In today’s crowded online marketplace, there’s no love lost for low-quality websites.
Too often, site managers overlook mistakes that send visitors running. Think glaring spelling errors, uninterrupted blocks of text, and graphics that look like ‘90s-era nightmares.
When you make mistakes like these on your website, visitors won’t think so highly of your brand—instead, they’ll turn their attention elsewhere.
To attract more visitors and keep them clicking on your pages, follow this guide of 22 elements you’ll find on high-quality websites. If you’re putting a new website together, you can work your way down each item like a checklist. For those with existing sites, keep this as a reference for each new blog post, product addition, or update.
- Fresh content
- Substance
- Credibility
- Typography
- Readability
- Scannability
- Original images
- Schema
- Linking strategy
- No dark patterns
- Suitable advertisements
- Ease of navigation
- Accessibility
- Responsive design
- Social proof
- Aesthetics
- White space
- Site speed
- Security
- Clearly state all policies
- Consistency
- Strong brand identity
1. Fresh Content
Most websites that have daily visitors who keep coming back have one thing in common: fresh, new content.
If you stop publishing regular posts, your older posts will become irrelevant in a matter of years or even months or weeks. As time goes on, visitors will lose interest in your site, and so will the Google search ranking algorithm.
Google views frequent posting as a sign of life. The goal of its search algorithm is to pick the most relevant, high-quality content to share with those who are looking for it.
Now, this doesn’t mean you have to post new content every single day, but you should aim for regularity—whether that’s a few new posts per month or at least one new post per week. Even updating older posts can help you get noticed.
Let’s say you shoot for a combination of 16 new and updated posts per month. The first and most important thing to consider is that they must be high-quality posts. Nobody wants to read 16 bland ChatGPT-created posts every single month, including Google web crawlers. In fact, Google will notice and may even penalize your website in its rankings if you use AI to churn out posts simply to get ahead of the game.
Instead, write content that follows Google’s E-E-A-T recipe for success: share your expertise, experience, authoritativeness, and trustworthiness. For more inspiration, you can also check out our 9 tips for creating highly engaging content.
2. Substance
There’s a lot of conflicting information out there about the ideal blog post length. Some sources will tell you that 500 words is the sweet spot. Others will tell you to unleash your inner Tolstoy and crank out thousands of words.
Our suggestion is to focus on developing mid-length, high-quality content between 1,400 and 3,000 words, as long-form blog posts tend to perform better in both backlinks and rankings.
HubSpot ran a study on its own content and found that its best-performing articles had an average word count of 2,330.
Of course, the perfect word count won’t matter so much if the overall quality of your content is bad, so just make sure you’re filling your website with good stuff.
And remember, sites with more words in the copy may occupy higher ranking positions in the short term, but it’s important to find a balance between SEO and user readability for the long run—the perfect blend will vary depending on your niche, competition, and audience.
3. Credibility
If you think about it, each one of the words in Google’s E-E-A-T guidelines ties back to one thing—credibility.
- Experience: First-hand experience of something gives you credibility to write about it. Weave your own experiences with the subject matter through your content as much as you can.
- Expertise: Experts are credible and knowledgeable about the topic in question, but you can’t just say you’re an expert without backing it up with credentials. Share your credentials in the byline or bio of each post.
- Authoritativeness: If you’re speaking authoritatively about something, you’re showing the world that you’re confident and credible. Be assertive and support your points with strong details.
- Trustworthiness: Every time you make a claim, back it up with cold, hard evidence. Take the time to read studies, reach out to experts via HARO, get quotes, and include visuals of your data. Consider getting a fact-checker to sign off on your work, too.
If you do all of these things, you’ll be as credible as Google could ask for. Besides, high-quality longform content tends to perform better on search engines anyway.
4. Typography
Imagine that you’re searching Google for an article about filing tax paperwork for your small business. That’s a pretty serious and/or important subject.
Next, you click on a post titled Everything You Should Know About Tax Forms from what looks to be a legitimate website.
Finally, when you land on the website, a homepage full of Comic Sans or Pacifico stares back at you. The tone these fonts represent is very un-tax-form-like, and it throws you off.
That’s why typography is so important—it determines whether your website is accessible for everyone to read, or not. In general, make sure your typography features characters that are easy to tell apart from each other. No one should have to squint at your screen to see if that e is really an o.
There are many aspects of typography that you need to consider.
- Typeface: font family and/or letter design, such as Comic Sans or Pacifico
- Font: variations within the typeface, like Lexend Thin and Lexend Semi Bold
- Weight: how thick or thin each letter is
- Kerning: the spacing between each individual letter or pair of letters
- Leading: the space between lines of text
- Tracking: the overall loosening or tightening of the text
A good rule of thumb to follow is that your website titles can be unique or even decorative, but your button and body text should be simple, legible, and unmistakable.
5. Readability
Readability is the ease with which text can be read and understood.
Use shorter sentences, paragraphs, and active verb forms. Remove all clutter and unnecessary words, and limit the use of adverbs and adjectives when possible.
That’s because, sometimes, less is more.

To calculate how difficult or easy it is to read a piece of text, you can turn to readability formulas like the Flesch-Kincaid Reading Ease, the Automated Readability Index (ARI), and the Gunning Fog index.
Flesch-Kindcaid may be the most popular, but each readability test has its own strengths and weaknesses. Look for one that benefits your industry.
The Simple Measure of Goobledygook (SMOG) test, for example, works really well to make healthcare and legal sites keep their jargon levels down.
Many tests evaluate things like sentence length and word complexity, and most give you a grade level or score to help you see how your writing fits into the bigger picture. Web copy should be written at a grade level of 8 or lower. No one logs onto the computer to read War and Peace—they want something that’s easy to digest.
Tools like Hemingway, Grammarly, and Ginger Writing Assistant can help you get there.
6. Scannability
Some people read websites word-for-word. Many skim the information they need from headers and keywords alone. Either way, you can expect people to do an initial scan to see if the article is what they’re looking for before settling in.
That’s why it’s so important to make sure your website is scannable.
Use these three tips for scannability:
- Pay attention to visual hierarchy. Put the most important parts of your web page front and center. Use appropriate font size and style to emphasize your CTA buttons. Keep navigation and social media buttons in the same respective areas. Aim for an attractive, organized page with well-positioned white space.
- Avoid fluff. Give the reader only the information they need. Nothing more, nothing less. Never add filler text just to fatten your word count.
- Use HTML headings to break up content. Headings like H1, H2, and H3 break your content into easy-to-scan sections on blog posts and web pages alike. In blog posts and articles, keep each section to 300 words or fewer. Limit paragraphs to no more than three or four sentences each.
Bullet points, numbered lists, tags, bold font, and italics can also help you highlight the most important parts of your text—just don’t overdo it.
7. Original images
The most popular social media platforms—think Instagram and TikTok—depend almost entirely on creative images and videos. You should include them in your website, too.
But the most important rule here is to pick authentic, original photos.
In other words, steer clear of stock photos. No one is interested in the sickly-sweet perfection of a stock photo anymore. People want to see what your brand looks like in action. They want images that inform or give a glimpse into life at the office.
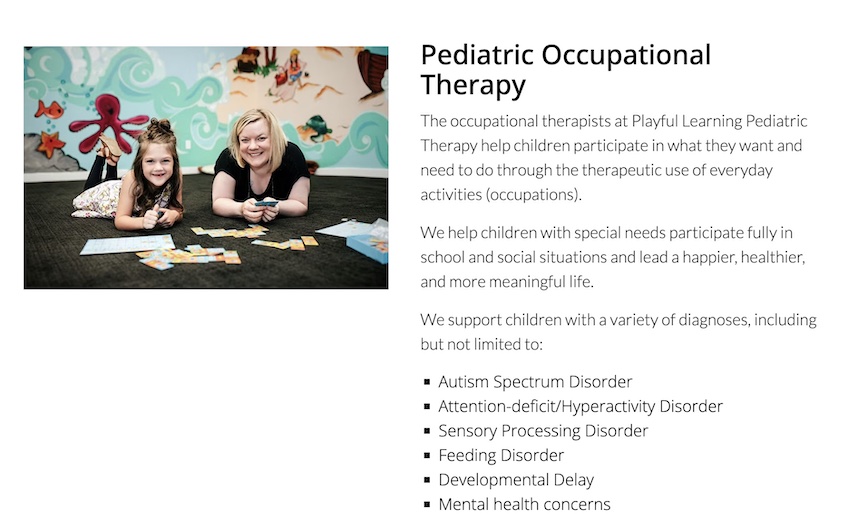
Take this example from a pediatric occupational therapy office. You see a real therapist with a real kid, and they’re in the actual office that you’d step into if you were to visit.

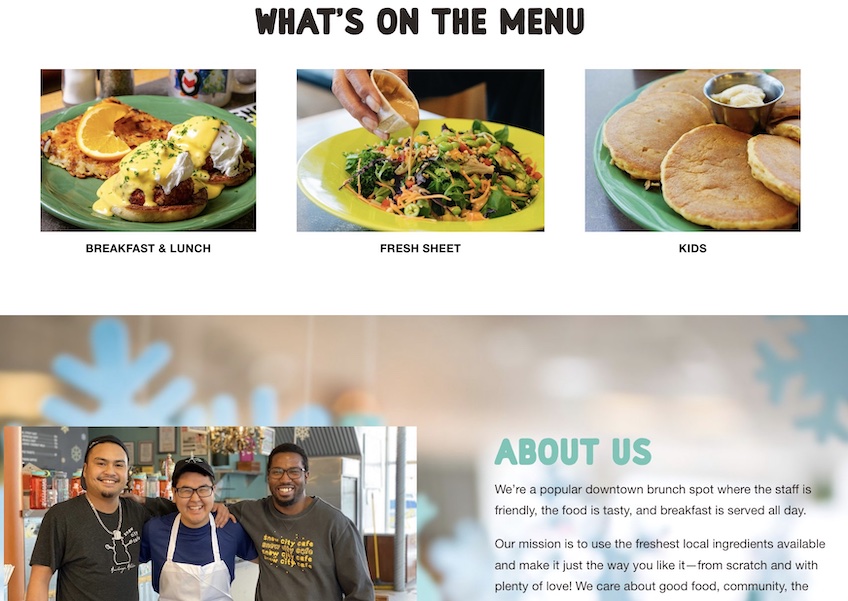
Snow City Café, a popular and president-approved brunch spot in Anchorage, features appealing images of its own dishes, employees, and charming interior on its website.

Besides providing authenticity, images also help with SEO rankings. For example, using your web editor to enter alt text will not only make your site more accessible, it’ll also attract Google’s algorithm.
The long story short is that relevant, well-placed images and videos add depth to your web content and blog posts. So take pictures of your office, your team, your products, and the work you do.
From screenshots of your software in action to images of your team providing services, there’s plenty to mine from. Just make sure the images are high-quality. Our guide to website images can help you get started.
8. Schema markup
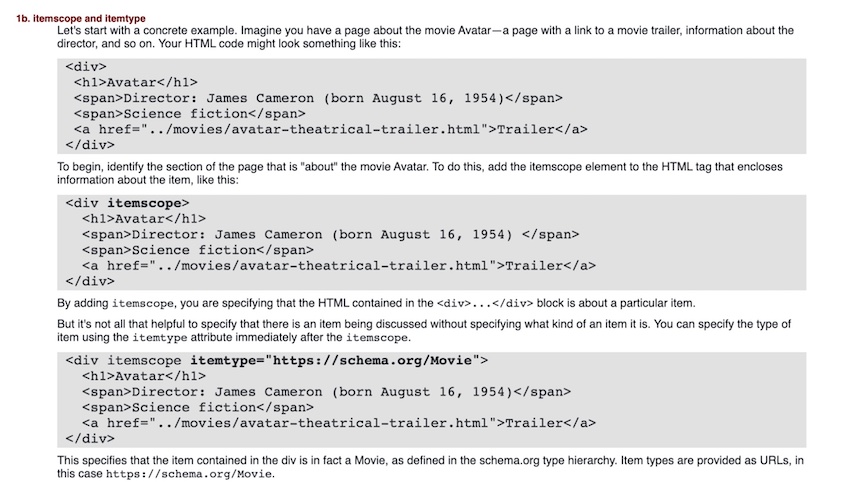
Schema markup is a semantic code dreamed up by four search engines: Google, Bing, Yahoo, and Yandex. You can add schema markups to your HTML code to help search engines understand what type of content is on each page.
This helps those search engines crawl your website more efficiently, which can result in you nabbing a top spot on the search engine results pages (SERPs).

There are a variety of Schema.org types you can use to enrich your snippets, from LocalBusiness and Organization to Person and Recipe.
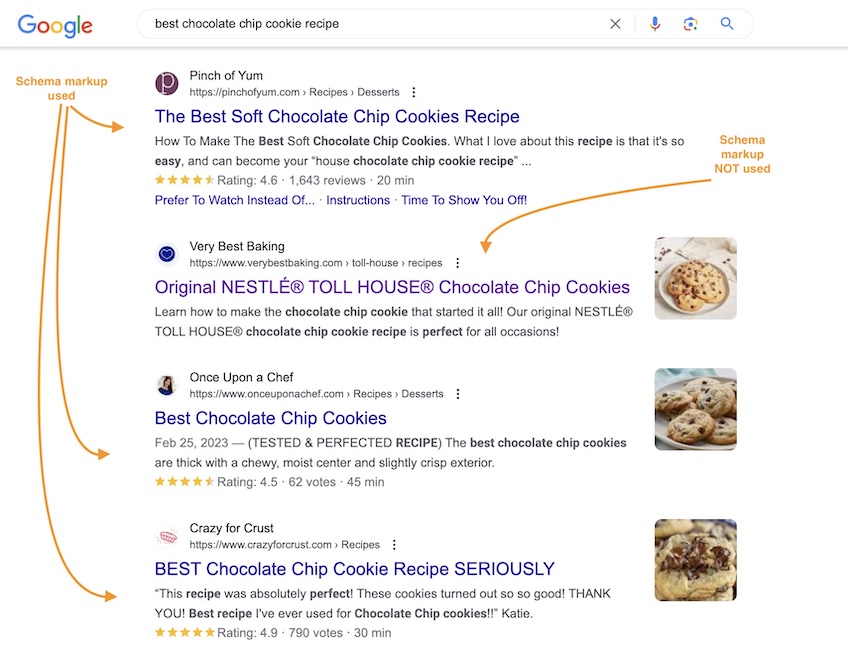
When you look up a search term like “best chocolate chip cookie recipe,” you’ll notice that some results have more information than others.
That’s because some have schema markup and some don’t.

Schema markups don’t just help search engines find relevant results. They also give viewers the information they need to compare links before clicking. That’s huge for potential engagement.
9. Linking strategy
If the internet is a world map in virtual form, then links are the roads and flight paths that connect every piece of content on the web.
There are two types of links you should include in your web content:
- Internal links, which lead to relevant areas within your website
- External links, which lead to relevant content outside of your website
Linking to your own content gives readers a chance to learn more from you while staying on your website—which is what you want.
Linking to external content shows readers that you’re not a know-it-all. You can link to external sources to help support your points, or you can share articles from other websites that could give the reader a better understanding of the topic at hand.
A solid linking strategy helps your SEO efforts, too. Google recently published a list of the best linking practices to help search engines use your links to deliver content to the right people. Some of the included tips are making sure your links are crawlable and writing concise yet descriptive anchor text.
10. No dark patterns
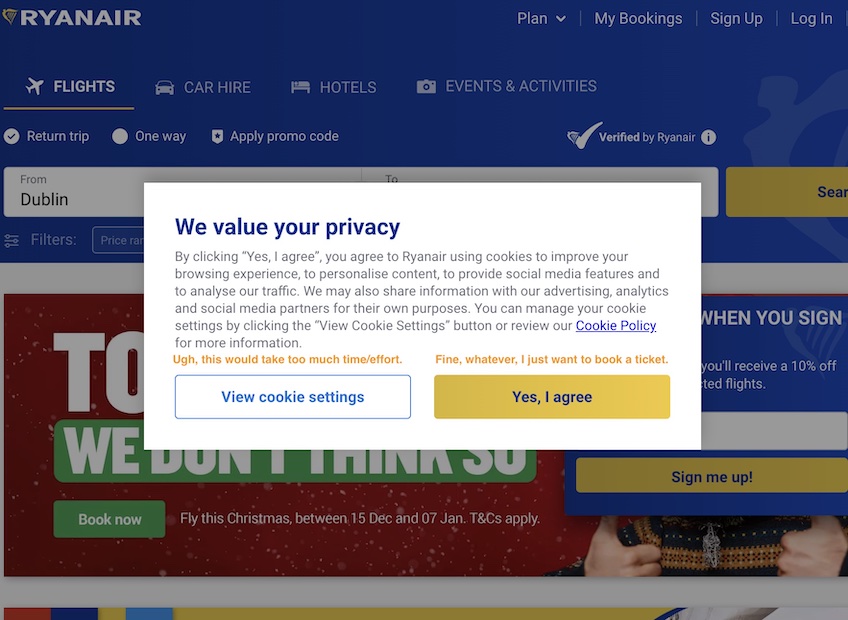
If you’ve ever consented to a website’s use of your cookies because refusing it seemed to be way more complicated than just saying yes, then you may have fallen victim to a dark pattern—also known as a deceptive pattern.

A dark pattern happens anytime a website uses website design to trick you into doing something you don’t really want to do.
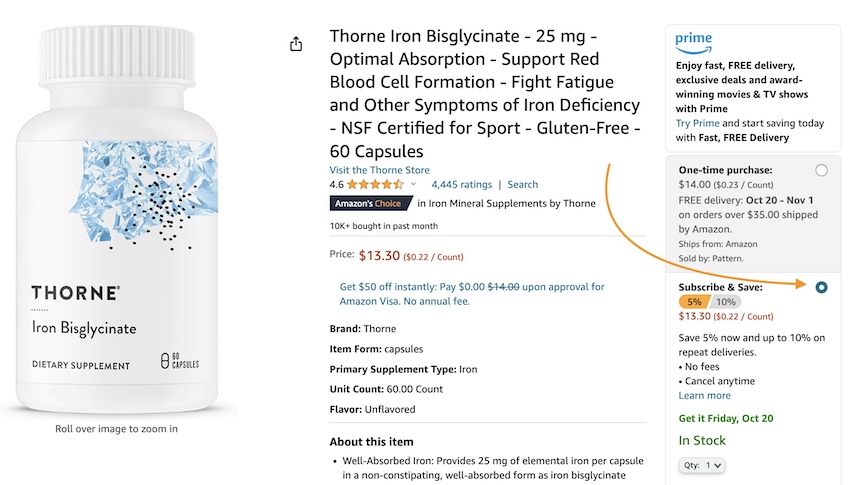
Of course, the website itself may argue that it’s helping you make better decisions. Amazon, for example, automatically fills the Subscribe & Save button on certain items that you only want to buy once. Even worse, this button is bright white, while the One-time Purchase button is shrouded in gray.

Other common examples of dark patterns include:
- Subscriptions that are difficult to cancel
- Messaging that shames customers for not clicking an offer
- Timers that put pressure on people to check out before the clock runs out
- Hidden fees and fees that you already pay for in other ways (looking at you, Airbnb and Ticketmaster)
- Discrimination based on user data
- Forced subscriptions
To learn more, pay a visit to the Dark Patterns Tip Line or the Deceptive Design Hall of Shame. You’ll be surprised at how many deceptive patterns you meet every day.
As for your own website, it’s best to steer clear of deceptive patterns. No one likes them, and some of them are even illegal.
11. Suitable advertisements
Most web visitors understand that the content you put on your website isn’t exactly free. It costs time and money for you to create a high-quality site. That’s why it’s perfectly acceptable for you to feature a few well-placed ads throughout your website.
You need revenue to support the work you do, after all.
That said, it’s important to find a balance between revenue and maintaining a high quality of user experience on websites.
When web visitors are swamped by a flood of ads so large they can’t navigate without getting frustrated, that’s a problem.
Here are three tips to keep you from being too spammy:
- Get to know your target audience and partner with advertisers that cater to the same market. If you’re a B2B restaurant or retail software company, for instance, you could weave affiliate links into your content that provide value for the user. Think about partnering with restaurant suppliers you admire or other software services that work well together with yours.
- Be upfront about your ads. Whether you’re posting a sponsored article or including affiliate links in your content, let readers know what you’re doing. It’s required by law that you disclose this, but also, readers will appreciate the transparency.
- Strategically sell ad space on your site. If your site generates enough traffic to make advertisers want to buy ad space, don’t accept all the offers that come your way. Again, keep the ads highly relevant to your audience. Make sure that if users click an ad, it’ll be because they’re actually interested in the product or service.
12. Ease of navigation
Customers shouldn’t struggle to find what they’re looking for on your website.
Here’s a few rules of thumb to help you nail your navigation:
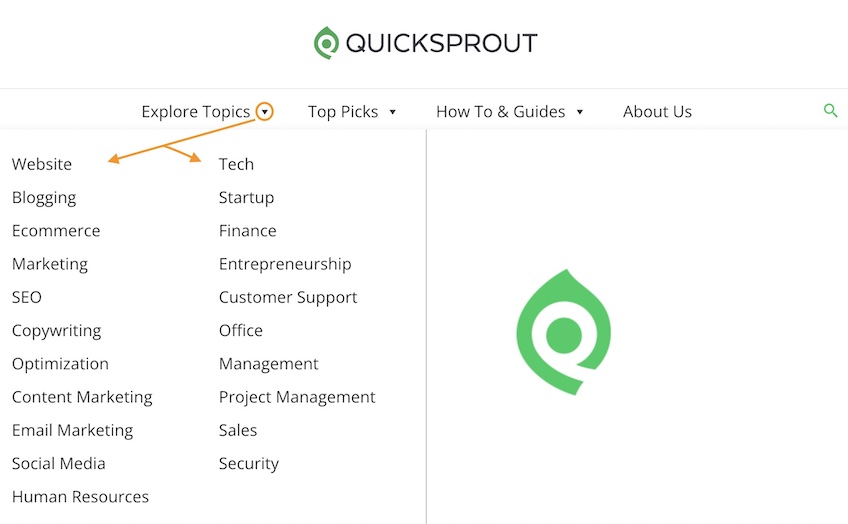
Menu options should be limited, not overwhelming. Most websites perform best with no more than seven different choices in a navigation menu. Put your high-priority items in a horizontal navigation menu at the top of your screen. If necessary, lower priority pages can get links in a hamburger menu.

Hamburger menus are a type of drop-down menu common in mobile versions of a website because they save screen space. In general, drop-down menus are a great way to introduce users to your website without overwhelming them.

At Quick Sprout, we only have four main buttons on our horizontal navigation menu, but the drop-downs reveal categorical links that visitors can use to explore the site. If we decided to feature all of these links on our main navigation menu, overwhelming would be an understatement.
Add a search bar. There’s no reason not to include a search bar on your website. Users expect them, and if they don’t see one, they’ll get frustrated when they try to search for something specific on your site.
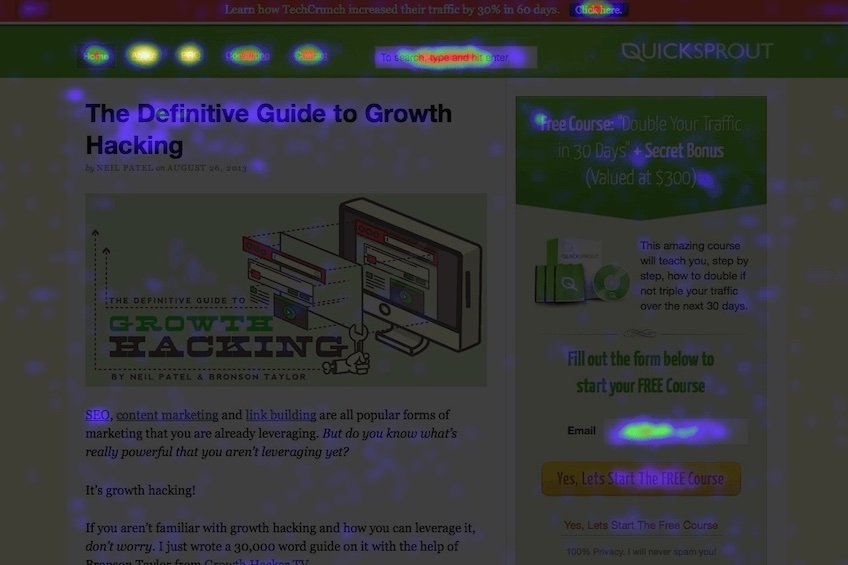
Feature important info at the top of the screen. Include your logo, contact information, search bar, hamburger button, and general navigation buttons. According to site heatmaps, the top of the screen is where readers will look first, so make sure they’ll see valuable information right away.

13. Accessibility
It’s no longer an option to put accessibility on the backburner, as it’s now the law in many places around the globe. In the US, for example, the government has recognized that accessibility on the web is just as important as accessibility in buildings.
There’s no formal set of standards to follow, but the Americans with Disabilities Act suggests doing several things:
- Writing alternative text for all images. Alt text doesn’t just show readers what image would be there if a page is taking too long to load. It’s also the text that screen readers will read out loud for people who are blind or visually impaired. Use concise yet descriptive text on all images, including graphs, tables, and charts.
- Use contrasting colors. High-contrast websites make it easier for people with colorblindness and other visual impairments to read text. Some websites are inherently designed to be high-contrast, while others offer a toggle so readers can choose how to see the site.
- Adding color cues to highlight important text. If there’s information on a page that a reader cannot miss, such as an important step in a job application, highlight it in red so that it stands out.
- Caption any videos on the site. Video captioning is easier than ever, and there’s no reason you shouldn’t have it. Choose a captioning tool that works for you and make videos accessible to people who are deaf or hard of hearing.
- Make sure online forms come with instructions for each field. If a person is blind, their screen reader should have instructions next to any field of an online form. These instructions let the user know what information they should enter into each field.
- Provide an easy way for users to report accessibility issues on your site. As technology continues to improve, so too will our tools for making websites accessible. Give users a quick way to report outdated tools or accessibility features you may have missed.
- Remember that transparency is key. Following the lead of 1% for the Planet, some good practices are to clearly state how you make your website accessible, provide information about how you plan to stay accessible, and give users a way to submit feedback about accessibility.

Making your website accessible makes it higher quality for everyone. You can explore the international Web Accessibility Initiative guidelines to keep up with the latest developments.
14. Responsive Design
We’re long past the point of needing to make sure websites are responsive to just mobile and desktop screen sizes. These days, screens come in all shapes and sizes. Your website should be able to function beautifully on any screen.
Keep in mind that there’s a difference between an adaptive vs. responsive website. Creating an adaptive site means you make multiple static versions of a website—one for desktop, one for mobile, and one for tablets, for instance.
If someone visits your website on their tablet, your adaptive site will detect the screen size and upload the right version.
For smaller sites, adaptive web design works just fine. But larger sites with more traffic benefit from responsive web design.
A responsive website is designed to interact with changes rather than react to them. Using CSS media queries, a web designer will create a single, dynamic web layout that fits the device being used.
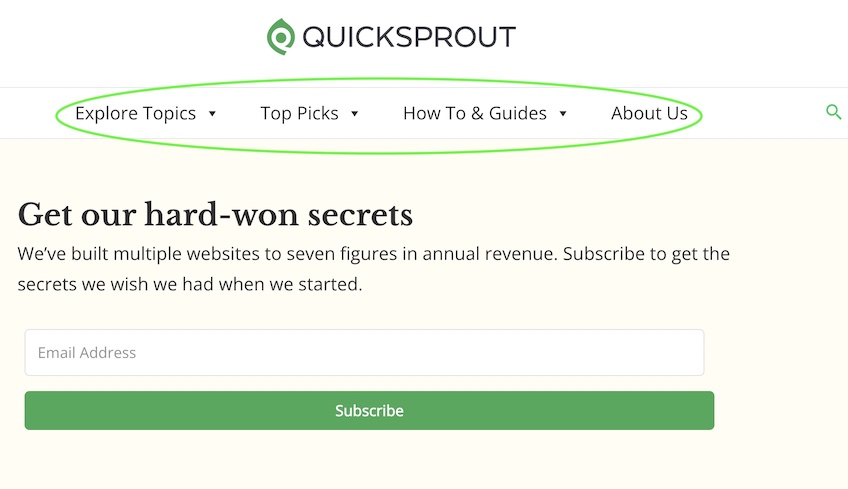
Take the Quick Sprout website, for example, which features a navigation bar with four menu options when it’s above a certain size.

However, if you visit it on a mobile device or a tablet, the menu buttons collapse into a hamburger menu. The same is true if you make your web browser’s window smaller, compressing the website along with it.

If you’d rather not learn to code, you can use a website builder like WordPress, Weebly, or Squarespace to design a responsive site.
15. Social proof
Showcasing customer testimonials on your website helps generate social proof. This relies on the concept that people tend to imitate the actions of other people—which means landing a testimonial from an expert in your industry can do wonders for your credibility.
Say you’re an independent real estate agency in your area. On your website, you can feature quotes from local contractors who have worked with you to provide homes for your clients. You can also feature feedback from the homebuyers themselves.
These testimonials would mean a lot more to potential clients than testimonials from, say, random family members and friends who haven’t really played a role in your business.
Along with featuring key testimonials, you should also have a place on your site where customers can leave reviews. While good reviews are obviously what you’re looking for, some unfavorable comments may actually boost your credibility as well. After all, if all customer feedback on your website is positive, it may appear fake.
Even if some people didn’t have the best experience with your business, allowing them to leave a review for others to read will establish trust. It also helps prove you’re an actual business and not a scam.
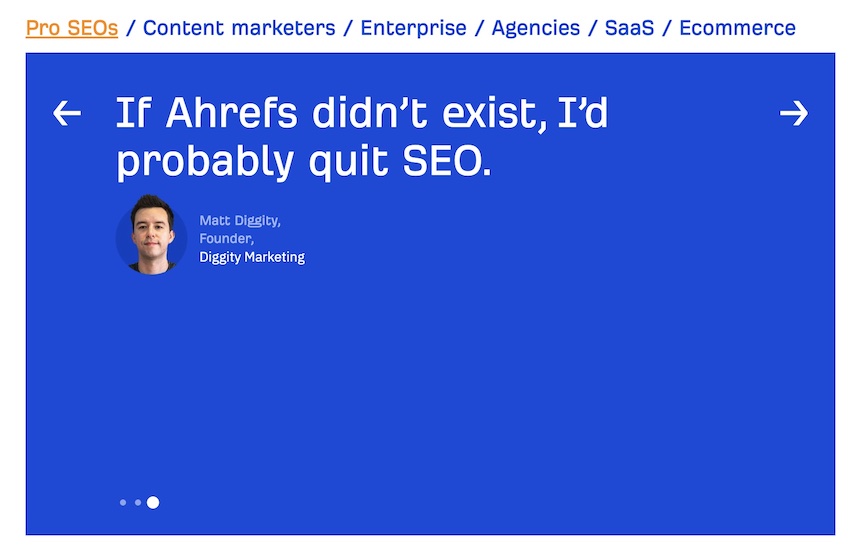
Take the top SEO tool Ahrefs, for example. In the testimonials section of its website, Ahrefs features testimonials from people in relevant fields. It even organizes the testimonials into six different areas: testimonials from pro SEO people, content marketers, enterprise companies, agencies, software as a service (SaaS), and ecommerce.

The bottom line is that reviews and testimonials are all about building trust and credibility—so use them to your advantage.
16. Aesthetics
No one wants to visit a website with wildly different color schemes on each page, huge blocks of text, or giant blurry pictures.
Think of website aesthetics as a way to provide viewers with a cohesive, top-quality experience while they’re visiting your online home.
Take some time to map out a color scheme that suits your brand. The Quick Sprout website, for example, features green highlights throughout each page—mostly because the name evokes the imagery of fast-growing things.

Along with visuals that look good together, make sure you create content that matches your brand voice. Keep the tone consistent across your blogs, web copy, landing pages, and email newsletters.
Use short, informative headings to break up chunks of text. Break up important lists into bullets, which are easier for the user to absorb. Run your copy through tools like Grammarly to make sure there aren’t any spelling or grammatical mistakes.
17. White space
Also known as negative space, white space is the blank area in between paragraphs, images, buttons, and other elements of your website.
White space might seem like it’s unimportant. After all, it just sits there, being blank and boring.
But white space is also the canvas that causes your web elements to pop. It provides contrast for text, buttons, badges, logos, images, and everything else under the sun.
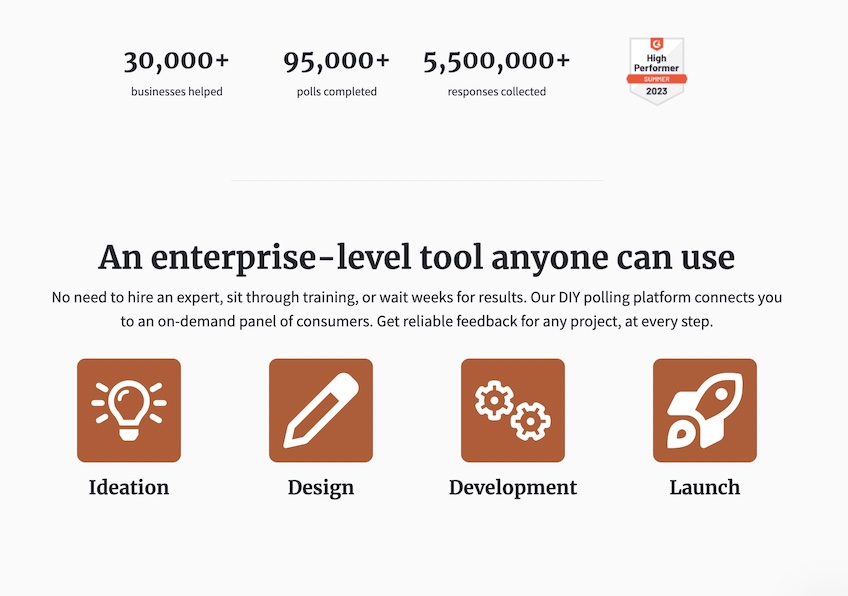
PickFu, a split-testing service, has a website with ample white space that makes everything on the page stand out, from the data on the top of the page to the four buttons on the bottom.

If a web page is crowded with information, buttons, images, and text with little negative space to separate elements from each other, users will quickly feel overwhelmed by the torrent of information.
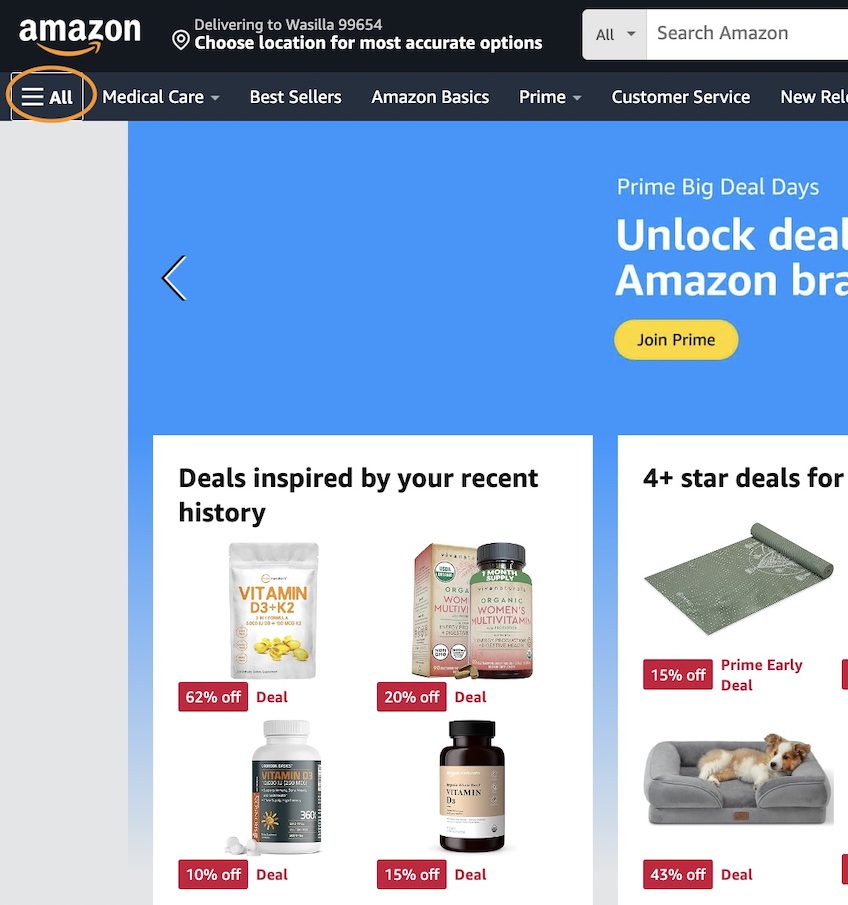
Try visiting Amazon’s home page. Scroll down just a bit to the suggested items to see the minimal white space.

It goes without saying that white space makes everything much easier to digest, so it is not wasted space. We don’t want users to get decision fatigue, and white space helps prevent that calamity.
18. Site speed
Simply put, page abandonment rates increase with longer load times.
The faster your page loads, the higher your conversion rates will be. That’s because users expect a speedy load time. If they don’t get it, they’re liable to turn elsewhere.
So how can you make sure that your site speed won’t frustrate your users?
The key to making sure that your site speed won’t frustrate your users is to have a reliable web hosting service. As your website grows and you gain more visitors, you’ll want to upgrade your web host in order to meet those demands.
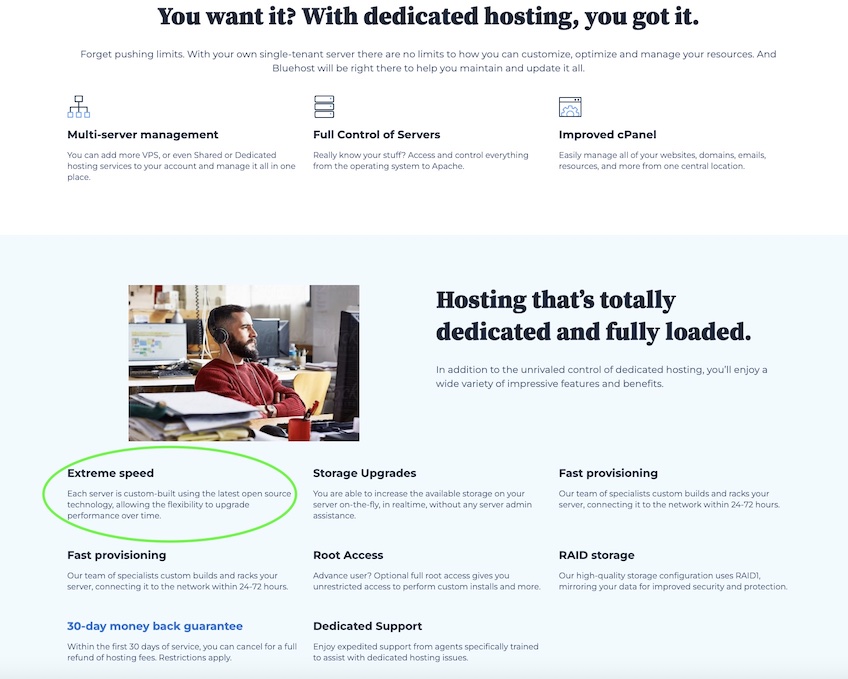
Choosing a dedicated server is a big part of that. With a web host like Bluehost, you can start with shared hosting and upgrade as you grow.

A dedicated server will cost you more money, but as with cheaper options, you get what you pay for. That said, you may find it worth the extra cash to avoid technical glitches and always have fast loading times.
Check out our guide on the best web hosting providers for more information.
19. Security
If you’re not taking very many security measures to protect users who visit your website, then it’s time to change that.
An estimated 30,000 websites get hacked each day. If you don’t put up a few basic security measures, your website could be one of them.
While there are a lot of different ways you can keep your website safe, here are a few places to start:
- Use HTTPS protocol. This is an advanced HTTP protocol (the rules used to transfer information from your server to a user’s browser) that helps secure communication over the internet. It’s what ensures the security of sensitive user information such as credit card numbers and banking information online.
- Choose a safe hosting plan. When it comes to security, not all web hosts are made equal. For example, shared hosting plans are affordable and can be good for small websites. However, they’re more vulnerable to attacks if other websites on the same server get hacked.
- Back your website up. Sometimes bad things happen to good website owners. When it does, you’ll want to make sure that yours is backed up. Otherwise, you could lose all of your content if it gets hacked, attacked, or simply glitches out.
Doing these things not only can strengthen the security of your website, but they also build your credibility and trustworthiness with your audience.
If your website uses a SaaS tool to help secure it, showcase that badge on each page. For example, in the footer of TurboTax’s main website, you’ll find three trust badges: one from TRUSTe, one from the IRS’s e-file provider program, and one that represents a C-Level Security Seal.
These trust badges are particularly important for ecommerce stores, tax preparation service websites, law offices, and other companies that handle sensitive information.

20. Clearly state all policies
Privacy laws are rapidly changing. The European Union’s General Data Protection Regulation (GDPR), passed in May of 2018, is an extensive list of privacy laws. And they don’t just apply to members of the European Union. They also apply to any website or business that could potentially serve web visitors who are members of the European Union.
That could be any website or business.
Meanwhile, several states in the U.S. are also adopting their own GDPR-esque laws that you need to pay attention to.
This is why it’s important to take a look at the GDPR laws and figure out how to remain compliant without sacrificing your UX. Take the opportunity to share how collecting someone’s data can help you give them the best possible web experience—while giving them that experience.
For example, when you ask for consent to use cookies, provide an easy No option. Don’t make users say Yes or be forced to wade through a long cookie policy. Even better, provide three options: Yes, No, or Learn more.
Along with privacy policies, make sure you clearly state your company’s other policies on your website as well. This can include things such as your return policy or money-back guarantees. If you’re an ecommerce business, consumers may be hesitant to shop if they think you don’t stand behind your product.
21. Consistency
Web visitors tend to get used to the patterns of websites. That’s why design renovations can throw people off.
The same can be said if your website’s general layout, user interface, or even the tone of your content changes from page to page.
It’s better to keep things consistent. Your navigation bar should be the same from page to page, and so should elements like social media sharing buttons, trust badges, and search bars.
Picking a design theme with a website builder is an easy way to keep things consistent, as the theme will automatically replicate itself on each web page.
If you’re going to code your website yourself or with a design team, create a brand guide and map out your web layout beforehand. Our guide to modern website design can help.
22. Strong brand identity
Your web visitors should know whose site they’re on no matter which page they happen to be exploring. This doesn’t mean you should shove your logo down your readers’ throats every other paragraph.
Instead, think about your brand’s personality, and make sure it’s reflected on your website’s pages. Use relevant colors, appropriate fonts, and thoughtful content to show off your brand’s personality.
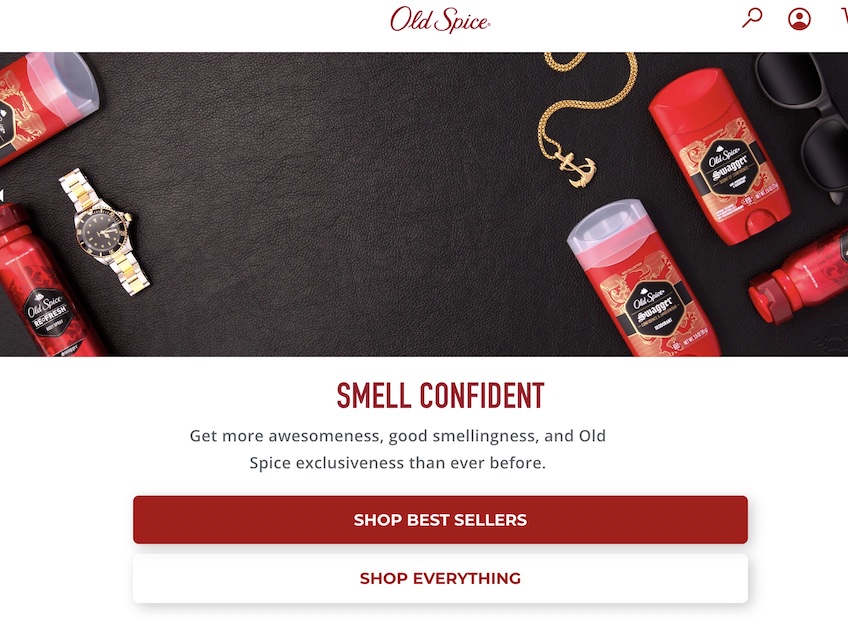
Take Old Spice, for example. Its website’s cheeky personality shows through in its pirate-themed design and silly copy. Even on the homepage, the brand will say things like, “Get more awesomeness, good smellingness, and Old Spice exclusiveness than ever before.”

If your brand is less about sass and more about sincere helpfulness, let that shine through instead. Point out the many ways your products and/or services can help the user be more efficient and productive. Hire a graphic designer and include original illustrations that show your product in action, helping the people it aims to serve.
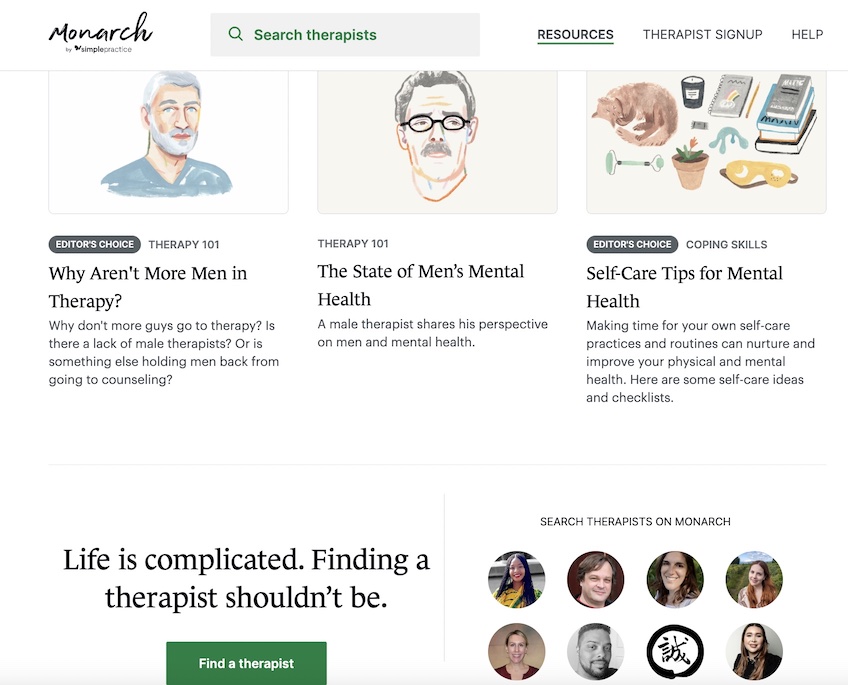
Take Monarch by SimplePractice, for example. Its website helps connect people with licensed therapists, and it features a brand identity that is helpful and calming. The illustrations also reflect the topics of the blog posts and web pages, while also being drawn in soothing pastels. The web copy is confident and helpful, but most of all, fitting.

Follow these brands by taking the time to figure out the identity and personality that your website needs to reflect.
Then, go build it.
