In most marketing strategies, emails will often play second fiddle to ads or social media. Still, those who know it well will tell you that emailing can be your most reliable and lucrative marketing channel.
But before you can start raking in the big bucks from email campaigns, you’ll need a collection of viable contacts. List building is the only way to grow emailing into a profitable marketing effort.
The What and Why of Email List Building
An email list is a collection of email addresses from people who have expressed interest in getting your content delivered to their inboxes.
Consider your email list as a community of people interested in what you have to offer. Email list building is the practice of growing your community by getting more people to subscribe.
On the simplest level, email list building is essential because without a list you don’t have anyone to email. But beyond that, email lists can be one of the most effective ways to connect with prospective customers—because as long as they’re subscribed, you know your emails will get delivered where they can see them.
When you post to social media, you either have to pay for ads to promote your content or leave everything up to the mercy of the algorithms. Some of your followers will see your posts, and most of them won’t.
But email gives you a direct line to people who have already expressed interest in your business. That means an engaged audience is ready to receive your content and offers.
The Challenges of List Building
The first challenge of growing your email list is getting—or inspiring—people to subscribe.
As a rule, people won’t give you their personal contact details for no reason. You need to offer them something in return. But more on that later.
You also need to give people a way to sign up. That usually means creating forms, pop-ups, and other interfaces on your website where people can enter their information.
To stay compliant with anti-spam laws, you need to get a person’s consent to receive marketing emails. There are two kinds of consent:
- Implied consent is when people give you their email address in some context related to business, but they haven’t clearly stated they want to receive your marketing emails.
- Explicit consent is when you ask someone for permission to send them marketing emails, and they agree. They have to opt in by giving you written consent or checking a box on a form, for example.
Keep in mind that having either of these kinds of consent allows you to send marketing emails, but having explicit consent will give you a better sending reputation. That means more emails will land in inboxes instead of spam or social folders.
Another challenge to list building is the question of how much information you request. If you ask for too little, such as only their email address, you can’t personalize the individual email experience with something like their names. If you ask for too much information, however, they might abandon the form and give you nothing.
At the end of the day, you need to strike a balance and ask for just the right amount of information to meet your needs and match the value of your offer. The more valuable people perceive your offer to be, the more personal information they’ll be willing to share.
Segmenting Your Email List
Segmentation involves dividing your email database into targeted groups based on different criteria. The personal information you collect during your list building is vital for advanced targeting. This lets you send highly relevant and personalized email campaigns to various audiences.
For instance, imagine you run an online bookstore and you want to segment your email list based on personal reading preferences. You could divide your subscribers into groups and genres such as fiction and non-fiction or sci-fi and mystery.
Creating these segments lets you send book recommendation emails to relevant groups rather than to your entire list regardless of preference.
You can also go deeper with your segmentation by gathering more data about your email list members. This can come from voluntary or automatic data collection on details like:
- Geographic location
- Customer behavior
- Purchase history
- Lifecycle status (e.g., new subscribers, loyal customers, inactive customers)
- Areas of interest
Strategies and tools for segmentation
Segmenting your email list is a process that involves many considerations. Here are a few things to think about when you’re preparing to create a list:
- Gathering data—Collect as much relevant information about your subscribers as possible. This includes their demographics, purchase history, website behavior, and email engagement.
- Defining segmentation criteria—Reflect on your business and marketing goals to determine the essential subscriber characteristics to meet them. This will help you decide how to segment your list.
- Using email marketing tools—Having the right technology in place will make segmentation and targeted sending easier. Here’s an overview of the best email marketing platforms for you to consider.
- A/B testing—By sending two different versions of the same email campaign to subscribers, you can see which one performs best overall. Constantly testing will help you learn what works best for each group and refine your strategies.
- Personalization—Segmentation lets you make emails more personal, so take advantage of this. Address your subscribers by name, include recommendations for products or services they might like, and tailor the messaging to suit their preferences.
- Interpreting new data—Track the performance of your emails and analyze the data you get from segmented campaigns. Use your knowledge to adjust your segments and strategies to get the best results possible.
Why Buying an Email List is a Bad Idea
If you think email list building will take too long and want to jumpstart things by buying an email list—please reconsider. It’s a bad idea on so many levels.
Here are the main reasons why buying an email list will likely end up being a waste of money:
- Poor quality and relevance—Purchased email lists usually contain outdated, incorrect, or irrelevant email addresses. The people on them are also unlikely to be interested in your products or services. This could translate into high bounce rates, spam complaints, and damage to your email sender reputation.
- Legal and privacy issues—You may not have consent to send emails to the people on your purchased list. This makes doing so a violation of anti-spam laws, which could result in fines and legal troubles.
- Damage to your brand—People who get unsolicited emails from you could associate your company with ever-so-annoying spam. You could lose their trust and affect your credibility, which few brands want.
- Poor email performance—Since you’re sending emails out of the blue, recipients will be less likely to open or engage with them. That will impact your email open, click, and conversion rates, making the data you’d get on relevant customers harder to interpret.
- You could get blacklisted—High bounce rates and spam complaints, such as those you could get from a purchased list, can cause email service providers or internet service providers to blacklist your sending domain or IP address. That means your emails to regular subscribers are also more likely to end up in spam or possibly not get delivered.
- No personalization—When you know next to nothing about the people on a purchased list of emails, it’s much harder to create effective emails due to the missing value of personalization.
Email marketing is about building relationships with a community of people who value what you do. Sending to a purchased email list is like walking into a crowd of strangers with a megaphone and expecting them to care about what you have to say.
Most of them will tune you out. Some might even call security to take you away.
20 List Building Tactics to Increase Signups
It’s not that complicated to build an email list and increase signups—just provide upfront value and make it super easy to subscribe. Here are 20 tips you can try to inspire more people to join your email community.
1. Create valuable content to give away
Produce high-quality content like ebooks, white papers, guides, and courses. These resources offer value to your target audiences and you can ask for their contact information in return. These are known in the marketing world as lead magnets.
2. Use animated website forms
The human eye is drawn to movement. That’s one of the reasons pop-ups and slide-in subscription forms are everywhere on the internet. They capture attention.
But if not used wisely, they can also be very annoying. Having them show up when a user enters a page is a surefire way to cause them to ignore it—or worse—leave immediately. The best opportunities to display animated forms are:
- After the user has spent a certain amount of time on a page
- When they have scrolled to a certain depth on a page
- Or when they indicate they’re about to leave a page
3. Members-only offers
There’s nothing like FOMO and exclusivity to drive interest. By creating a gated community that includes benefits like special offers, exclusive content or member-only resources, you can motivate people to subscribe so they can get access.
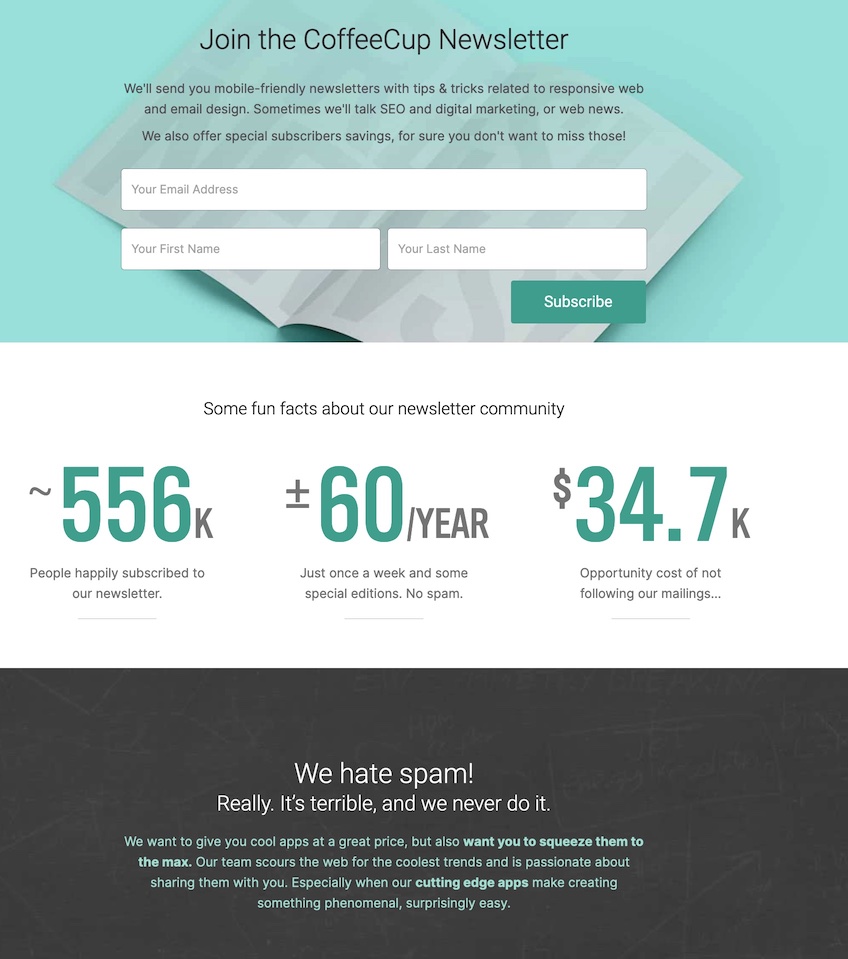
4. Landing pages
A landing page is a standalone page on your site that someone arrives at after clicking a link delivered via email, social media, or other marketing channel. By creating a landing page that’s optimized for email signups, you have a place to send people where you can motivate them to subscribe to your list. Here’s a great example of this kind of landing page from CoffeeCup:

5. Social media promotions
If you have a healthy social media following, you can promote your newsletter or other email offerings to your followers with relative ease.
For example, consider building a landing page and using Facebook to build your list.
By turning followers into email subscribers, you get to ensure your messages go directly to their inbox rather than hoping they’ll see your content on social media.
6. Contests and giveaways
People love free stuff. Running contests and prize giveaways that require people to sign up to win is a great way to get them to share their details.
Some tips for running a good contest or giveaway are:
- Give away something you sell to pre-qualify people who enter.
- Make it easy to enter the contest by asking for minimal information.
- Put the promotion in a prominent place on your website to give it maximum exposure.
- Use social media posts and advertising to drive extra traffic to your campaign.
- Comply with any applicable laws and regulations for giveaways and contests.
7. Webinars and workshops
Free online learning and networking opportunities are great ways to get people to join your list. To grow your list effectively through webinars, you should:
- Choose a topic that’s relevant to your business and audience.
- Promote it through all your channels.
- Ask any external partners or speakers to promote it to their audiences.
- Send confirmation emails and reminders.
- Use sign-up forms to collect registrations.
- Encourage audience interaction during the event.
- Follow up with attendees after the event.
- Repurpose the content by posting it on your website. You could even choose to gate the content so people have to share their email addresses to access the recording.
8. Attend in-person events
Attending in-person events like conferences can be valuable to make real-life connections and inspire people to sign up for your list. Here are some options to consider for helping people sign up in real life:
- Have a tablet or laptop computer available with your email signup form loaded and ready.
- Use a QR code generator to create and display a QR code that will take people who scan it to a landing page with your signup form.
- Prepare a pen-and-paper signup sheet to collect email addresses. Be sure to include an opt-in column.
9. Referral programs
Friends of your existing customers are some of your best prospective buyers, so encouraging and incentivising your subscribers to refer friends can be a great way to grow your list.
One way to do referrals is to use software that lets you automate and personalize referrals like your own little growth engine. A few to consider are:
Another way to build referrals is to send an email asking your existing subscribers to tell their friends. It may seem kind of simple, but when you ask people for help, you’d be surprised how often they’re willing to give it.
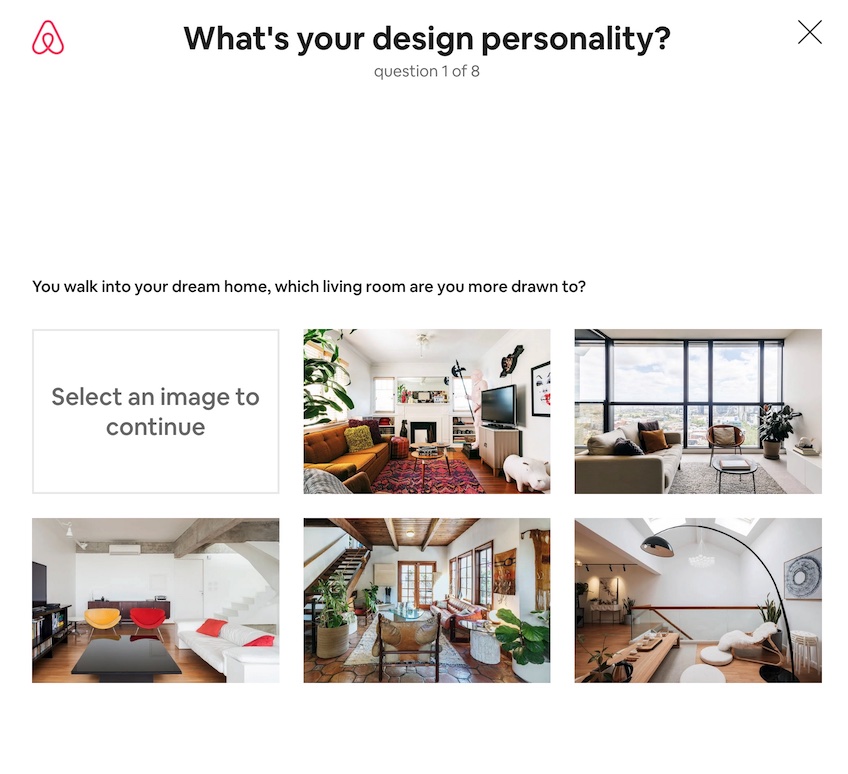
10. Interactive content
Creating interactive content like quizzes, polls, and assessments related to your business can grab attention and drive signups from website visitors.
A common strategy for collecting email addresses from interactive content is to make the test free but require people to give you their email addresses to get personalized results or recommendations. Just remember to make the process seamless and be clear about how valuable the results they’ll get will be.
After they submit, send them their results and add them to the appropriate subscriber list segment. If possible, you can also gather data from the content they engaged with to help refine your segmentation and improve email targeting.
For a great example of interactive content, check out this one from Airbnb.

11. Guest blogging
Being a guest blogger for reputable websites in your niche is a great way to expand your reach and attract new subscribers.
Your mission is to write informative, high-quality articles that showcase your expertise. Include a call to action (CTA) in the content or your author bio that encourages people to sign up. Give folks incentives to sign up, like access to exclusive content.
If writing isn’t your thing, consider hiring a ghostwriter to write on your behalf.
12. Email signatures
Email signatures are an oft-overlooked way to build email lists, but tossing in a simple CTA like “Subscribe to our monthly update to get exclusive offers” creates a chance to add new list members every time you send an email to non-subscribers.
Your CTA should go to a landing page designed for your 1-1 email audience. Also ensure your signature is consistent and easy to see in your emails.
13. Exit-intent surveys
With exit-intent surveys, goodbye can turn into see you later. These surveys prompt website users to share their email addresses and preferences when they’re about to leave.
You can entice them to join by offering incentives like discounts, access to exclusive content, or simply a promise to deliver a regular email update.
Along with engaging users and potentially expanding your email list, exit-intent surveys can provide valuable data on user behavior and preferences
14. Chatbots
Many modern websites have chatbots on them. These AI helpers can build your email list while you sleep.
Chatbots can automate the signup process, making it easier for users to subscribe. They also capture subscribers in real-time, which can make engaging with your customers a more rewarding experience.
15. Cross-promotions
Another great way to grow your email list is to partner with like-minded businesses or influencers to co-promote each other’s lists.
For example, if you run an online fashion store, you might collaborate with a beauty influencer. Each of you could promote the other’s lists with incentives and exclusive content to their respective audiences.
You can also extend your co-promotion to social media to increase your exposure to each other’s followers.
16. Customer feedback surveys
Occasionally surveying your customers can be a great way to collect valuable feedback. It’s also an opportunity to grow your email list.
Include an optional survey field asking people to opt in to receive your updates, offers, and newsletters.
Let them know their feedback matters and highlight the benefits of joining your email list. This is also an opportunity to share how often they can expect to hear from you—so stick to your promise.
17. Email forwarding
Email forwarding is another way to leverage your current subscribers into helping you out.
Include a CTA in your email campaigns that encourages subscribers to forward the email to anyone they think might benefit from the content.
You can also include incentives like exclusive content or discounts to people who forward the email.
18. User-generated content
An engaged audience is a happy audience. Encouraging people to share user-generated content (UGC) related to your products and services is a great way to build participation.
To grow your list, let people know you’ll feature the best UGC in your emails. To get featured, they need to subscribe. The opportunity to be recognized is all many people need to offer you their email addresses.
You can also share UGC on your social media channels and direct people to subscribe to your email list to get more content and community engagement.
19. Free trials or samples
Offering a free trial or sample of your product can be a highly effective way to build your email list.
If you offer a service, you might give people free access for a limited time. For product-based businesses, you could consider offering people a free sample.
You may want to create a landing page to promote your offer. There, you can collect email addresses and other personal details in exchange for the goods or services you’re giving away. Remember that the amount of information you collect depends on the value of what you’re offering.
You’ll get addresses from engaged prospects who you can continue to nurture with follow-up emails and other offers.
20. Paid advertising
If list-building is a high priority for your business, you might consider allocating some of your marketing budget for paid ads.
Engaging social media, search engine marketing, and other kinds of ads can quickly boost your email growth.
Be sure to design ads with a clear CTA that inspires people to join your list. Create a budget for your campaign and monitor the ads closely so you can optimize performance.
How to Keep Your Email List Clean
An email list is like a house. If you don’t clean it regularly by removing inactive or unengaged subscribers, it can get cluttered with junk.
Here are some tips for how to clean your list:
- Set a threshold for inactivity or disengagement, such as no opens or clicks for the past six months. Make a list of these contacts and remove them from your database.
- When someone unsubscribes from your list, remove them immediately. Most email platforms do this automatically.
- Keep an eye on bounces. When you get a hard bounce, remove the contact right away. If you get a soft bounce, add it to a list of soft bounce addresses. Occasionally re-engage with that list to see if the email addresses are still valid
- Look out for spam complaints and take them seriously. Take care of any issues quickly to avoid more complaints and protect your sender reputation.
- Keep an eye on your engagement metrics and try new tactics to re-engage with any subscribers who show low engagement.
- Audit your list once a year to look for and address any issues.
If you’re looking for an email verification tool that can validate your list for you, here are a few to consider:
