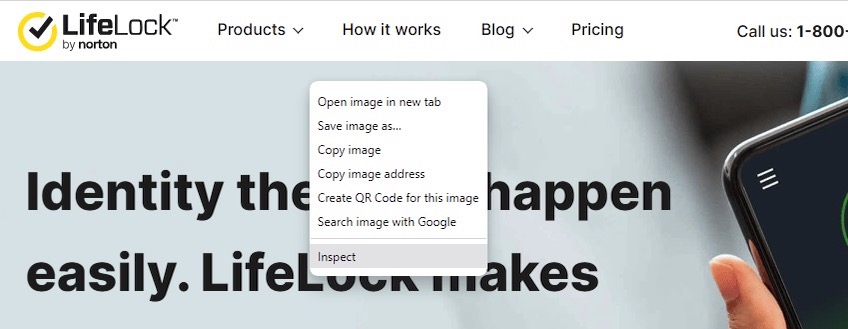
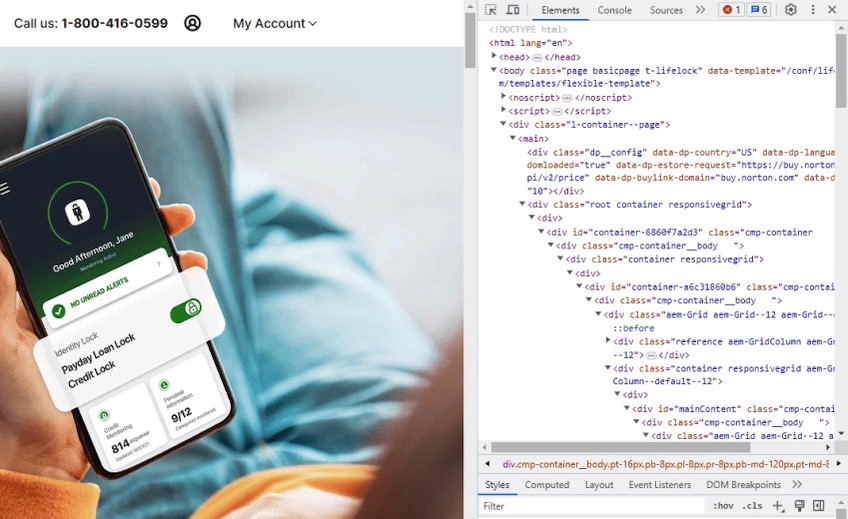
Right click anywhere on the site, and select Inspect:

Step 2: Toggle on Device Toolbar
After opening the Inspect tool, a new window will appear on the right side of your browser.

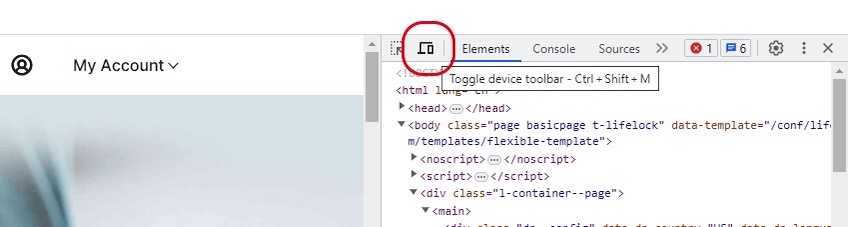
This new window shows the underlying code of the website. In the upper left corner of the new window, select Toggle Device Toolbar:

Step 3: Select Device Dimensions
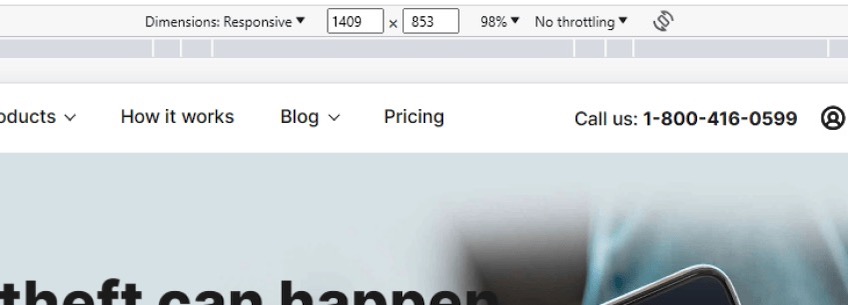
You should now see the device toolbar running along the top of the page:

By default, the dimensions are set to “Responsive,” which will change automatically if you adjust the size of your browser window.
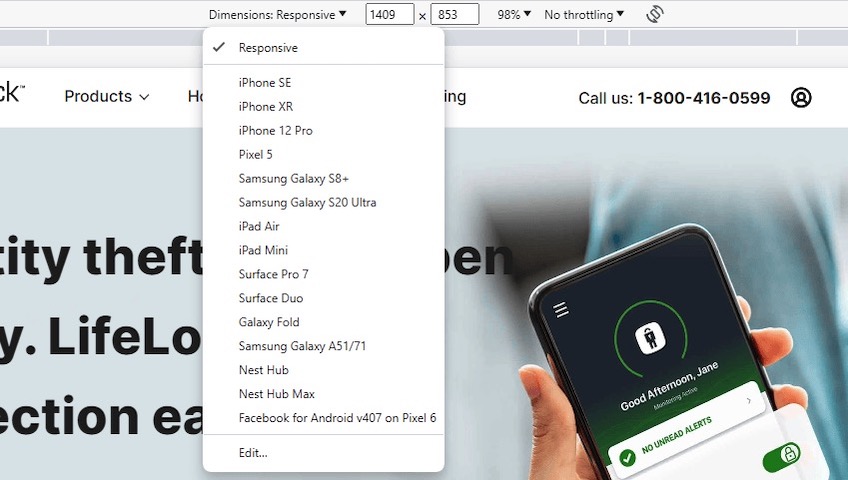
Select the device size you want to preview by clicking on the dimensions’ dropdown menu:

This will open a new window displaying the site in the appropriate resolution for the device.
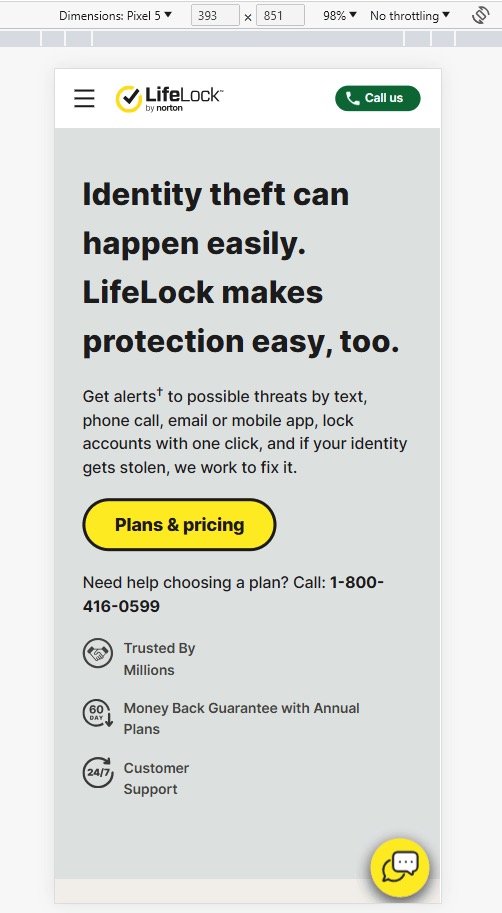
For example, we have selected Pixel 5 from the dropdown menu:

You can see how the navigation bar has been condensed to a hamburger menu and “Call Us” CTA button.
With mobile devices, the “above the fold” area is nearly the whole screen height. Sometimes this is more than the 600 pixels we expect.
For a Pixel 5, the inspect toolbar tells us that the display is 393 pixels wide by 851 pixels tall. According to the preview, we’re going to see this entire section.
Let’s check the preview from a real device
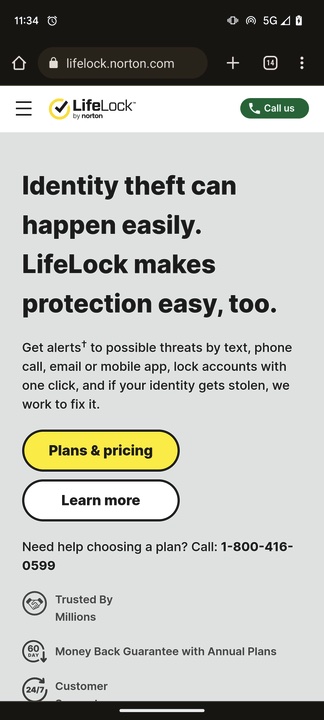
Here’s a screenshot we took of the same website with a Pixel 7, which isn’t even the same generation Pixel as we previewed with:

This is nearly identical to the preview we saw on Chrome. The only substantial difference is that the final icon list item is partially covered due by the browser interface.
Our takeaway is that the preview tool is good enough to give you a solid sense of what people will see on mobile devices.
What if the device I want to preview isn’t offered?
You can add more devices by selecting “Edit” in the dimension dropdown menu. This will let you browse other devices you can add to the menu, or allow you to add a custom device.
Tactics For Above the Fold Website Content (With Examples)
Above the fold is the first place we look to make an improvement to any website, all the biggest levers are there.
We’re going to look at a few examples of above the fold website content. Some examples are good, some are excellent.
Focus Everything On The Headline
You want the readers’ eye to naturally go to the headline of your post, which means that it should be the most prominent text above the fold.
There’s no need to be clever or a genius copywriter. Just speak directly to the people who want to know what you offer.
One option that works very well is going short on the headline and minimal on the text.

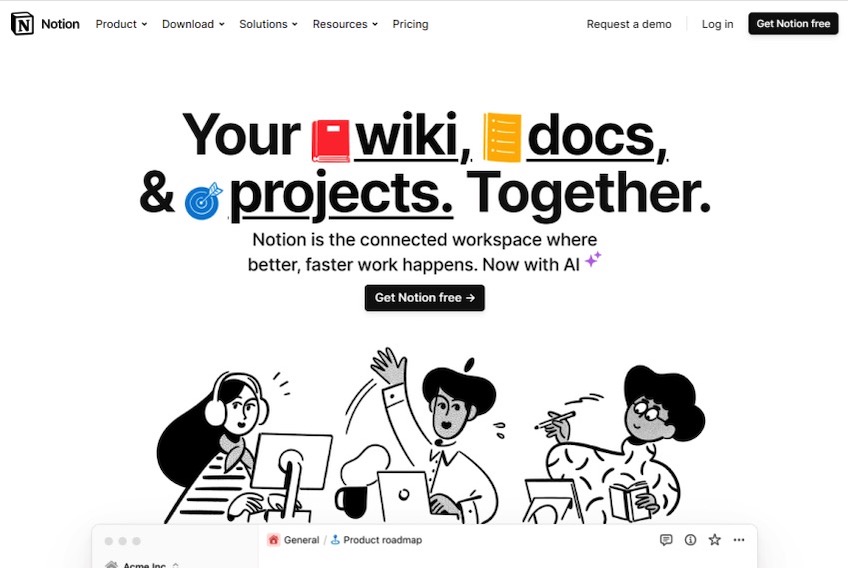
Here, Notion has used five words to explain its product:
“Your wiki, docs, & projects. Together.”
Even if you have never heard of Notion before, you understand the basic gist and selling point of the software.
And whether you like the icons in the headline or not, Notion is clearly positioning itself as NOT a chunky, bland, corporate wiki or project management tool.
The headline is followed by two lines of copy that build on the headline. Below that is a small CTA button inviting people to “Get Notion free”.
The great part about going short with your text above the fold, is that even a really small screen is going to be able to capture the entire message.
We also liked that Notion teased the image of its user interface–you can see it peeking out from below the fold.
This is smart–it encourages people to start scrolling to see more without distracting people from the main message or website navigation.
Longer headlines can work well, too, but you have to get it right.
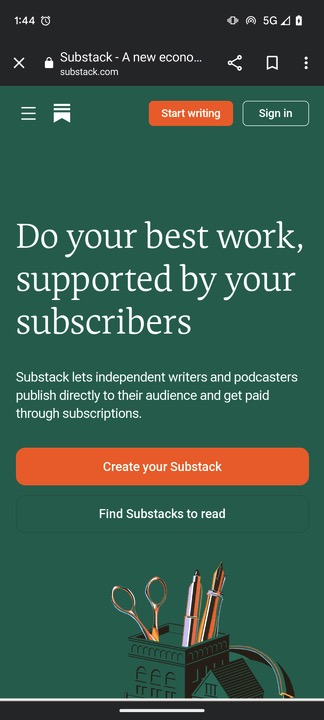
Substack offers a great example of a simple above the fold strategy using a longer headline:

We call this type of headline, “selling the dream,” and it speaks directly to the audience of potential Substack contributors–aspiring writers and podcasters.
“Do your best work, supported by your subscribers”.
It’s encouraging, positive, and puts the idea of financial freedom front and center.
All that people have to do is “Create your Substack”, and they are on the path towards supporting their life by publishing on topics they care about.
A longer headline that works is an excellent above the fold tactic if you understand what the people on your website really want.
We have seen a 30% increase in conversions by rewriting the headline, and we have seen this happen hundreds and hundreds of times.
Improving the headline is a low-tech, no-spend, high-impact change that almost any website can benefit from.
Avoid distracting designs

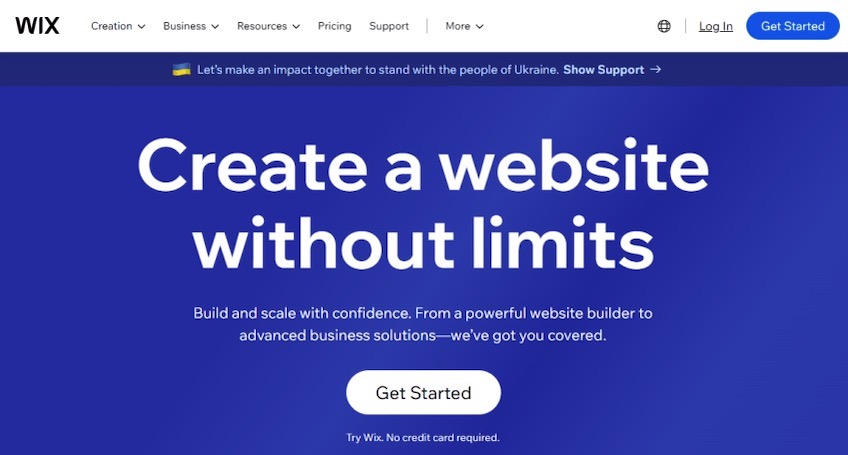
Check out this ultra-minimalist above-the-fold homepage design from Wix.
Zero nifty design elements.
Here’s the thing: Wix makes one of the most popular website builders in the world.
The company can build out literally any type of custom homepage they want to, and has bottomless data about what really converts above the fold on websites.
And they choose to go with a simple, distraction free, above the fold experience.
Everything is focused on the headline and visually funnels towards a large CTA button. This is a well-worn page design that is definitely within the reach of even a first-time website builder.
Wix knows, and we agree: Keep things simple above the fold.
The tradeoff with “cool” website designs is that they take away from the main message you are trying to convey.
It’s not that hard to add attention-grabbing page elements, such as background effects, interactive features, and videos.
All of these “stunning” features do indeed stun the person reading your site–they are distracted and unable to focus fully on your message.
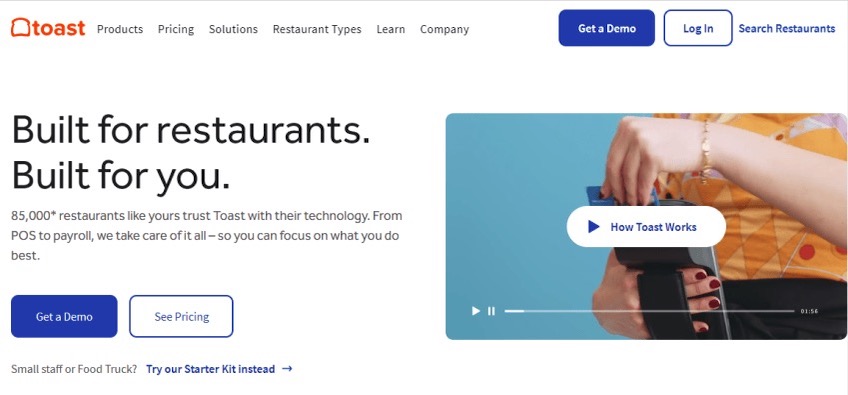
When we checked the Toast website, home of the popular restaurant POS software, a gif preview of the video on the right side of the screen started playing on a loop.

Over and over again as the gif repeated, our eyes got pulled away from the headline to watch the same hand swipe the same credit card. It didn’t really add anything to the experience, but it was super distracting.
There are times where it’s a good idea to use fun page elements to enhance your site, but they rarely belong above the fold.
Provide Focus With the Navigation Menu

The big mistake people make with navigation menus is trying to include too many options.
They want to show off everything they have to offer, and it ends up crowding out the other content above the fold.
You have to make tough decisions about what to include, which usually means omitting a lot of different elements.
The less you include in your navigation menu, the more people will naturally focus on your content.
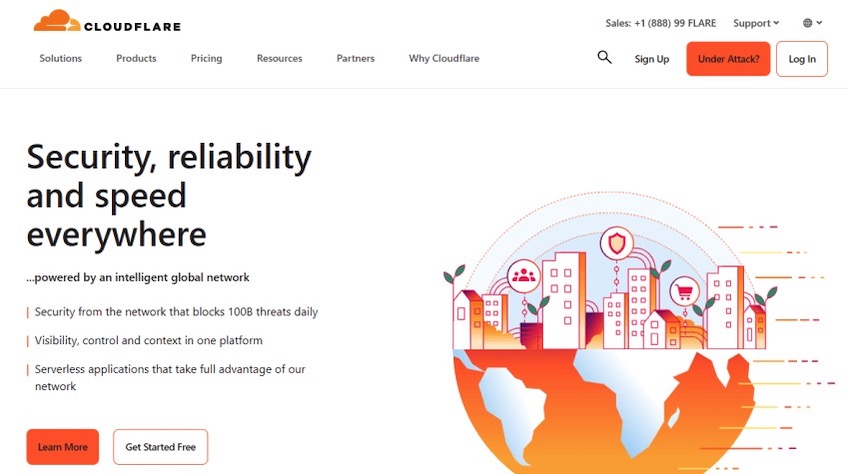
Cloudflare does an excellent job with their navigation menu. This is a web performance and security company with tons of complex products, but everything is split into 6 recognizable categories like solutions, products, and pricing.
You don’t have to know Cloudflare’s product line-up to start finding your way around–this is great, because most people don’t know about Cloudflare until they need it.
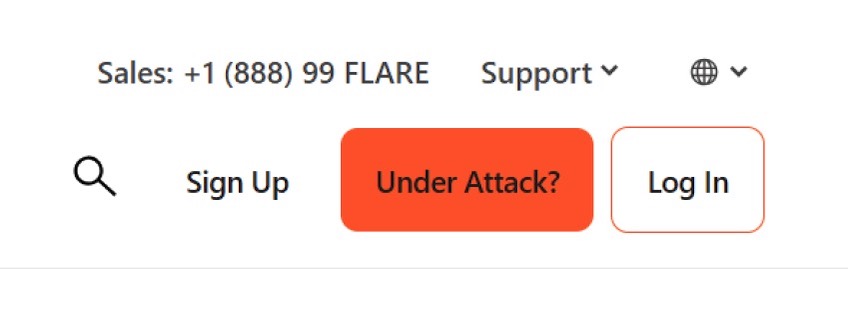
We thought the navigation menu CTAs were phenomenal:

A lot of thought was put into that easy sales hotline number–now you can speak with someone immediately. Even if you don’t call the number, you know that Cloudflare has people on standby ready to pick up the phone.
The CTA button text “Under Attack” is really inventive. Instead of a basic “try now” navigation menu option, Cloudflare has positioned themselves as a company that can be trusted in the worst situations. This sentiment speaks directly to the headline, which dominates the space above the fold.
A simple navigation menu that doesn’t take up too much space above the fold is great. Any creative decisions you make about the navigation menu should reinforce the main message you deliver above the fold.
Provide Value Immediately
Some types of web pages, like blog posts, are all about showing value right away, ideally above the fold.
Answer the question, provide the definition, solve the problem–provide people with actual value by helping them immediately.
Yes, you want to entice people to keep scrolling.
But not like a recipe webpage, where you have to scroll through miles of garbage to get to the actual content. Don’t waste people’s time.
If you deliver valuable content above the fold, people will keep scrolling because there is a reason to believe there is more good content below.
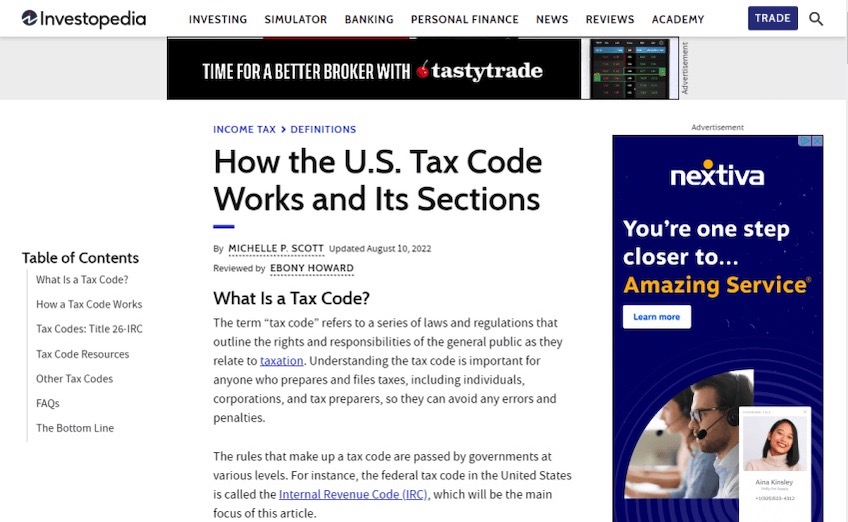
Investopedia is a website that people go to for information about really important and complex topics: tax, finance, investing, and so on.
Here’s an example of an above the fold section that delivers value immediately and promises a lot more further down the page:

The headline promises a comprehensive guide to the US tax code, and the authors start explaining the fundamentals right away.
There’s also a table of contents on the left hand side of the page that roadmaps exactly where the content is going.
Yes, there are ads on this page and nothing is terribly interesting–but that’s fine. People who need guidance on the tax code will see that everything they need is here, along with links to a ton of other resources.
Provide real value based on what you believe people are searching for. Don’t worry about being clever, original, funny, or designing a page that will blow people away visually.
Most of the time, no one cares about that stuff at all. They want what they came for–start serving it above the fold.
Don’t Overthink Above the Fold
It’s easy to overthink what you are doing above the fold.
After running thousands upon thousands of tests on different websites, we can tell you that most good website ideas don’t make a bit of difference, good or bad.
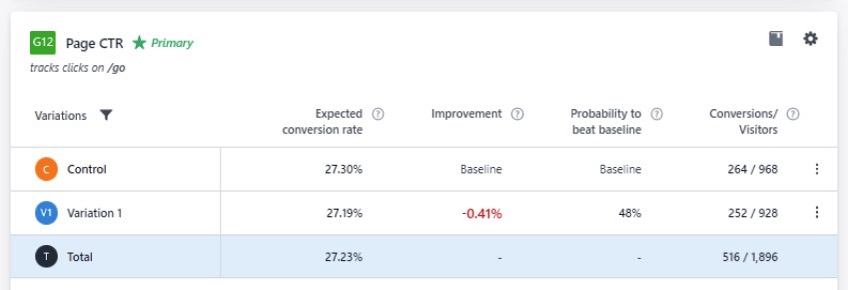
Here’s the result of a test we ran with two COMPLETELY DIFFERENT above the fold experiences on a website.

The “Control” is our existing website and “Variation 1” is the same website copy with a different design, color scheme, and more images.
The result is less than one half of a percent difference in conversion rate. 27.3% on the Control, and 27.19% on the variation.
We made big changes to the design. It didn’t matter at all.
The headline and copy were the same in both versions.
We won’t say that’s the only thing that matters, but if you can put together a good headline, you are well on your way to making an above the fold section that gets people scrolling.
