The dreaded 404 error page.
We’ve all encountered it at some point.
And in my opinion, there’s no bigger buzzkill than getting hit with a 404 error when browsing a site.
You’re right in the middle of exploring interesting content, and suddenly, you’re thrown a curveball.
If you’re unsure what a 404 page is, let’s look at a formal definition.
A 404 page is what a user sees when they try to reach a non-existent page on your site (because they’ve clicked on a broken link, the page has been deleted or they’ve mistyped a URL).
Here’s what an ugly, generic 404 looks like:

Not too flattering, huh?
But you can pretty them up like we did with this Quick Sprout 404 from a few years ago:

You’ve seen 404s. You’ve cursed 404s. And your site might even have 404s.
The problem with 404s
What’s the big deal with 404s?
Are they really that bad?
First off, let me make something clear.
Every site will get some 404s, and it’s okay! 404s happen when people—your potential site visitors— type in the wrong URL.
For example, if we type in businessinsider.com in my browser and continue typing gibberish, we’ll get a 404.

It’s not Business Insider’s fault they got a 404. It’s our fault.
You’ll never be able to eliminate 404s completely.
But there are some 404s that are within your control and which you do need to pay attention to.
Here’s why.
If a user encounters a web server issue, such as a 404 page, they will likely hit the back button and return to the search engine.
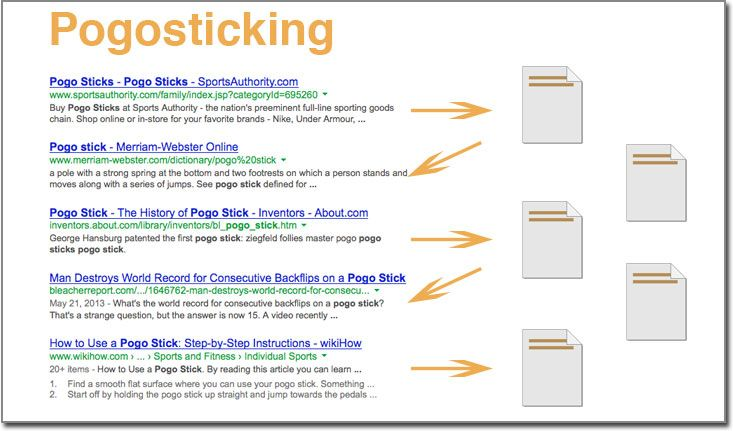
When your visitors do this en mass, it creates a phenomenon called pogo sticking, which looks like this:

This problem is because it tells Google that your content isn’t adding value for a particular keyword query.
If this happens enough, you’re likely to see a drop in rankings.
Not cool.
The inevitability of 404s
As we mentioned above, 404s are going to happen. It’s not if but when your visitors will encounter them.
Many 404s won’t be your fault. But some will be your fault, and it’s hard to control them. Some will slip through the cracks even if you’re an amazing SEO or webmaster.
And the bigger your site is, the more 404s you’ll have.
One of the leading causes of 404s is broken links.
Websites change. Links point nowhere. And 404s happen.
In fact, some huge websites can acquire up to 10 new broken links every day.
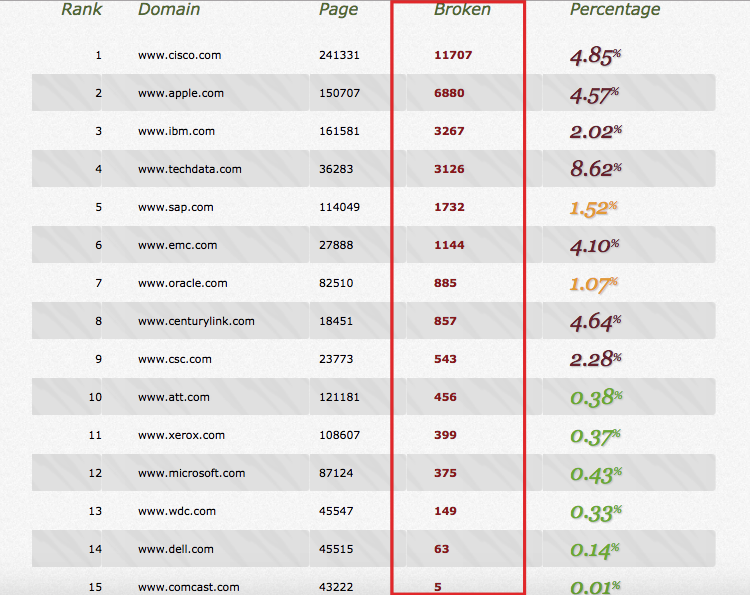
Just look at the number of broken links found on some of the world’s top websites:

If it happens to behemoths like Cisco and Apple, you can bet it will happen to you.
And as we mentioned earlier, broken links are just one reason behind 404s. Other times, it’s simply due to a visitor mistyping a URL.
The bottom line is that 404s are inevitable, and you need an effective way to deal with them.
What’s the solution?
It’s actually pretty simple.
You need to create a customized, branded 404 page.
Save your 404 ideas in one place across all the document apps you use.
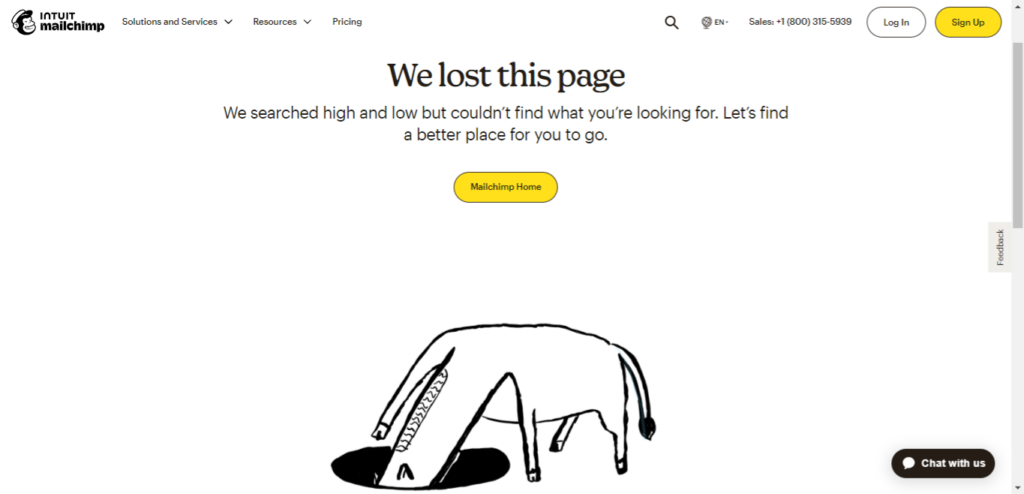
Here’s a good example of one from MailChimp:

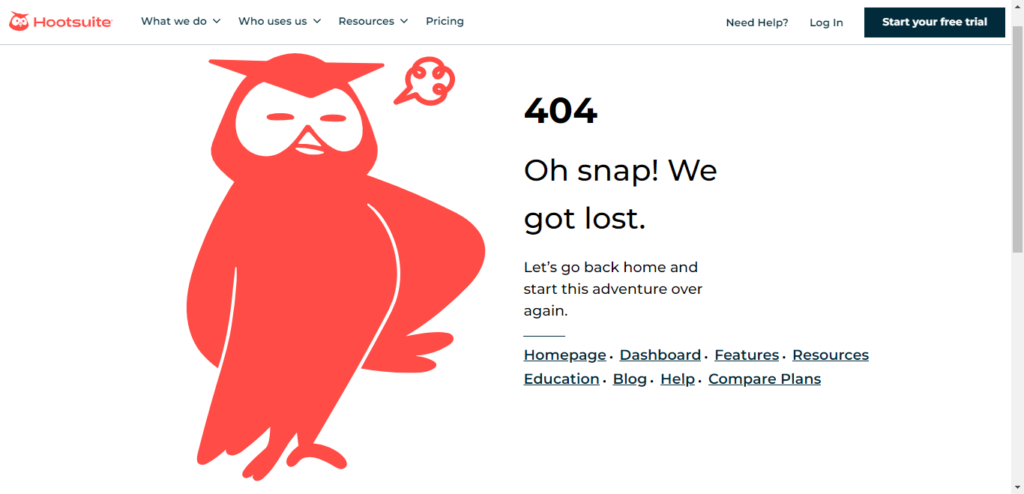
Here’s another from Hootsuite:

Think about it.
Would you rather get hit with an ugly, generic 404 or a well-designed, cleverly branded one?
I’d bet most people would opt for the latter.
But that’s just part of it.
Although these 404 pages are cute, they won’t do anything for your SEO.
Use 404s for good
What you want to do is not only stop 404s from hurting your SEO but use them to boost your SEO.
But doesn’t that seem a little counterintuitive? How in the world can 404s be beneficial to SEO?
Here’s what you do.
Create a custom 404 page with a branded design, like the ones from MailChimp and Hootsuite, and add several internal links to it.
We like to shoot for anywhere between 25 to 50 links.
Bam!
Instead of leaving your site in a hurry, visitors will be encouraged to check out more content and keep browsing.
Assuming the links you provide lead to engaging, helpful content, many visitors will stick around for a while and work themselves deeper into your sales funnel.
In terms of SEO value, this reduces any pogo sticking from taking place and supplies your site with more SEO juice. Rather than 404s being a detriment to your SEO, they actually become an asset.
You’re basically turning a negative into a positive—pretty sweet.
And there are several other benefits as well:
- You’re far less likely to annoy your visitors
- It can increase your brand equity
- You can increase the average amount of time spent on your site
- You can reduce your bounce rate
- Visitors are more likely to check out additional content
- In the long run, this should have a positive impact on conversions and sales
In many ways, a customized 404 page with internal links is like an SEO magic bullet.
It can do much good without much effort on your part.
Specific strategies and examples
Now that we’ve established that adding internal links is the technique you want to implement let’s get into the specifics of it.
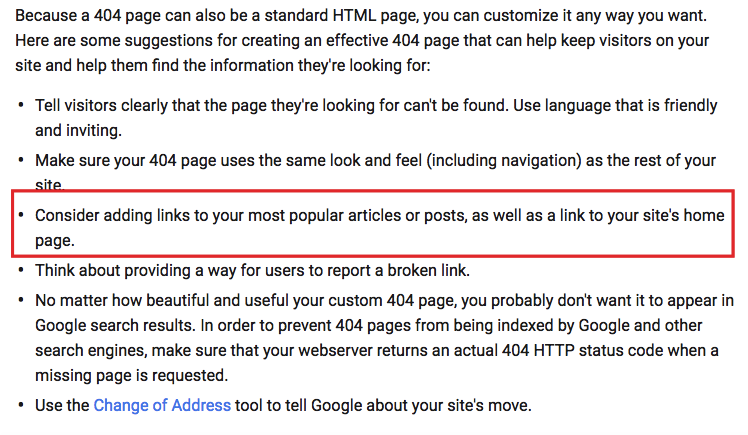
One way to implement this strategy is to link to some of your most popular posts and your homepage.
Even Google suggests doing this:

We recommend reviewing your analytics to see which posts received the most engagement (clicks, shares, comments, and so on).
Then include these on your 404 page.
Doing so can increase the number of pages on your site that get indexed, boosting your SEO.
And it totally works.
In fact, we used this very strategy a few years back at TechCrunch.
Within 30 days, we boosted their search traffic considerably (9%, to be exact).
Add a search bar
This is an incredibly simple feature, but it’s one that can have a tremendous impact.
…conversion rates through site search can be up to 50% higher than the average. Visitors converted at 4.63% versus the websites’ average of 2.77%, which is 1.8 times more effective. Consequently, visitors using search contributed 13.8% of the revenues.
In other words, “People who use search are more likely to purchase.”
Try to put yourself in a visitor’s shoes for a second.
They arrive on your site and seek information on a particular topic or product.
They stumble upon a roadblock with an unanticipated 404 page.
Rather than annoy them, they can look up whatever interests them in the search box.
Voila! They instantly find other valuable content to quench their thirst.
We don’t want to brag, but Quick Sprout’s 404 page with the search bar is an excellent example.

So does GitHub:

Add links to products
Let’s say you run an ecommerce store.
One way you can improve the customer shopping experience is to link to other areas of your website.
More specifically, you can create links based on different product categories.
Here’s a really good example from ModCloth, a women’s fashion store:

Not only does this improve SEO and keep visitors happy, but it also facilitates a smoother shopping experience and should improve conversions.
Talk about turning lemons into lemonade!
Include a link to your content
So, you can customize a 404 page and even embed a search bar on it.
Why not include a link to your latest content?
Much like the previous product categories linked to a 404 page, it’s possible to do the same with your blogs and other media.
Medium’s 404 page has several articles, all with the theme of being lost:

Here’s one last little tip
Be sure to explain what went wrong.
We found this helps reduce user frustration.
Use the 404 to run through a list of potential reasons for the 404.
Or embed FAQs and a community page to field any questions.
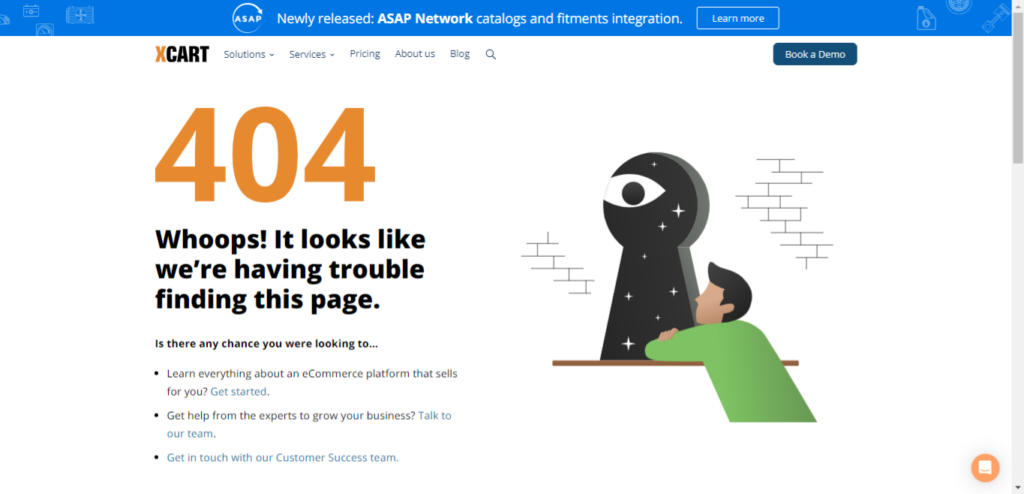
This 404 page from X-Cart does a great job of this:

Notice there’s no crazy jargon.
It offers a few alternative parts of its website in plain English to avoid the 404 error you’ve encountered.
How to create a customized 404 page
Now that we’ve established just how beneficial a personalized 404 page can be for SEO, this brings us to one important question.
How the heck do you create one?
As you well know, we’re a huge fan of WordPress.
It truly is a godsend for anyone who wants to create a beautiful, professional-looking website but doesn’t know much about coding.
We suggest using the 404page plugin for WordPress.
It’s a one-stop shop for creating a basic 404 page.
You can customize it and include whatever information you want to share with visitors who encounter your 404.
The best part is you don’t need to have any programming skills to use it.
However, if you want your 404 page to be super specialized and brand-centric, you may want to shell out the cash to hire a professional developer.
If you’ve got the budget and want it to look uber-professional, this is usually the best route to take.
You can find skilled developers through sites such as Upwork and Fiverr.
Many are more affordable than you might think.
Conclusion
How we look at it, 404s are an unpleasant yet unavoidable part of running a website.
Of course, you can use tools like the Online Broken Link Checker, but you’ll still have issues at some point.
And even if you somehow manage to catch all the broken links, visitors will still mistype URLs.
The best way to handle 404s is to customize them and incorporate relevant internal links.
A customized 404 page will protect your SEO from harm and improve it.
Not to mention that it makes for a much more satisfying user experience.
