Do you use title tags and meta description tags? Of course you do because you already know meta tags can help boost your search engine rankings.
But did you know that meta tags actually affect your social media traffic? Sure, there is Google’s authorship tags, but what about Facebook and Twitter? In fact, they both have their own social media meta tags that can help you boost the amount of social traffic you’re getting.
Ever see those posts on social media that have cool-looking images and videos? You may not know that you don’t need any software or premium accounts to do the same thing for your social posts.
They’re called Facebook Open Graph and Twitter Cards. Here’s how you can leverage both of them:
Facebook Open Graph
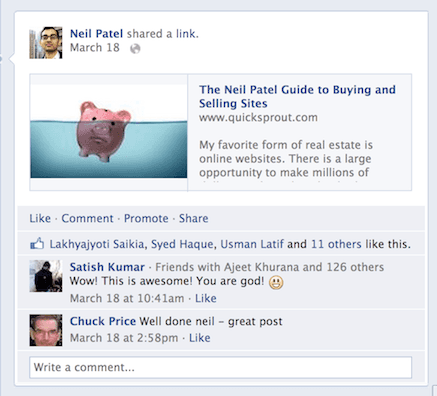
When you share an image on Facebook, what does it look like?

Well, it doesn’t always look like that. Facebook tries to read the code on your page, but it isn’t always able to pull your images. If you don’t use the Open Graph tags when you share a URL from your site on Facebook, this is what it may look like:

That’s what it used to look like with Quick Sprout before we implemented Open Graph tags on our site. After implementing Open Graph tags, we were able to increase our Facebook traffic by 174%, simply because now there was an image next to our Quick Sprout status updates.
Now that you are convinced that you should use Open Graph, here is how you set it up on your website.
og:title
This is where you put the title of your content. Think of this as being similar to your normal html title tag that a search engine would use. When creating your og:title, keep the character count to fewer than 95 characters.
Example: <meta property=”og:title” content=”11 Creative Ways to Build Links”/>
og:type
This is where you describe what type of content you are sharing. Is it a video, picture, blog post, etc.? Here is the full list you can pick from when defining your content type:
Activities
- activity
- sport
Businesses
- bar
- company
- cafe
- hotel
- restaurant
Groups
- cause
- sports_league
- sports_team
Organizations
- band
- government
- non_profit
- school
- university
People
- actor
- athlete
- author
- director
- musician
- politician
- public_figure
Places
- city
- country
- landmark
- state_province
Products and Entertainment
- album
- book
- drink
- food
- game
- product
- song
- movie
- tv_show
Websites
- blog
- website
- article
Example: <meta property=”og:type” content=”article”/>
og:description
This is also similar to your html meta description tag because it is used to describe your content. You shouldn’t care if it is keyword-rich, but instead, you should come up with a compelling description that will result in more clicks. You have up to 297 characters for this tag.
Example: <meta property=”og:description” content=”Are you tired of building links the old school way? You know, the methods that require you to send out emails to thousands of webmasters begging for links. “/>
og:image
Remember we mentioned we were able to increase our Facebook traffic by 174%? It was because we used Open Graph to ensure that Facebook showed an image every time someone shared a URL from Quick Sprout.
By using an og:image tag, you’ll ensure that an image will be alongside the content you are sharing. This way it stands out against all of the other text-based status updates people see in their timelines.
Before we get into how you can use this tag, we’ll walk you through Facebook’s requirements. An image has to be at least 50px by 50px, but preferably bigger than 200px by 200px. Plus, the image can’t be more than 5 MB in size.
Example: <meta property=”og:image” content=”https://www.quicksprout.com/wp-content/uploads/2013/03/linkbuilding.jpg”/>
og:url
In this tag, you should place the URL of the page you are sharing. This tag may seem irrelevant, but it’s important because sometimes you’ll have more than one URL for the same content. By using this tag, you’ll ensure that all shares go to one URL versus multiple URLs, which should help your Facebook Edgerank.
Example: <meta property=”og:url” content=”https://www.quicksprout.com/2013/03/21/11-creative-ways-to-build-links/”/>
og:site_name
This tag tells Facebook the name of your website. You don’t really need this tag, but there is no harm in including it.
Example: <meta property=”og:site_name” content=”Quick Sprout”/>
fb:admins
If you have a fan page on Facebook and you want to get more data in Facebook Insights, then you have to use this tag. It tells Facebook you are the site owner, and it connects your Facebook fan page to your website.
Example: <meta property=”fb:admins” content=”500013011″/>
Now that you have your Facebook Open Graph meta tags in place, let’s move onto Twitter Cards.
Twitter Cards
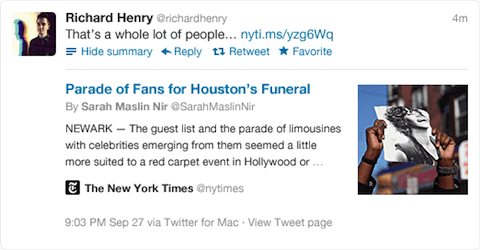
Have you ever seen a tweet like this?

Well, these detailed tweets only show up when you utilize Twitter Cards. Wouldn’t you like to have that for your site? It will help it stand out from the crowd.
Here’s how you leverage Twitter Cards:
If you use the SEO for WordPress plugin by Yoast, just follow these steps. For everyone else, follow the steps below.
twitter:card
This meta tag describes the type of content you are sharing. You have three options with Twitter: photo (for images), player (for videos), and summary (for everything else). If you don’t define your card, Twitter will default to summary.
Example: <meta name=”twitter:card” content=”summary”>
twitter:url
This is the page you are sharing on Twitter. Similarly to how Facebook asks for a URL, Twitter does this as well because you may have the same piece of content on your site multiple times. This will ensure one URL gets all of the tweets. Otherwise, your tweets will be split across multiple urls.
Example: <meta name=”twitter:url” content=”https://www.quicksprout.com/2013/03/21/11-creative-ways-to-build-links/ “>
twitter:title
Similarly to your Facebook Open Graph title, this shouldn’t be stuffed with keywords. Make it compelling so people will want to click on it. Again, like with Facebook, you’ll want to limit the character count to 70.
Example: <meta name=”twitter:title” content=”11 Creative Ways to Build Links”>
twitter:description
This is similar to a meta description tag you would use for Google. But don’t stuff it with keywords. Your goal should be to create a compelling sentence that prompts people to click through to your website. Your description is limited to 200 characters.
Example: <meta name=”twitter:description” content=” Are you tired of building links the old school way? You know, the methods that require you to send out emails to thousands of webmasters begging for links. “>
twitter:image
To make your tweet stand out, you need an image. Your images have to be less than 1 MB in file size, and they can’t be smaller than 60px by 60px. Images larger than 120px by 120px will be resized.
Example: <meta name=”twitter:image” content=” https://www.quicksprout.com/wp-content/uploads/2013/03/linkbuilding.jpg”>
After you apply the Twitter Card meta tags to your site, you need to apply to Twitter’s Card program. Once you get accepted, URLs from your website will be shown in the card format.
Conclusion
Meta tags aren’t just for search engines. Social media sites are also leveraging them. Just like how you would optimize your meta tags for Google rankings and click-through rates, you need to do the same for Facebook and Twitter.
As you can see, it takes a little bit more work up front, but it can pay off because you are going to get more people that actually visit your site from social media.
