Color and visual cues can have a dramatic impact on conversion rates.
Audiences online have limited attention spans. They’re powering through websites (and digesting information at a million miles an hour). The only way to grab their attention is to stand out from everything that is competing for their attention. That is where color comes in.
Color has value beyond aesthetics—and the reason why we all have color preferences will directly affect your online marketing and conversion optimization strategy. Color is something that’s always around us, but we rarely think about how it impacts us.
Read on to learn how to master the psychology of color.
Color Theory
There is a clear science to picking colors that work together. There is a definite element of subjectivity involved (culture, generational perspectives, and personal preferences), but there is also a set of best practices that psychologists and designers will stick to. Colm Tuite, a user experience designer, breaks down color into the following framework.
Pures, Tints, Shades & Tones
PURE COLOR

These are colors that are not mixed with other hues. They’re usually incorporated into bright designs. Anything youthful, summery, cheerful, energetic, or ‘cool’ can benefit from using pure colors.
TINTS

These are colors mixed with white. They convey a lighter, more peaceful, and less energetic feeling than pure colors. They’re also considered more feminine. Companies in the health, spa, and beauty industries could benefit from using these colors.
SHADES

These are colors mixed with black and are effective in communicating mysterious, dark, evil, or dangerous moods. Shades can work well with gradients when used with either a pure color or lighter shade.
The Meanings Of Colors
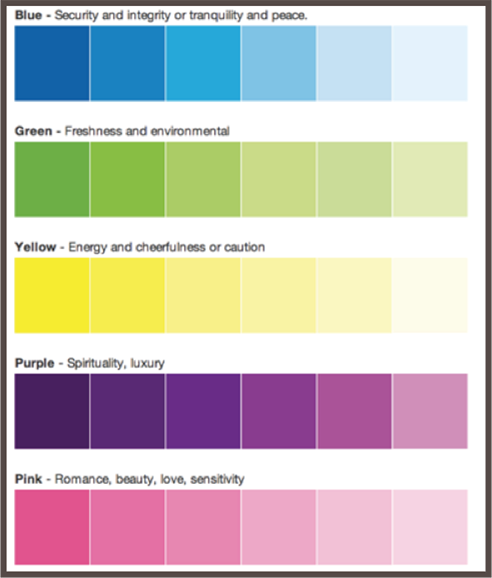
Certain colors are tied to cultural, emotional, and social connotations. Here are some meanings of colors in the western world.

Tints and shades can help influence the feelings that color conveys. For instance, a darker shade of blue would convey more security and integrity. Lighter shades of blue would convey more tranquility and peace. Some colors have developed a particular meaning over time due to use from certain organizations (i.e. a branding effective).
For instance, the Catholic Church uses deep shades of purple and red, giving the colors a spiritual meaning. Pink has also become associated with femininity. Countries have also adopted certain colors as their own (for instance, Ireland and green).
Maintaining Simplicity
A common mistake when working with colors is to use too many of them. It is usually better to use one prominent color that is offset by a neutral color like white, gray, or black. When you use too many colors, you may end up conveying too many feelings or messages at once — something that will potentially confuse the person viewing your design.
Contrast
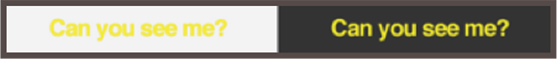
For the most part, dark colors are strong complements to bright colors. That is why most books are designed using white backgrounds and black text. Each color has a contrast value (white is the lightest and black is the darkest). Yellow and green have light values (so they would be difficult to read on a white background).

Example
Let’s say that a client approaches your (hypothetical design) company looking for a logo. The company is a beauty spa, which uses natural, organic products. The target market is women, and she is trying to convey a peaceful messages, rather than an energetic one. So, she knows that tints are the best route to take, as opposed to pure colors or shades. Colors to convey tranquility and femininity are pink, yellow, purple, and blue.

The client really wants to drive home that products are organic. One option is green, which conveys thoughts of freshness and the environment. The following shade of green, however, is not very feminine:

So the shade would need to be a little light

If you also want to convey a bit of tranquility, you would add a bit of blue.

Color And Conversions
Here’s the quick facts on how colors impact conversions:
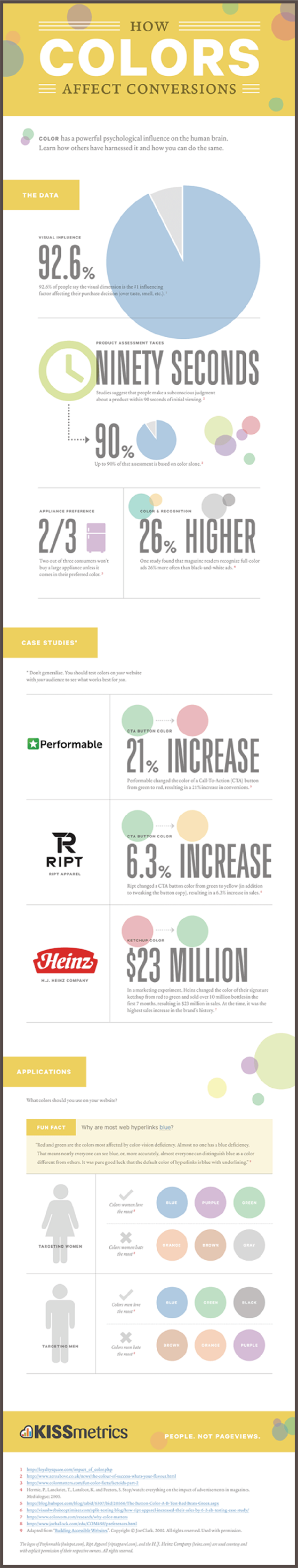
- 92.6% of people say the visual dimension is the #1 influencing factor affecting their purchase decision (over taste, smell, etc.).
- Studies suggest that people make a subconscious judgment about a product within 90 seconds of initial viewing. Up to 90% of that assessment is based on color alone.
- One study found that magazine readers recognize full-color ads 26% more often than black-and-white ads.
- Heinz changed the color of their signature ketchup from red to green and sold over 10 million bottles in the first 7 months, resulting in $23 million in sales.

Here’s some additional facts on how color effects purchase decisions:
- When marketing new products, it is important to understand that consumers place visual appearance and color above other factors when they shop.
- 85% of shoppers place color as a primary reason for why they buy a particular product.
- Color increases brand recognition by 80%. Brand recognition is directly tied to consumer confidence.
- Colors are not universal in nature. Colors that entice in North America are different from those that entice in India. See the infographic (below) to see how different colors affect online consumers in North America.
- Color is not the only element that influences consumer behavior. For online shoppers, design, buzzwords and convenience also affect the need to shop.
Color affects us in countless ways, both mentally and physically. Psychologists have suggested that color impression can account for 60% of the acceptance or rejection of a product or service. A bad color combination can have the same user experience consequences of poor copy or slow page load times.
Gender
ender is something we’ve talked about in the last few sections — but it’s important for us to call out specifically. At any given time, your audience is some proportion of men and women. For the sake of argument, we’re going to say 50/50, but the reality is that this number can fluctuate depending on your business and industry. If you’re not careful (and create gender-centric marketing imagery), you could end up losing out on up to 50% of your web traffic and conversions.
In our everyday lives, we see the world as individuals. We need to change our perspective and start seeing the world as marketers instead. Color is out of the ways to market to people who aren’t like us.

In general, research says that gender associations with color are ambiguous.
Some observations that some analysts have made:
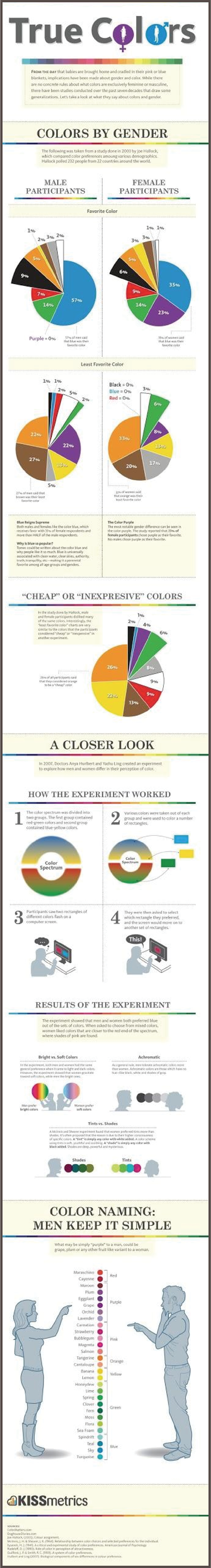
- A review of color studies done by Eysenck in early 1940’s notes the following results to the relationship between gender and color. Dorcus (1926) found yellow had a higher affective value for the men than women and St. George (1938) maintained that blue for men stands out far more than for women.
- An even earlier study by Jastrow (1897) found men preferred blue to red and women red to blue. Eysenck’s study, however, found only one gender difference with yellow being preferred to orange by women and orange to yellow by men. This finding was reinforced later by Birren (1952) who found men preferred orange to yellow; while women placed orange at the bottom of the list.
- Guilford and Smith (1959) found men were generally more tolerant toward achromatic colors than women. Thus, Guilford and Smith proposed that women might be more color-conscious and their color tastes more flexible and diverse. Likewise, McInnis and Shearer (1964) found that blue green was more favored among women than men, and women preferred tints more than shades. They also found 56% of men and 76% of women preferred cool colors, and 51% men and 45% women chose bright colors. In a similar study, Plater (1967) found men had a tendency to prefer stronger chromas than women.
What’s important to keep in mind is that cultural and social contexts are changing all the time. There is so much variation in the population that you’re not going to be able to appease everybody with just one color scheme. You could read all of the psychology studies in the world, but if you sit around trying to be a perfectionist, you’re never going to get anything done.
The best way to figure out if you’re excluding men and women in your marketing? Talk to people in your target customer base. Research some of the color schemes that your competitors are using. Don’t leave the decision to guess work, but don’t dwell on finding the “right” answer either (because you probably won’t).
The best answer is in your data. In addition to conducting qualitative research with your target customers, make sure that you’re running consistent A/B tests.
Accessibility
As you’re designing your website, keep in mind that your audiences perceive the world differently. Even if you have perfect vision, the world doesn’t. The W3C Web Accessibility initiative has put together a list of resources to help website owners ensure that their websites are accessible to people with disabilities. Here is a guide to help you establish checkpoints for accessible colors.
Brightness
Brightness, for the purpose of this discussion, is defined as the intensity of light illuminating an object. It can be calculated as the arithmetic mean of the red, green, and blue color coordinates. The W3C suggests using the following formula to determine color brightness:
BRIGHTNESS = ((RED X 299) + (GREEN X 587) + (BLUE X 114))/1000
A visible color should be brighter than 125
Color Difference
Color difference is the variation in hugh between the foreground and the background color of your website. Here is a formula to help you calculate the color difference:
RED = MAX(RED FOREGROUND, RED BACKGROUND)
-MIN(RED FOREGROUND, RED BACKGROUND)
GREEN = MAX(GREEN FOREGROUND, GREEN BACKGROUND) -MIN(GREEN FOREGROUND, GREEN BACKGROUND)
BLUE = MAX(BLUE FOREGROUND, BLUE BACKGROUND)
-MIN(BLUE FOREGROUND, BLUE BACKGROUND)
= (RED) + (GREEN) + (BLUE)
Background and foreground color are visible if the color difference has a value greater than 500.
Rules Of Thumb
To make sure that your website is accessible, start by following these best practices:
- Use font sizes that are large enough to read. While this tip is not directly related to color, it is important to keep in mind. Ultimately, color is not a standalone concept — it works together with other elements of your website, advertisements, and landing pages.
- Keep paragraphs short so that information is easy to digest (and readers don’t feel like they’re looking a giant block of color).
- Use complimentary but contrasting colors between your background and foreground. You can use a color wheel to figure out which colors will potentially work well together.
Relevance To Sales
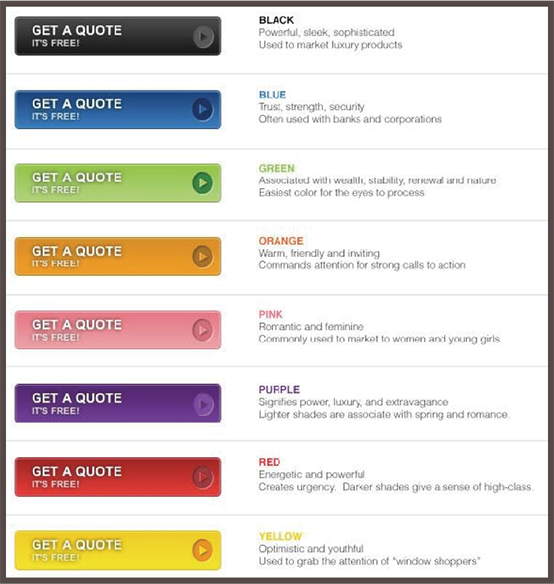
When you’re choosing colors for your website, landing pages, and call to action buttons, you’re not just choosing colors for the sake of aesthetics. Here is a chart from Ren Walker at AdPearance that gives an overview of colors within the context of call to action buttons (in the Western world):

Wow. That’s a lot of options. Which one should you choose? Even if you’re a color psychology expert, it can be tough to decide on just one color — for a form button, for instance. What if you want to create a sense of urgency but also trust?
The most important way to narrow down your options is to consider the context of your form. What type of information are you looking to collect? If the potential lead needs to include personal information beyond basic contact details, you might consider choosing a calming color like green or blue. You should also consider what the rest of your page looks like. A red button, for instance, won’t stand out on a page that is based on the same color. Choose contrasting colors so that your call to action (CTA) buttons stand out on your landing pages.
Capturing Audience’s Attention
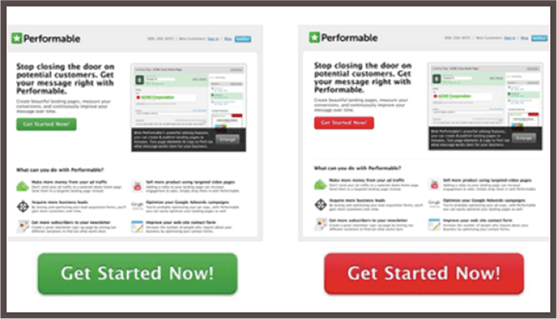
Take this commonly cited A/B test, for instance:

Performable — an email marketing platform that was acquired by HubSpot, experienced a 21% boost in conversions when the company changed its call to action button color from green to red.
The effect of the color change has everything to do with the CTA’s context.
The page on the left is very-much geared towards a green palette. The green CTA just blends within the page’s surrounding context. Red, however, presents a drastic visual context. The button truly stands out from the other elements on the page.
Website Elements Affected
Here are some common website elements that are most impacted by color:
Text Links
One solution for drawing attention to monochromatic links is to give them a faint background to lift them off the page. This technique helps to remind users where they are on your website.
Navigation
Saturated colors can bring attention to website navigation. This helps focus the reader’s attention to this extremely important (but small) part of the website.
Buttons
Use colors to make your website’s call to action (CTA) buttons stand out from other elements on your website. Large, vibrant buttons will help your users understand what actions they should be taking on your website.
Headings
Vibrant (but minimal) headings can help illuminate the most important concepts that you’re trying to communicate on your website.
List Items
If you want to draw attention to a certain feature or section of your website, you can use colors in a way that don’t overwhelm the rest of your page’s design.
Complement Your Brand’s Personality
Brand personality is a concept that we’ve talked about earlier in this guide. Color presents a powerful opportunity for self-expression. Use colors to accentuate your existing brand identity, and make sure that you piece together a cohesive style. At the end of the day, color is only one part of your branding equation and ultimately needs to complement your voice, persona, tone, and company values.
Here are the steps that we advises marketers take:
Step 1 – Decide Which Emotions You Want to Convey
This decision will help you decide what color(s) you want to pick and whether you’ll need to create a blend with others. You’ll need to pick a range of colors from the following options:
- Monochromatic: stick with colors that belong to one color family (such as brown or blue)
- Analogous: use two or three colors that appear next to one another on the color wheel
- Complementary: Chose two colors that are opposite one another on the color wheel
- Triadic: Chose three colors, equally spaced around the color wheel
Step 2 – Choose the Palette That Best Communicates Your Company’s Style
- Warm and Comforting Browns – Browns evoke home, hearth, comfort, and warmth. You can combine different shades of brown with grays or blues to create a highly comforting vibe.
- Playful Greens – If your brand is playful of energetic, consider using a palette with greens, blues, and oranges. This color scheme combines a pleasing, down to earth vibe with high energy.
- Serious Blues – Blues are calming and serious You can combine your color scheme with gray, tan, or orange, but you’ll want to keep secondary colors toned down so that you’re not overloading your audience with a chaotic look and feel.
- Energetic Reds – Reds provide a burst of energy. If you’re not careful, however, you’ll risk overwhelming your audience. Offer plenty of white space to give your users’ eyes a break.
Step 3 – Know Your Niche
Your industry has everything to do with your website’s color scheme and brand personality. A finance website, for instance, should be down to earth. If you move too far from the established path, you’ll risk confusing or causing cognitive dissonance with your customer base.
You would want to use rainbow colors or a bright red and yellow.
Instead, you can go with something like a smooth green. It goes beyond the obvious association with money (green). Adding some gold and black can also reinforce the concept of wealth and provide a sense of stability.
Brands can associate with the finance world in a way that looks modern and youthful rather than heavy and overbearing.
Don’t forget about white space. Rather than saturating your site with colors wall-to-wall, white space helps give pages a clean, light feel. This is especially valid for a finance site, which drives business by building trust with its user base.
Key Takeaways
Color is something that we could seriously talk about forever, but there are still many more topics that we need to cover in this guide. Now is a good time to step back, reflect on key concepts covered, and prep our brains for what’s coming next.
- There is a clear science to picking colors that work well together. Pure colors, tints, and shades are some of the most basic color variations that you’ll be working with. Know the moods and feelings that your color choices are likely to evoke.
- Colors come with social and cultural connotations. Remember your frame of reference when you think about how your color choices will affect your audience.
- Remember that people are reading your content from different perspectives. Eyeballs were not created differently. Some of us have perfect vision while others strain to read text on a screen. Make sure that your text is easy to read by using contrasting colors.
- Red and green are the colors most affected by vision deficiency, especially among men. Be careful when you’re working with these colors.
- Color can help you boost conversion rates. When creating your CTAs, pick colors that contrast dramatically from the rest of your color scheme. This boldness ensures that your visual cues stand out. Remember, people on the Internet have limited attention spans and are flaky. The more that you can (quickly) capture their attention, the easier time you’ll have engaging them.
- A/B testing should be a part of your conversion optimization process. Instead of debating which colors to use, let the data decide for you.
- Pay attention to standard color schemes in your industry. If you choose something that is too out-of-the-box, you risk causing cognitive dissonance among your audience. In other words, people will have no clue what your brand is about.
- Remember that gender can have a significant impact on color. One way to play it safe (and appeal to a wide audience) is to choose blues and greens.
- When buying new products, consumers are heavily swayed by visual appearance. Don’t take any shortcuts with your color choices and design. There are professional designers and branding consultants who can help you figure out what works well together and what doesn’t. Ultimately, everything should complement your brand personality.
- Color can help you accentuate elements on your website (like navigation, lists, certain buttons of content, etc.).
- Color has the potential to increase brand recognition by 80%. Choose color schemes that are memorable (but for the right reasons). A carefully chosen color scheme will help your identity shine.
- When in doubt, ask your customers what they like. Take a look at the colors that brands catering to the same audience are using. There are so many free and creative resources out there — you’re never just jumping in blind
