Finding any old website designer is easy, regardless of the project you have in mind. However, finding a high-quality website designer is hard, and it requires serious due diligence to avoid hiring someone who turns out to be a poor fit.
The problem is, you won’t find out until at least mid-way through most of the time, and that means a lot of lost time and money when an average freelance web designer charges anywhere between $50 and $100 per hour. Of course, a lot of that depends on the designer’s skills and experience—but it also depends on you and the scope of your project.
How Much Should a Web Designer Cost?
You can expect to spend around $75 per hour to get a skilled web designer working under your banner. If you’re looking at just the final picture, a typical business site can cost you anywhere between $5,000 and $10,000, plus the ongoing maintenance costs of site upkeep and content creation.
In general, most web designers will charge by the hour or offer their services for a flat rate, while some of them will be happy to use both payment models depending on the project specifications and scope.
One thing to keep in mind is that a lot of web designers will be happy to jump into an existing site if it’s coded cleanly and uses common content management solutions, but cooking up a custom-built website from scratch will often cost you a lot more due to the sheer complexity and time it would take to complete the project. You might also need to factor in the various costs of handing off the website to other people once it’s finished.
Flat rates
Working with web designers who charge a flat rate usually means agreeing on a final cost up front. However, a large portion of designers are reluctant to accept a flat rate payment structure and instead opt for an hourly rate because of how often projects will grow beyond the scope of the initial agreement—thus requiring far more time and effort to complete.
If you decide to go down this route, it’s important to establish clear deliverables, set up additional milestones if and when they’re needed, and have open communication with your web designers.
A typical web design checklist will look something like this:
- Initial setup: $150
- Design and development: $5,000
- Site maintenance: $400
- Content production: $600
- Ongoing training and consultation: $1,000
- Total price: $7,150
Keep in mind that this cost estimate is only valid for the first year during which your site will be live, and the total cost can vary wildly depending on the web designer’s expertise, quality, and turnaround time. For example, depending on your designer or design team’s experience working with websites in a similar niche, you could see costs of setting up the project between $50 and $200.
When it comes to content creation, you obviously don’t have to pay your designer to produce it, since you could produce it yourself or look to another third party. If you do want your designer to create content, however, you can expect to allocate at least $600 for the first year of standard content creation according to how much content you plan to feature on your site and its level of quality—but this really depends what kind of site you’re creating and what your content demands are going to be.
For ample content of rock-solid quality, the cost can be as high as $5,000, and it can quickly break through the initial pre-established budget if you require more content and a faster delivery time.
Whatever your preferences may be, just try to avoid partnering with so-called content mills, as their content is usually churned out by the hour and is typically of lower quality compared to what the writers at established digital marketing agencies can do.
In any case, once you’ve got your site rolling, the annual cost of design maintenance can vary between $400 and $1,500—but again, that totally depends on how many resources you’ll need to combat downtime and potential security risks.
Lastly, if you’re unsure about using the flat rate payment model, a good rule of thumb is to divide the estimated total cost by the estimated amount of hours it’d take to do the job. This will provide you with a rough hourly rate which you can then use to determine if it’ll be worthwhile to get the project off the ground.
Hourly rate
If you decide to hire web designers who charge by the hour, your choice typically extends to picking between freelancers and in-house web designers. Generally speaking, freelancers will charge higher hourly rates than in-house designers because the former don’t have a steady supply of work and have to pay self-employment taxes on top of their gross earnings.
Once again, there are several factors in play that will determine whether a freelance web designer will charge higher or lower than the median price of $75 per hour, some of which include the following:
- They are a friend or an acquaintance: if you reach out to a professional web designer that you know personally, they may offer to complete your project at a discounted hourly rate.
- Your project is technically complex: if your site requires the services of several programmers, security experts, or senior web developers in addition to a web designer, the rate will most likely increase to reflect the complexity of the project.
- Your design takes longer to complete: depending on your negotiation skills, this can work in your favor since you might be able to score a lower rate if you can provide your web designer with more promised working hours.
- Your site features an extensive amount of pages: if you plan to include lots of different pages with a unique navigation structure, the designer’s hourly rate will most likely go up to compensate for it.
- You don’t mind your project using an existing theme: during your talks with specialists, you can perhaps ask them to re-use a similar framework from one of their past projects to save time and money. If not, you can expect to pay premium rates for building a unique website from scratch.
- Your designer is part-time: if the web designer you hire juggles multiple projects, you may be able to negotiate a lower rate in exchange for a longer turnaround time.
- You are a repeat customer: if you have worked with a specific web designer in the past, you may be able to obtain a discount as a returning client.
Estimated cost of an ecommerce site
The final cost of your website will also depend on the kind of website you’re building. For instance, an ecommerce site has the added expenses of signing up for payment processing services, paying for inventory space, and keeping reserve funds in order to handle refunds and returns.
A starter ecommerce site will cost you somewhere around $300, while an enterprise ecommerce solution can set you back at least $10,000. The subsequent ongoing costs are estimated to go up once you start making more sales, too, regardless of which service you decide to use—be it Shopify, WooCommerce, Magento, or something else.
On the higher end, designing and developing an ecommerce site can reach ridiculous prices that go up to $250,000 for a single website, but for this price, you’re usually getting all the essentials, plus all the bells and whistles that include:
- A premium domain name
- A dedicated hosting plan
- A custom content management system (CMS)
- A detailed SEO and marketing plan with fulfillment
- A complete third-party plugin integration with your site
- Continuous support, maintenance, training, and consultation for your site
Lastly, be extra careful to avoid unwanted encounters with the infamous project management boogeyman known as scope creep, which is when you keep adding new features or design work that wasn’t part of the original agreement—this can drain your budget faster than Tom Cruise can outrun a movie villain of the week.
High-end specialists versus affordable web designers
The difference between working with high-cost and low-cost website designers can typically be summarized in two main points—the quality of the outcome and the total cost of the project. With some solid due diligence and a little bit of luck, however, it’s possible to find some affordable designers who fit your project really well.
Naturally, the term “affordable” will largely depend on how much dough you’re able and willing to shell out relative to your budget. That said, some designers will still charge more than others for the same project and the same amount of hours worked. For instance, there are gigs on Fiverr that start at $5 and cap at $50, $100, or $500 to design, build, and launch an entire site from zilch.
Can’t say we recommend buying a website for $5, though, so you need to do your homework.
That isn’t to say that affordable web design doesn’t have its place in the larger website-building ecosystem. In fact, more often than not, you can delegate smaller tasks to web professionals who feature more affordable rates than their counterparts who charge more for the same service.
Some of these tasks include the following:
- Competitor and market research: a gig web designer can research your existing competition and include tips on what actions you can take to improve your current business model in your targeted niche, including what commercial avenues to explore and which market angles to avoid.
- Target audience research: instead of splurging on the research phases of website design, you can hire more professionals to define your target audience, explore buying habits, and double down on how to incentivize people of varying demographics to visit your site.
- Project outline: an affordable web specialist can also help you with defining the scope, direction, and outline of your project. This is sometimes referred to as a creative or technical brief, and it’s useful for getting started on a budget and then handing over the application part to a more experienced professional.
An important thing to remember here is that cheaper doesn’t always mean lower quality—just as more expensive doesn’t always mean higher quality—but it usually does. Cutting the right corners can be an effective way to save money, but you should still set fair expectations both for your budget and for the professionals you will be working with over the project’s duration.
What Types of Web Designers Are Available?
In general, there are three types of web designers:
- User experience (UX) designers
- User interface (UI) designers
- Visual designers
Sometimes a graphic designer may take on the role of a visual web designer, but it’s usually the visual design specialist who is the more experienced professional and can deliver better results.
To find, test, screen, and hire suitable website designers, you’ll have to consider a variety of setups. For example, they can either work independently in their own silo or they can integrate within the rest of your existing crew. It’ll be up to you and them to decide if you want them as a freelance contractor or as a full-time hire for the entire project and beyond.
Some of the places to recruit potential team extensions include freelance marketplaces like Fiverr, Upwork, and PeoplePerHour. For more specialized platforms, you can turn to Toptal, Proxify, or even global IT recruitment agencies like Adecco and Diversant.
Hiring designers on these platforms is not one-size-fits-all, so you’ll have to pay attention to some of the subtleties.
Hiring a freelance web designer on Fiverr
Generally speaking, freelance marketplaces are platforms where clients go to find on-demand professionals to complete their projects. Fiverr, in particular, allows you to browse through a large number of seller portfolios and reach out to them in case you’re interested in the services they offer.
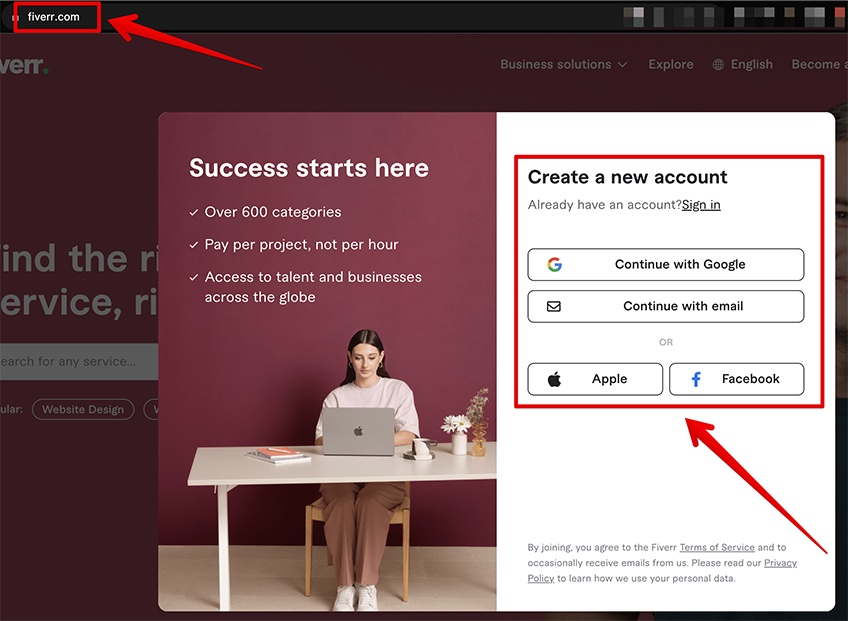
But first you have to create an account, and here’s how.
Navigate to the Fiverr homepage and choose your preferred way of joining the platform, whether it’s by signing up with your email address or by connecting your Google, Apple, or Facebook account.

Next, create a password and click on the activation link in your inbox to confirm your identity. Your seller account should become active immediately thereafter.
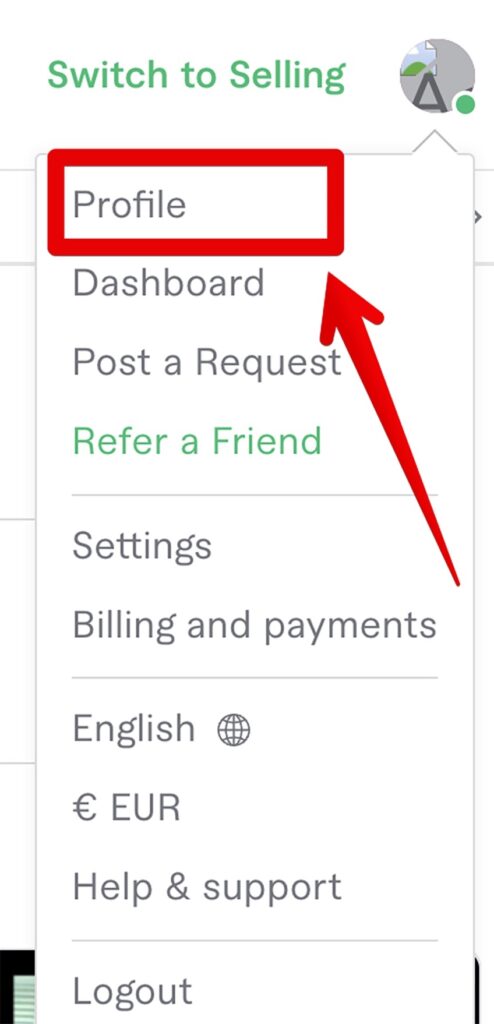
Once you have logged in, click on your profile image in the right-hand corner and choose Profile.

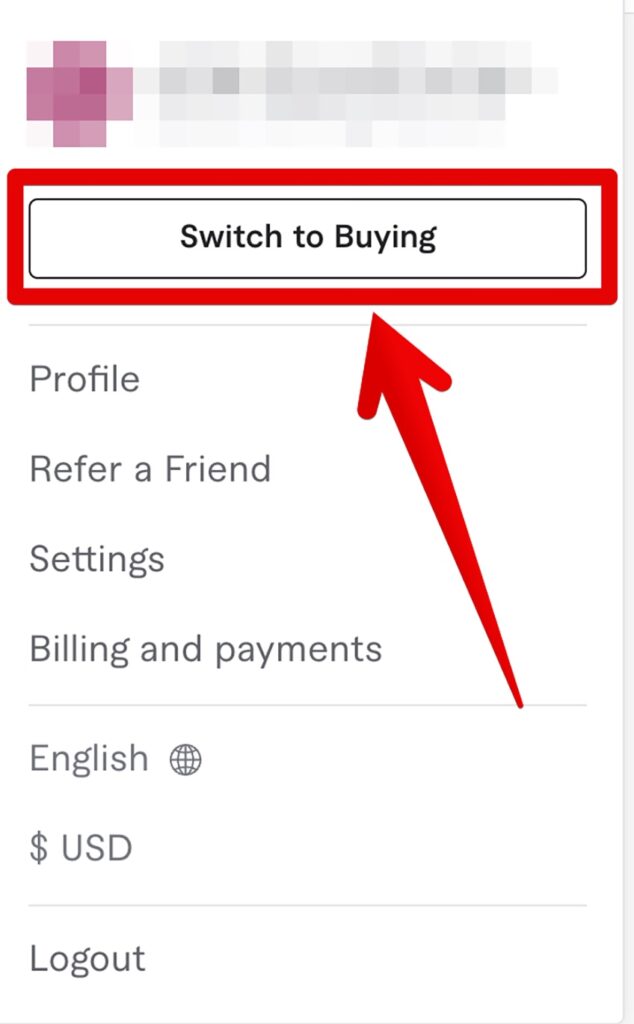
From there, you will be taken to your profile dashboard, where you can click on your profile image again and click Switch to Buying.

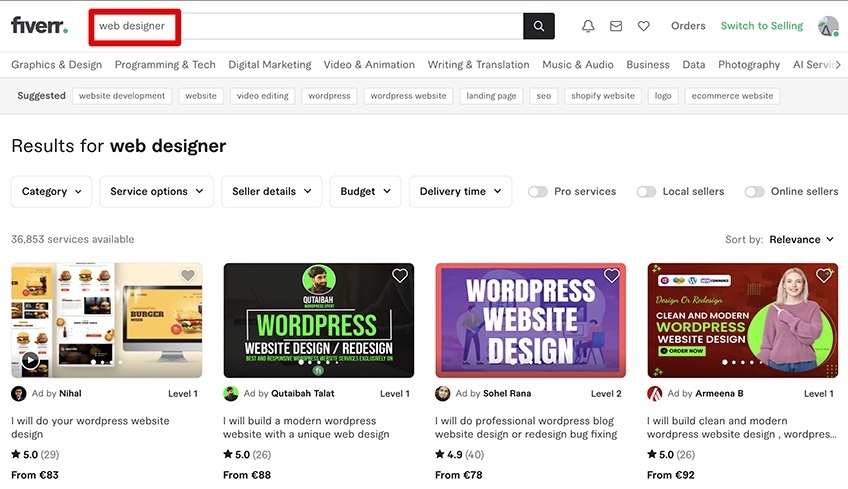
Now your profile is all set to find top talent in the web design space, and you can do so in three ways:
- By writing your requirements in the Fiverr search bar
- By picking from the existing categories in the Fiverr header or footer
- By creating your own custom brief
The first option allows you to type your keywords in the main Fiverr search bar and find sellers that offer services related to your search.

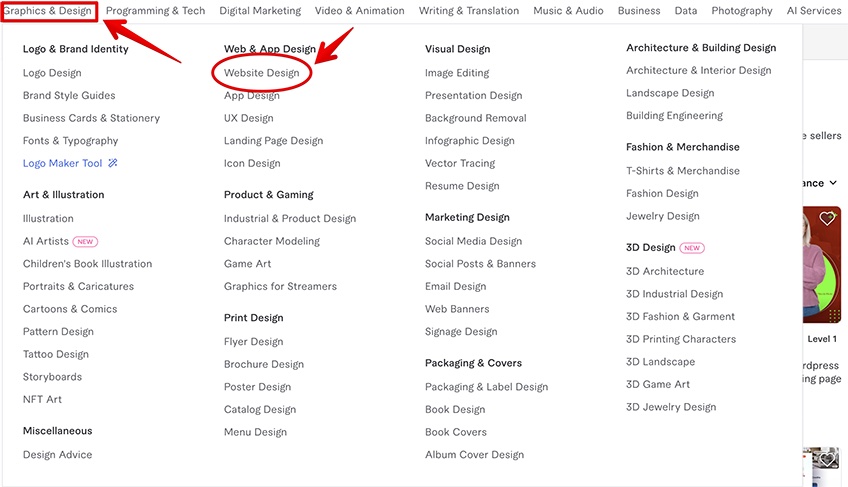
The second method lets you choose your preferred category from the Fiverr header or footer by hovering over it and selecting your specific niche from the secondary dropdown menu.

The third and final option allows you to get even more specific about your requirements by posting a detailed brief for your project. This requires a few extra steps.
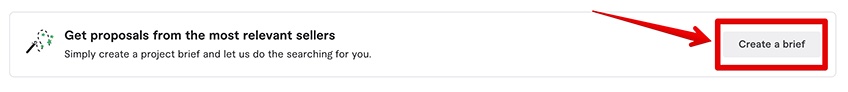
First, navigate to the Fiverr homepage where you’ll find the brief card and click Create a Brief.

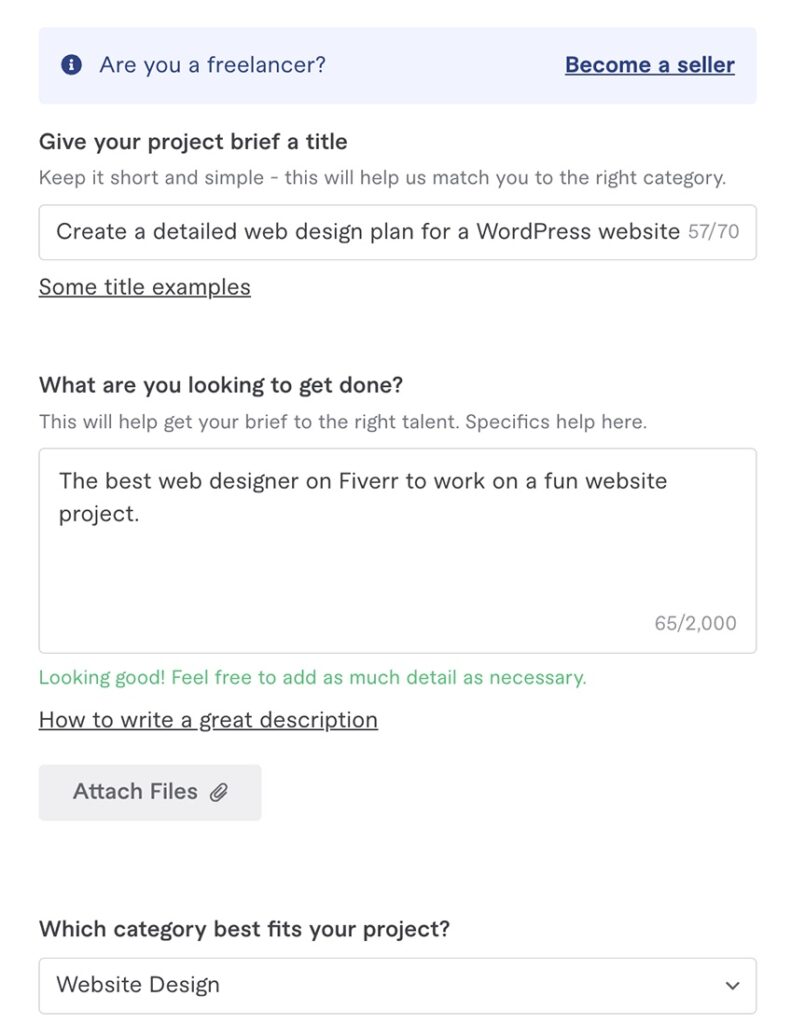
You will then be taken to your brief dashboard where you can specify a brief title, write a detailed project description, and pick your preferred category that best fits your project.

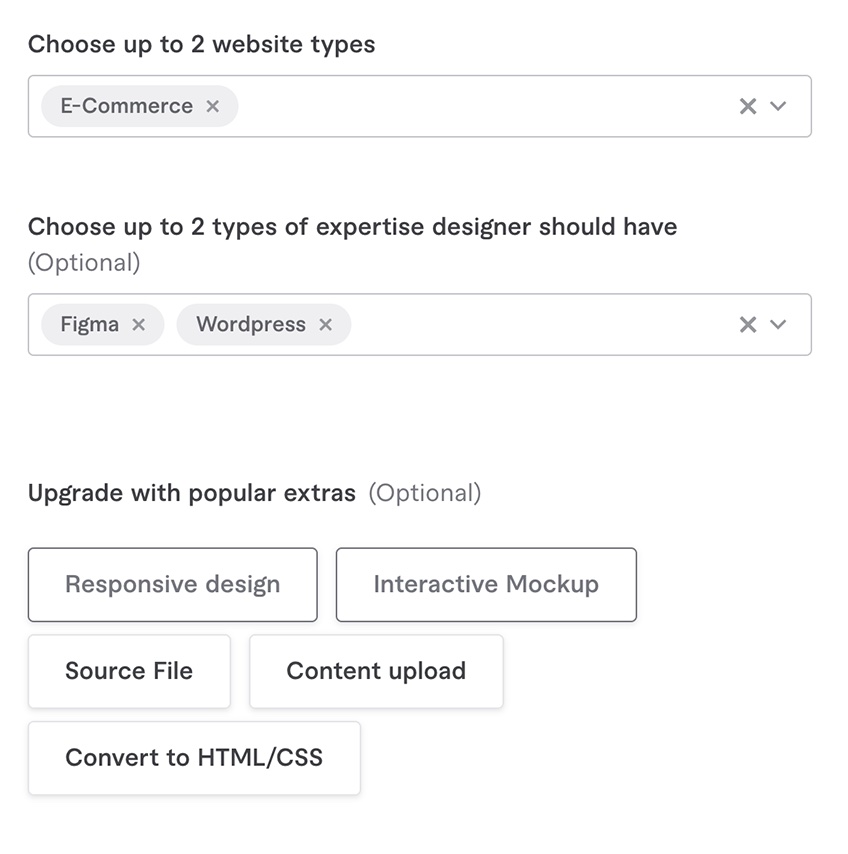
Finally, you can then specify the type of website you’re building, the expertise of the web designer you’re looking for, and you can also highlight several keywords that best reflect your project—such as “responsive design” or “interactive mockup.”

Assuming that everything goes a lot smoother than that one time when Tom Cruise broke his ankle trying to clear a 20-foot gap between two dilapidated rooftops during filming, you should soon start to receive offers from Fiverr sellers who are willing to take on your design project in exchange for taking some of your money as well.
Speaking of shelling out the Benjamins, Fiverr and other freelance marketplaces have a few ways of handling payment procedures.
Fiverr commissions and fees
Typically, to get into a business agreement with a Fiverr seller is to pay them the agreed-upon total amount plus the commission that Fiverr makes for brokering the connection between sellers and buyers. Fiverr calls this a service fee, which buyers are required to pay every time a payment has been made to a seller.
Service fees total 5.5% of the project’s final amount, while Fiverr also applies an additional $2.50 one-time fee for orders under $75 on the client’s side. For sellers, Fiverr pockets 20% of their total earnings regardless of their experience, expertise, or “level” on the platform.
Additionally, there is also an option to ask sellers to absorb the 5.5% service fee, but this is in no way a guarantee.
Accepted Fiverr payment methods
Fiverr offers several payment methods, all of which might vary depending on your country of residence, as well as the device you’re using to make the payment and the existing regulations in your area.
The most popular payment options include:
- Visa
- Mastercard
- PayPal
- Wire transfer
- Apple Pay
- Google Pay
- Diners Club International
- Giropay
- SOFORT
At this time Fiverr doesn’t accept any type of cryptocurrency as a payment method.
How to pay a web designer on Fiverr
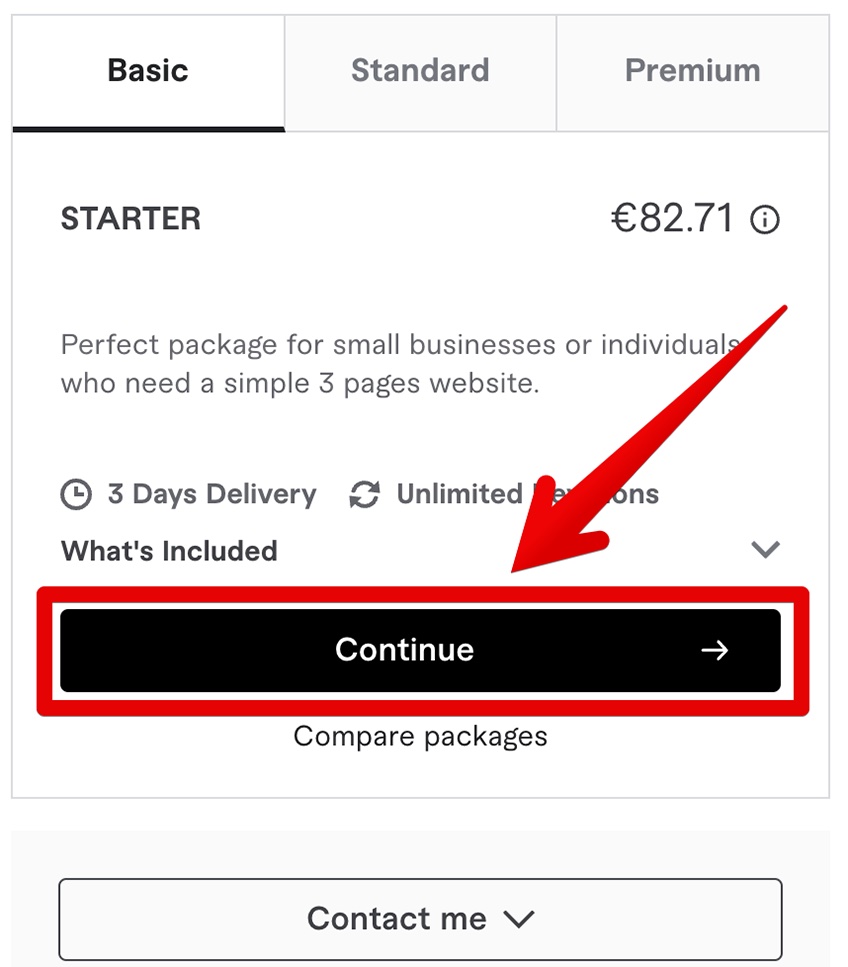
Once you have shortlisted a freelancer and you’re happy with their offer, click Continue and confirm that you’re ready to complete the payment using your preferred payment method.

One thing to note here is that the payment confirmation doesn’t mean that you’ve paid the freelancer; instead, Fiverr holds the funds in escrow for safekeeping and releases them only after you’ve approved the project’s final version.
Money safety on Fiverr
One recurring concern that clients often have when dealing with Fiverr (and some of the other more popular freelance marketplaces) is about whether they can trust the platform to handle their money safely and legitimately.
As long as you’re dealing with the official platform and are not using third-party services to skirt fees, you can rest assured that your money is safe with Fiverr.
In the same vein, you should take extra caution if you ever decide to connect with freelancers outside of Fiverr—especially if they keep insisting on it. Some of them can have malicious intentions to scam your pants off.
When to hire on Fiverr
Hiring a freelance web designer on Fiverr has its pros and cons in equal measure, but for the most part the biggest downside is cutting through all the noise to find a reputable and reliable person to hire.
Usually, if your project features a smaller scope—or if you want to delegate some of the more menial tasks that are just one part of an otherwise complex project—then hiring on Fiverr can be a great way to go.
On the other hand, if your project is delicate and requires experienced professionals to see it through from beginning to end, then it’s probably a better idea to spend more time looking for the right candidate with the right skills.
Hiring a contract web designer
Apart from those freelance marketplaces, some of the main places you can look for a potential full-time hire include:
- Official job boards: Indeed, Glassdoor, Simply Hired, AngelList, Dice.com
- Social media: LinkedIn, Facebook, Instagram, Twitter/X
- Specialized staffing agencies: CloserIQ, Betts Recruiting, Hirewell, Toptal, Proxify
One important point to make is that staffing agencies are different from hiring agencies in the way they operate. Specifically, staffing agencies host the candidate’s services as their own and then rent them out to a client, whereas a hiring agency acts as an intermediary between the organization that does the hiring and the prospective candidate that looks to get hired.
That said, a staffing agency can sometimes offer the same or similar services as a hiring agency or vice versa, but this will largely depend on their organizational models and how open they are to tweaking their existing rules to accommodate a future client.
Either way, many of these approaches operate under the assumption that the involved parties will be filling out and signing contract-to-hire paperwork such as an independent contractor agreement or a freelance agreement—excluding hiring agencies that only deal with full-time hires.
In general terms, using these platforms requires:
- Creating an account
- Filling in the required information
- Entering a preferred payment method
- Posting a detailed brief that outlines the type of freelancers you’re trying to hire, such as professional web designers
- Concluding your hire
This process will be slightly different for each platform, but the general steps remain the same.
How to pay a contract web designer
Paying a contract web designer is equivalent to creating payment arrangements for an independent contractor, since both types of hires are considered freelance professionals and are usually hired to work on a short-term project. In other words, a contract web designer is synonymous with an independent contractor—at least in most cases.
There are a couple of ways to send payments to your contractors, some of which include:
- Direct deposit payments
- Wire transfers
- Using a fintech app such as TransferWise or Revolut
- Using payroll software such as Deel or Rippling
- Paying with cash and checks—which is not recommended because it’s harder to track the transactions
Furthermore, unless stated otherwise in the contract agreement or verbally agreed by both parties that participate in the exchange of services, it’s usually expected that contract professionals complete the work in question by using their own equipment.
If you’re still unsure about the status of your hire, it’s best to consult a legal agency to clarify whether the independent contractor is classified as such or not. You can also request more information about the types of documents you need to obtain so that everything checks out legally.
Next, you’ll need to agree with the contractor on their payment rate, and how often to send payments their way. You’ll also need to emphasize that the payment they’ll receive will be estimated in gross terms, which means they will be responsible for paying taxes according to their local, state, or federal laws whenever applicable.
If the freelancer works from within the United States, then you’ll need them to complete a W-9 form, adding information such as their legal name, Social Security number, and area of residence. The W-9 form is later used to create a Form 1099 for tax purposes. Contractors outside of the U.S. are not required to fill out a W-9 form.
As you can tell, all of this can get complicated fast. To avoid spending any more time on bureaucracy than what is necessary, you can hire a payroll service and have them handle your contractor paperwork instead.
After all the terms are agreed upon and the paperwork is signed by both parties, you can then start working on the project and pay the contractor based on their completed work and the established payment frequency.
Finally, be extra careful while handling paperwork and dealing with contractors haphazardly. The harshest penalties for drastic cases of employee misclassifications or unfiled forms can lead to imprisonment for up to a year!
When to hire a contract web designer
Once again, the pros and cons of hiring a contractor can be a little tough to define because most of them will depend on the context surrounding your hiring process and the scope of the intended work.
In any case, there are still many advantages of working with contract web designers that are true regardless of the project:
- They often require minimal to no supervision
- They possess an advanced skillset applicable to a variety of different situations, problems, and challenges
- Performance of short-term hires is often highly productive
- It’s oftentimes easier to let go of contractors who are poor fits than full-time hires
- They usually come at a lower overall cost compared to full-time employees
On the other hand, there are also disadvantages of getting into a business relationship with a contract-based web designer:
- They have the potential to disrupt workflows, as they aren’t familiar with your company’s brand or culture
- As outside hires, they don’t have the internal brand knowledge that your permanent employees do
- Their availability can vary
- They may lack discipline with company conventions regarding communication or work procedures
- Onboarding can feel like a waste if they will be only available for a short amount of time, and in rare cases, some contractors may abandon your project without proper notice if a better opportunity comes their way
In the end, it’s up to you to decide if you’d like to work with a contract web designer and in what capacity as well.
Hiring a website design service
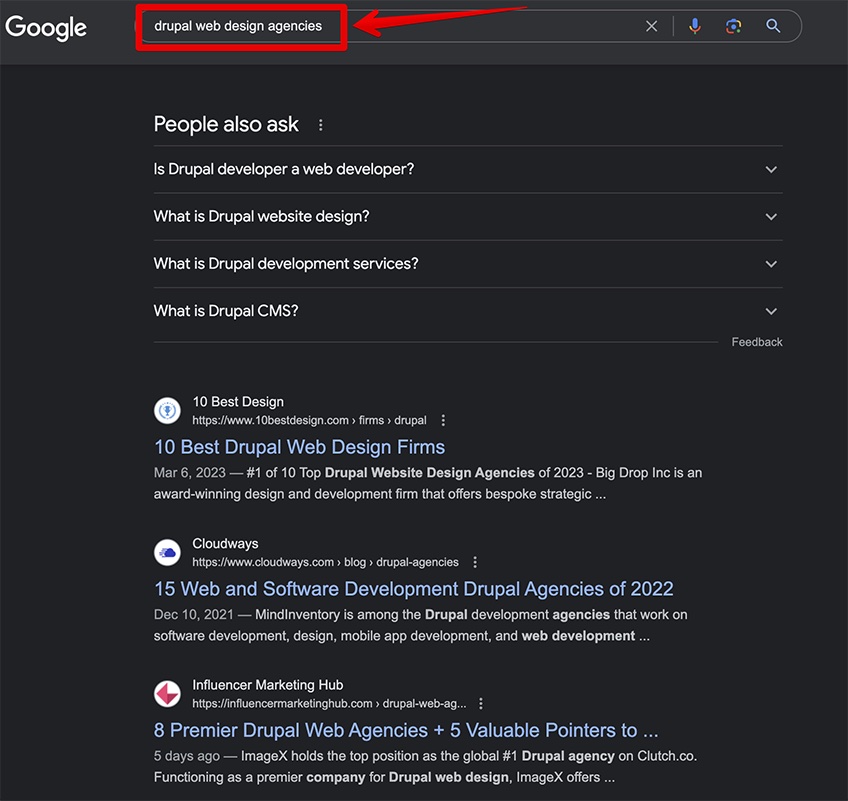
Unless you already have experience working with a web design agency in the past, the process of hiring a reputable one that offers a top-notch web design service will probably start with a simple Google search.
Furthermore, your keyword selection will largely depend on the type of CMS you’re looking to build your website with, such as Drupal, WordPress, or Magento.

For a better chance at finding exactly what you’re looking for in a web design agency, try to use the most relevant keywords as possible for your project. You can also experiment with adding more keywords, phrases, or advanced search operators to get more detailed results.
Proper shortlisting, screening, and vetting each agency takes a number of factors into account:
- External reviews—while you can’t trust every review out there, a good amount of them will be reflective of how the agency works and will elaborate more on its shortcomings if applicable
- Featured portfolio projects—make sure the agency showcases a portfolio that features the latest trends in web design, including ecommerce design, 508 compliance, and CMS integrations before employing its services
- Company history—working with agencies that have been in business for more than five years is oftentimes preferable to placing your trust in a relatively new agency. In most cases, older agencies will have a proven track record of completed projects in their backlog that you can examine
- Total cost of service—an agency that does everything on the cheaper end will probably give you a product to reflect that, but sometimes that’s just the risk you take
- Accolades, awards, and endorsements—having won more awards doesn’t always mean that you’re dealing with a superior web design agency, but it’s a secondary indicator that shows dedication and willingness to go one step beyond the competition
The final step is simply to give your shortlisted web design agencies a call to determine if the people you’ll be working with are clear communicators and know their craft inside and out. If you still can’t decide between two or more agencies, sometimes it’s best to follow your gut feeling and go with the one that feels to you like it’s going to be a better cultural fit.
How to pay a web design agency
There are several common payment models that web design agencies use.
A flat rate equals the hourly rate multiplied by the total work hours plus overhead costs. It’s the perfect choice for medium-size projects with no unpredictable costs on a fixed budget.
An hourly rate equals the total number of hours multiplied by the hourly rate of the agency over the total amount of hours worked in a day. Choosing this setup is advisable if you’re not sure how long it’ll take to complete the project—and if you want to have the freedom to change things while it’s being actively worked on.
A cost-plus payment model equals the total cost an agency has spent on your project with an additional markup to cover their overhead business expenses. You can opt for this model if you require additional wiggle room to accommodate the unpredictability of how long some tasks take to complete.
A retainer is when there’s a predetermined monthly fee multiplied by the number of months the agency works on the project, in a lump sum. The retainer payment arrangement model works best if your project features an extended scope that may take the agency multiple months if not years to develop from start to finish.
A time and material payment method takes the total number of hours worked and multiplies it with the predetermined hourly rate—plus the addition of other expenses such as service subscriptions, subcontractor markups, and tool maintenance. This model may prove to be the perfect choice for your project if you’re unsure about its details and how much time it’ll take to complete everything from top to bottom.
Hiring a full-time web designer
The process of hiring a full-time web designer involves checking out multiple online (and occasionally offline) resources, shortlisting potential candidates, and ultimately onboarding a new long-term addition to the team.
There are several online destinations for connecting with web designers.
99Designs is a platform that connects freelance designers with clients, but there aren’t any strict rules stating that you can’t extend a full-time offer to a professional designer whose work you like. Additionally, you can screen designers from over 90 different skillsets across multiple design categories, including WordPress theme design and development, website design, and social media design.
Owned and operated by Adobe Systems, Behance is a global platform where professionals can showcase their creative work in multiple categories, one of which happens to be website design. The platform features an easy-to-navigate user interface (UI) and a powerful search bar for setting project-specific preferences and shortlisting your favorite designers on the fly.
Stack Overflow is the world’s leading tech hub where programmers and hobbyists converge to ask questions and give answers as a community. Stack Overflow is an excellent resource where you can find reliable web designers and talk project specifics as soon as you arrive. It even features a talent section for further narrowing down your talent search and increasing the chances of finding the right web designer.
Apart from using the most popular web design and web development platforms to find skillful full-time candidates, you can always try your luck with some of the less-obvious social hubs like Reddit, Quora, and Pinterest, or by searching directly on Google.
How to pay a full-time web designer
Paying a full-time web designer is a multiple-step process that may require an accounting or HR professional to make sure that everything goes as smoothly as possible and your employee receives on-time compensation.
Some of the associated tasks of hiring a full-time web designer include:
- Having your web designer fill out an IRS W-4 form, a state form, a USCIS 1-9 form, and any other forms as required by state and federal laws
- Calculating their pre-tax pay, including the payment frequency which can be weekly, bi-weekly, or monthly
- Calculating their post-tax pay after deducting all federal, state, and local taxes, while also considering the Federal Insurance Contributions Act (FICA) and any other applicable deductions for healthcare, retirement, and dental plans
- Calculating their net pay by subtracting the full deductions from their gross pay
- Distributing their paychecks via direct deposit or by using payroll software such as Deel
- Filing your tax paperwork and make sure to distribute the withheld amount toward all the proper channels
Note that the above payment arrangements don’t apply to non-US residents, but if you still want to work with someone residing outside the US permanently, it may be easier to explore some of the other models instead of hiring them as full-time employees.
Pros and cons of hiring a full-time web designer
Welcoming your web designers in a full-time capacity has its fair share of pros.
- They have a vested interest in the long-term success of the company, leading to better commitment to your goals, culture, and company values
- Depending on how you look at it, they are flexible and more adaptable than freelance contractors because you exercise more control over what they’re working on and you can more easily adjust the course without having to renegotiate contracts
- They are consistent, reliable, and can be open to schedule changes as dictated by current and upcoming projects
On the flipside, there are a few reasons why a full-time hire may not always be the ideal employment model.
- Federal and state labor laws are sometimes set up in ways that are difficult for small businesses, which makes hiring, managing, and working with full-time employees a legal headache due to the sheer amount of regulations that you as the owner have to keep track of at all times
- Some full-time hires can get too comfortable and lose productivity, meaning you have to constantly motivate and push your full-time hires to avoid them becoming stagnant and demotivated in the long run
- Full-time employees can be more expensive than contractors over long stretches of time because you have to consider their health, dental, and retirement plans—and you also need to account for sudden disruptions like sick leave or workplace injuries
Hiring a full-time web designer is a big responsibility, and you shouldn’t rush the process to avoid further headaches down the line. A bad hire can be detrimental to your company’s vision and can introduce additional costs that not a lot of businesses can mitigate, so tread carefully if you decide to pick this hiring model over the others.
Step-by-Step Guide to Hiring a Website Designer
1. Scope the Work
Before signing on the dotted line, here are a couple of important variables to work out that will help you define a robust project scope.
Type of website: The majority of how your project develops will mostly depend on the type of website you’re trying to build. For example, an ecommerce site will require a different approach and probably more time to develop than a tech blog, depending on your vision.
Deadlines: Make sure that you’re clear in defining each milestone while also leaving some room for maneuvering in case of any unpredictable setbacks. Here, clear communication with your designer is crucial if you want to chaperone your project to completion from start to finish.
Budget: Creating a detailed budget plan and sticking to it is what separates successful projects from ideas that never get off the ground. It’s important to have well-defined estimates of the time, effort, and overall resources you’re willing to invest in your upcoming website. Furthermore, working within the constraints of your total budget will sometimes require creative thinking on both the designer’s and the project manager’s end.
Goals: It’s vital to know what you are looking to achieve with your project. In most cases, it will probably involve some kind of financial incentive, but if that’s not the case, you should define your goals and notify the developers to ensure that everyone is on the same page.
Type of content: First you need to decide if your content is going to be the main driving force behind your site, or if it’s going to serve a secondary role to something like an ecommerce business model instead. Once you have that down, you can deliberate over the kind of content you’re willing to put on your site. Also, make sure to clarify who’s going to take the lead on the production of content when you enter a design agreement as well.
Finally, it’s not a bad idea to leave some room for negative scope, which refers to features that won’t be included in the project. Talk through ideas with your web designer and make sure to document negative scope in the same way you’d note regular items.
2. Identify Promising Designers
Identifying promising web designers can often become a subjective endeavor depending on who’s doing the screening and who’s calling the shots.
If you are directly responsible for the hiring and vetting process, there are a couple of important points to keep in mind before deciding to work with a particular web designer.
Portfolio: It’s important to dig into their past work, analyze their visual style, and try to envision how it would look when applied to your brand. The last thing you want to do is hire a professional web designer whose visual style doesn’t jibe well with your creative vision.
Planning: Consider the different ways they approach working on projects—are they a meticulous planner akin to Ozymandias from the Watchmen franchise, or do they prefer improvising and brain-storming until a good idea appears out of thin air? Each approach has its pros and cons, but it’s paramount for them to document each step in the website production process instead of winging it without having a clear and detailed plan.
Other clients: If it’s possible, try to talk with some of their past clients in order to get a feel of their performance over longer periods. The ideal candidate will have excellent communication skills and will know how to manage their time without requiring you to micromanage their work.
Budget: Be open about discussing your costs with your shortlisted web designer and whether you’re willing and able to go over budget to accommodate any additional fees, pay for tool subscriptions, or assign bonuses after the completion of each milestone. Remember, a skilled web designer charges anywhere between $50 and $300 per hour, while a typical modern website costs as much as $10,000 to build—give or take. Keep these prices in mind when you’re negotiating with web designers and try to be as direct as possible about how much you’re willing to shell out.
Personality: Often overlooked, it’s important that a candidate passes the proverbial vibe check, meaning they are pleasant to work with, open for collaboration, and willing to work through misunderstandings and roadblocks in your given company culture. The wisdom of the crowd states that skills can be taught, but personality seldom changes, so make sure that your web designer is someone who you can see yourself working with for months at a time.
3. Vet Your Top Picks
Once you are down to two or three really strong candidates, consider offering them a paid test project to see their web design skills in action. This is one of the best ways to assess whether they’d be a good candidate if you continue to work with them long-term.
An alternative course of action is to skip this step for small, one-off projects because it doesn’t make much sense for obvious reasons. Otherwise, a paid test project doesn’t cost much but it comes with a big benefit nonetheless.
Here are some examples of several paid test projects that you can assign to your prospective candidates right now:
- Create a login authenticator—ask candidates to build a visually appealing, encrypted, and functional password authentication login form that gives external visitors a safe way of logging into their accounts
- Build a one-page blog—aks candidate to write and deploy a responsive one-page blog website that makes it easy for visitors to search for content, pick their favorite, and read the post without encountering technical interruptions or other hiccups while getting there
- Create a meme generator—ask candidates to build a meme generator that allows users to choose from an existing pool of images (or upload one of their own), bake in some text on top of the image, and export the meme in some of the more popular image formats such as JPG or PNG. A fun project like this could even help you see how much of a cultural fit the candidate is, assuming their sample memes are adequately spicy.

4. Draft a clear contract
In order to avoid having to go back-and-forth over something like completing a $100 project, you need to construct a clear work agreement that both the web designer and you will understand.
Generally speaking, the work agreement should include the following:
- A clearly defined project scope—lay out all project items, deliverables, and services clearly and transparently to avoid any misunderstandings down the line. It’s not a bad idea to identify potential areas in the project that are out of scope and state them explicitly in the contract as well
- The total number of revisions for the main deliverables—define a limit to the number of times an item could be revised, commented on, and edited, in order to preserve your designer’s sanity, and yours. Putting a limit on the round of revisions is not to constrict the creative output of the web designer, but to introduce a structure that both parties can follow without getting lost in the colloquial sauce
- Detailed payment terms—include the web designer’s hourly or flat rate, the payment frequency, and the method of payment. Try to anticipate any additional costs that may pop up during the website production process, such as hiring a graphic designer, consulting a senior web developer, or having a copywriter proofread your site’s content
If you’re still unsure about what the contract should include, it’s best to consult a legal professional to craft the web design agreement according to the latest legal standards and exclude the words and phrases that would otherwise prove detrimental to the outcome of your project.
