The posts on this blog are typically 2,000 words long. Would you honestly read them if they were nothing but text? Sure, some of you would (and that’s amazing, thank you), but we could never blame anyone for not wanting to read a giant block of text.
This is why articles that include images get 94% more total views than articles that don’t.
Remember though, that stat is just an average. If you use images well, your traffic could increase even more.
It’s a win-win: you get more pageviews, and your readers get to enjoy reading more digestible content.
While social media isn’t the same as your blog posts, it illustrates the power of great images.
No matter how great your writing is, it has a limited ability to hold your readers’ attention and get information across.
Images, on the other hand, can be processed by the brain about 60,000 times faster than text.
Bottom line: Images should be a main component of all your blog posts. They improve your readers’ experience, which leads to a more educated and satisfied audience that enjoys your content more and spends more time on your site.
The problem you may run into, however, is that images are expensive. While some businesses may be able to hire high-quality graphic designers, not everyone can.
If you want to get great custom images for your content and don’t have the budget for a professional designer, you have no other choice than to create them yourself.
Naturally, this scares a lot of blog owners. But image creation doesn’t have to be scary. This article will guide you through everything you need to know to create amazing custom images without breaking your budget or taking up all your time.
5 Steps to Create Custom Images for Blog Posts
Here’s the easiest way to make custom images for your blogs without hiring a designer:
- Use free or low-cost images sources
- Follow the “Secret Sauce” to design images like a pro
- Learn the elements of good design
- Create your first image using a template
- Optimize pictures for file size and search engine traffic
Step 1 – Use free or low-cost image sources
If you want to create great custom images, you’ll need images for your images.
Confused? Let us show you what we mean.
Take this image from our post Link Building For SEO Starter Guide:

Inside of that image, there are many separate images:
- the background
- the woman looking at the whiteboard
- all the individual graphics on the whiteboard (the line graph, the word “SEO”, etc.)
When creating custom images, you’ll often need to combine several standalone images.
But you can’t just take any image you find on Google because it might be protected by copyright laws. While you might get away with it for a while, you could also get sued overnight and be drawn into an expensive lawsuit.
Even if you accidentally take an image that you thought was free to use, you could still get into trouble.
But don’t let that scare you because we’re going to show you different ways you can get images to use in your blog posts legally.
Public Domain Images (free)
The public domain refers to images that are either very old or those that the creator has released into the public space.
These images are all free and safe to use and don’t require you to link or give attribution to the creator (although you can if you want).
Sounds great, right? It’s good but not great. Why? Because there’s a very limited number of such pictures compared to those available on paid image sites, and the high quality pictures are used frequently by others.
You can use a number of public domain search engines, but here are the most popular:
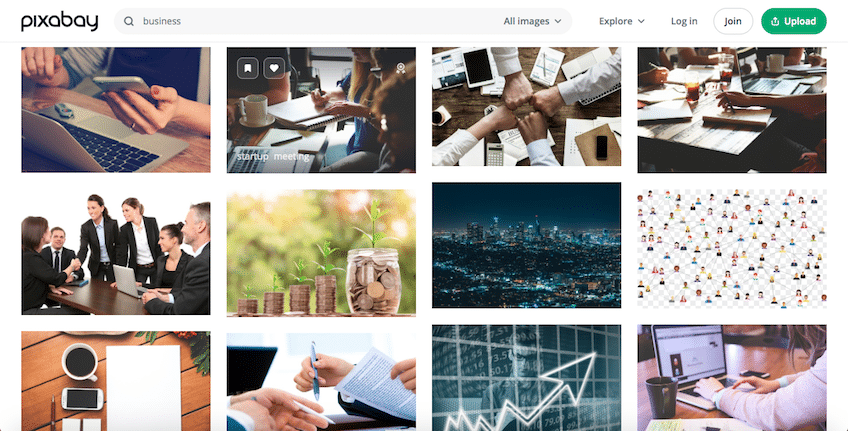
- Pixabay: All the images on this site are free to use (just skip over the first row of “sponsored” images for every search). Search for what you’re interested in. As you can see, there are some decent images but none that you’d probably consider great.


- Morguefile: Morguefile is another solid free image site. All images are free and require no attribution. Use the homepage search box like you would on any other image site:

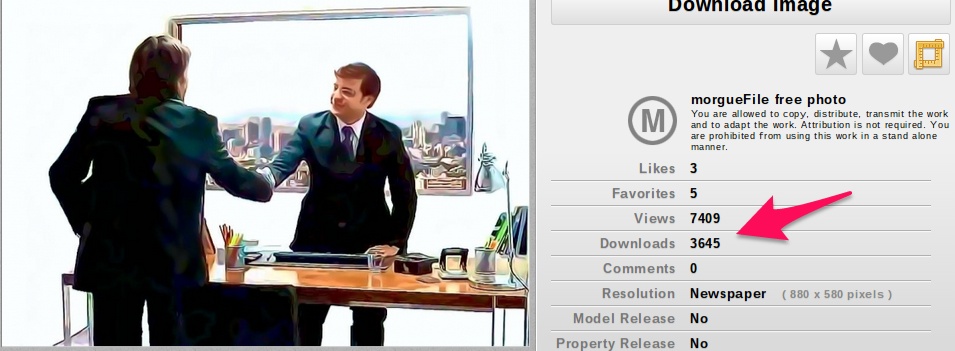
Additionally, there’s a cool feature when you click on an image that tells you the number of times the image has been downloaded. You probably want to avoid those that have been downloaded tens of thousands of times.

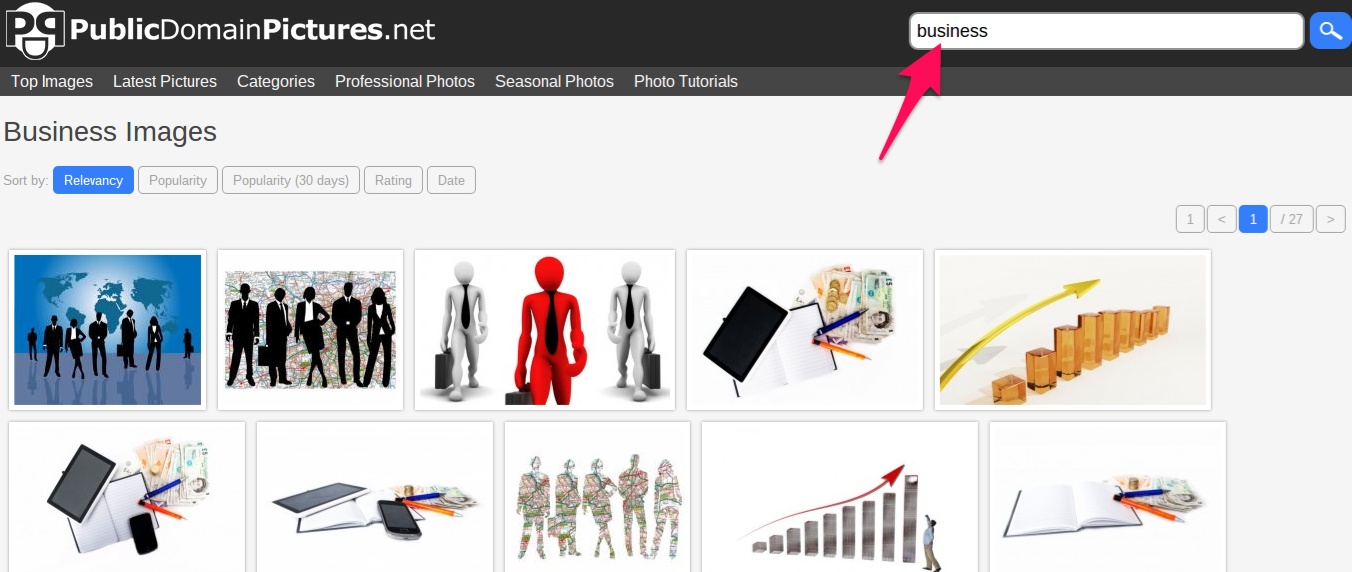
- Public Domain Pictures: Although it doesn’t have the most creative name, Public Domain Pictures is definitely one of the top search engines for public domain images.

Here are more resources for free images. There’s also a nifty little tool here that will help you find the perfect free stock image for your next project. It allows you to search your keyword and then you get a list of all the best images across a bunch of different sites.
Creative Commons Images (free and paid)
Creative Commons is a non-profit organization that provides licenses to all types of creative work, including images.
The images you find in Creative Commons are usually higher quality than public domain pictures and sometimes on par with paid images.
The downside again is that the best free images will be used by thousands of other people. Additionally, there are six different image licenses an image can hold, most of which require you to provide attribution (give credit to the creator).
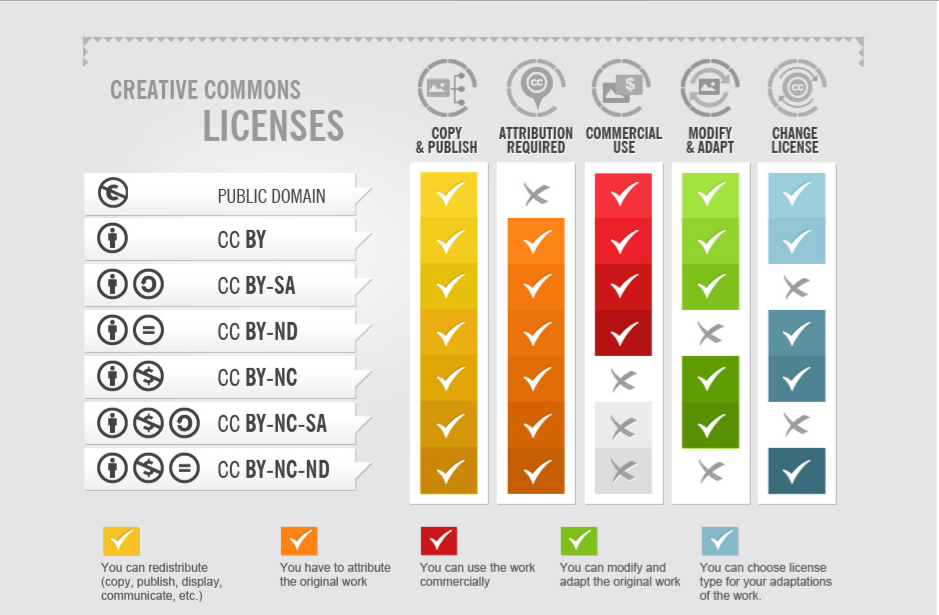
Before we tell you where you can find Creative Commons (CC) images, first we need to give you a crash course on the different licenses (don’t worry—it’s easier than it sounds):
- CC0: While technically not a CC license, CC0 notation will accompany some images, which means they are in the public domain. You are free to use these in any way you wish without attribution.
- CC BY: This license allows you to use the image for whatever purpose you want, but you have to attribute it. If you change the image, you can then change the license to whatever you want.
- CC BY-SA: Again, you can use the image however you like as long as you provide credit. The difference is that any edited image will retain this same license, which isn’t a big deal for our use.
- CC BY-ND: You can use these pictures on two conditions. First, you must provide attribution, and second, you must not edit or alter the image. This can be useful, but not always.
- CC BY-NC: The NC stands for “Non-Commercial”, which means it can’t be used on a blog post that you might profit from. We really hope you’re trying to make money from your blog, which means you can’t use pictures with this license.
- CC BY-NC-SA: This is a non-commercial license—avoid it.
- CC BY-NC-ND: Again, this is a non-commercial license—avoid it.
To break that down, the three types of licenses you’ll be looking for are:
- CC BY
- CC BY-SA
- CC BY-ND

How do you give attribution? To properly credit image creators, you need to include the image title, author, source, and license.
Here’s an example of an ideal attribution from Creative Commons for Flickr URLs:
“Creative Commons 10th Birthday Celebration San Francisco” by tvol is licensed under CC BY 2.0
According to best practices, you should attribute the picture close to where it is used. However, it is also acceptable to attribute photos at the end of the article.
Since CC is a licensing organization, you’ll need to use search engines and different websites to find CC images to use. Here are some:
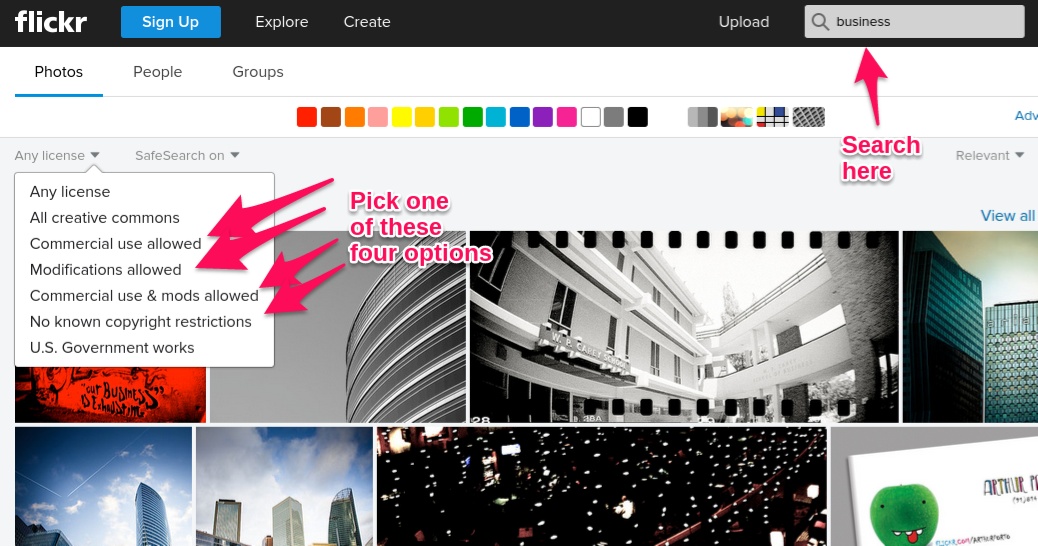
a) Flickr: the most well-known source of Creative Commons images. It has the most extensive library of free images although sometimes it’s hard to find relevant images.
Search for a term, and use the drop down menu as shown in the picture below to filter the results to images only with commercial licenses. If you plan to modify the image, pick “Commercial use & mods allowed.”

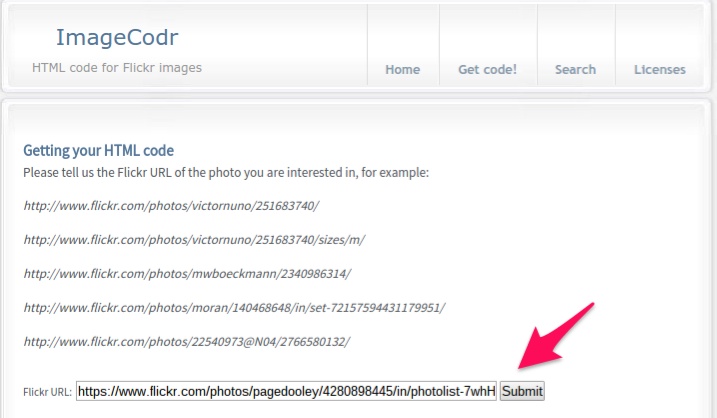
Once you have the image, you’ll just need to create an attribution for it. The easiest way to do it is to use ImageCodr to generate the html from a Flickr URL automatically.

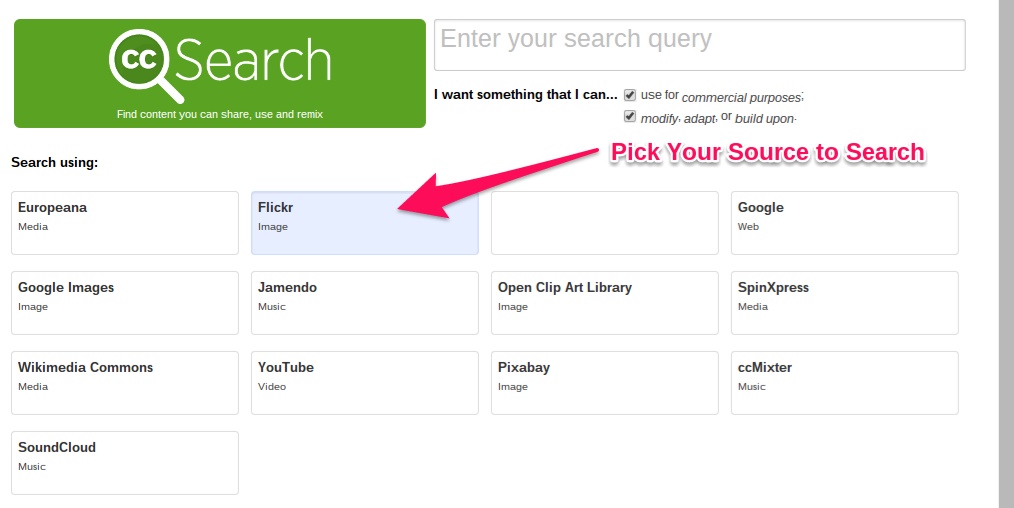
b) CC Search: all you need to do is click on the source you’re interested in (could be Flickr), then enter your keyword and click “Search.” Note that you should check both boxes under the search box so that you only get pictures available for commercial use and that you can modify:

You can also search Wikimedia Commons using this search engine because doing it on the actual Wikimedia site is a real pain.
c) Google Advanced Image Search
Start by typing in your search. Then click on “Search Tools,” followed by “Usage Rights,” and then “Creative Commons licenses”.
The one thing that we need to note about the Google Image Search is that occasionally it categorizes images wrongly. Always go to the actual site the image is hosted on to check what CC license it has.
Simple Icons (free and paid)
Most custom images are based on some sort of stock image or photo and text. However, you’ll often want to use a little icon to add some relevance to a picture.
By far, the best site to find icons is the Noun Project. All you need to do is search for a keyword, and a ton of great little icons will come up:

You can use any icon free, but you need to attribute it.
Otherwise, you can buy an icon for $2.99 (or get a monthly membership), and you don’t need to provide attribution.
Stock Images (free and paid)
Stock images are created by professionals. They are typically very high quality photos.
While public domain and CC images have their time and place, most of your images should be stock images.
There are some free stock image sites, but most are paid. Again, the big difference between the two is that any good free image will be widely circulated. You want your blog’s images to have a distinct feel that no other site can duplicate.
Here is a list of some of the best free stock image sites:
- StockSnap: Has a large number of free images that you can use attribution-free.
- Unsplash: They post 10 photos every 10 days that anyone can use without attribution (public domain).
- Gratisography: A varying number of pictures are added on a weekly basis. All free to use; however, you want those with no attribution.
- Death to Stock: Not a ton of pictures, but you can get unlimited downloads with a membership.
Buying stock images is a good option if you have a budget and are trying to use extremely high quality pictures.
That being said, there are two distinct types of stock images you can buy, and one of them you want to avoid.
If you see “Rights managed,” run the other way. This term typically means you can only buy a single-use license. That means you can only use the image one time. To use it again, you have to pay for it again. The worst part is that the license also expires after a set time, which is often a few months. Obviously, you aren’t going to take down a blog post after a few months, and it’d be silly (and costly) to keep buying the same image license.
Instead, look for “royalty-free images.”
Royalty-free images aren’t free, but you own the picture when you buy it, and you can use it as many times as you want with no attribution required.
They are also much cheaper, mostly going for anywhere from $0.20 to $5 depending on the site and your membership level.
Here are three well-known royalty-free stock image sites:
They all work almost exactly the same. Just enter your keyword into the search box, and a ton of relevant high quality pictures will come up.
Hire a “Cheap” Designer on Freelance Sites
While you may not be able to afford a professional graphic designer, you probably can afford to hire a freelance designer from overseas.
These designers will cost a fraction of most Western designers, and you’ll be able to get some pretty high quality custom images for only a few dollars each. You will have to deal with a bit of a language barrier in many cases, but if you make your instructions clear, it can work.
Here are some popular freelance sites where you can find a cheap designer:
The rest of this article is focused on teaching you how to create custom images yourself (even cheaper).
Step 2 – Follow the “Secret Sauce” to design images like a pro
Had we written this article many years ago, it would’ve looked very different.
I’m not a graphic designer, and most marketers aren’t either. Having to learn to use a complex piece of software such as Photoshop is intimidating.
Luckily, we have a better option now: Canva.
Canva is a design tool for non-designers. Things snap into place as you expect them to. You have all the basic options to change color and size of an image. And it even has a host of free images and shapes you can use.
Here’s how to use this tool:
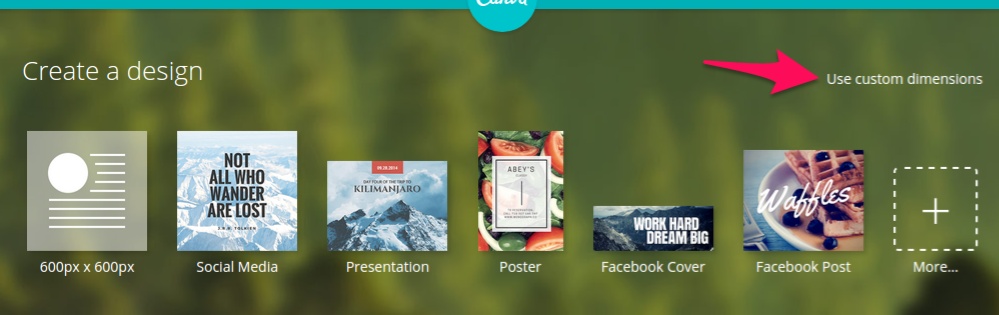
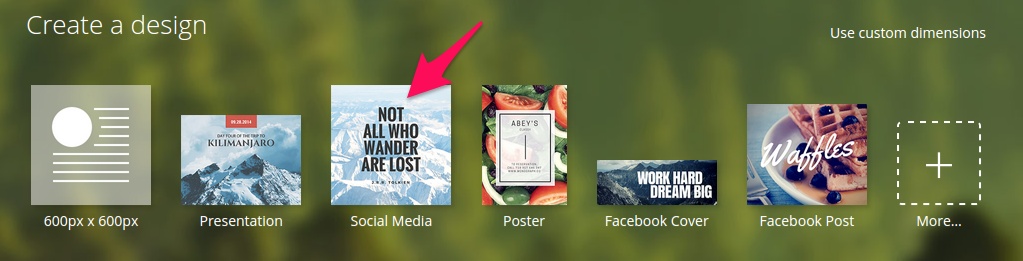
i) Pick a canvas (image) size. Once you’ve created a free account, you can pick an image size to start a new project.
You can either pick a common pre-set size, e.g., for a presentation or a poster, or you can enter custom dimensions to make a picture of any size.
Note: Once you pick a size, you can’t change it. This is probably the only significant downside of the tool.

For most blog post images, you’ll want to choose custom dimensions, starting with the width of your blog. If you’re not sure how tall you want it to be, always err on the high side because you can always crop it down after.
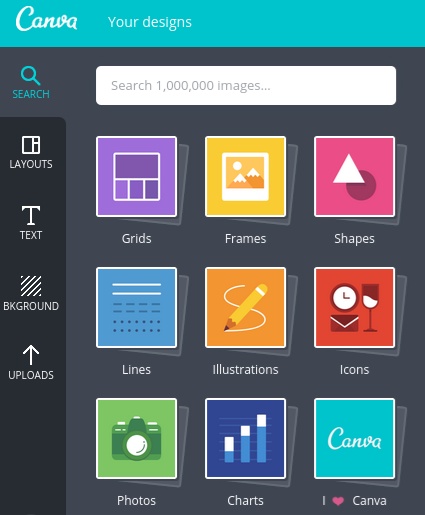
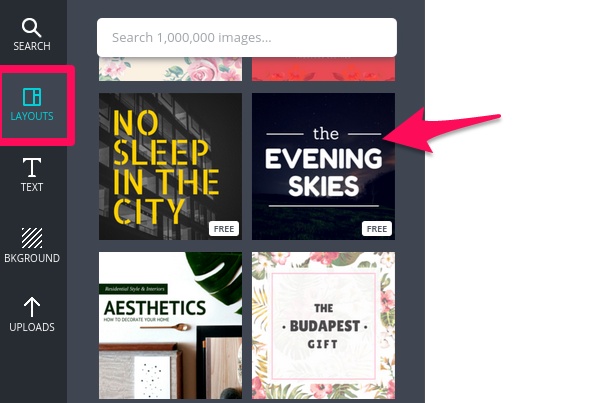
ii) Use the sidebar to find images, shapes, and templates. Once you create a new design project, you’ll see the sidebar shown below beside your blank canvas.

In the first tab, the “Search tab,” you can browse images and icons to use in your picture, or you can type in a word to bring up relevant photos.
Note that when you mouse-over some of the photos, a price may appear. If you choose that image, you will have to pay for it when you download the final design.

The other tabs are pretty self-explanatory:
- “Layouts”: allows you to split your canvas into pre-set templates.
- “Text”: allows you to easily add any size or type of text.
- “Bkground”: allows you to choose a variety of backgrounds, from plain, solid-color backgrounds to paid, patterned backgrounds.
- “Uploads”: allows you to upload your own images at no cost. This is how you’d get your stock photos from before into your design.
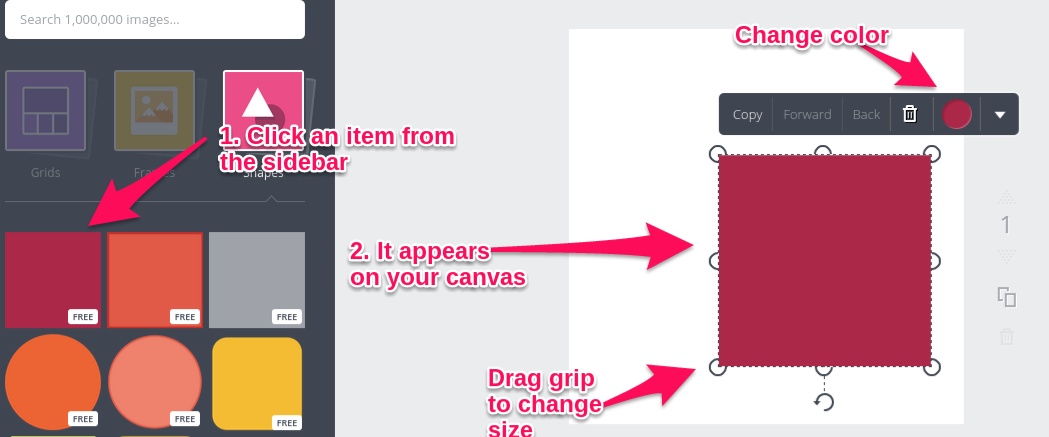
Once you pick a photo, shape, or text, the element will appear on the canvas on the right.
From there, it’s really intuitive to change size, position, or color of your image or to align certain elements with other elements:

iii) If you want something more advanced, use an alternative. While Canva is great, maybe you do have advanced design skills or an interest in learning more advanced software.
In that case, some more advanced alternatives are:
- GIMP (Free)
- Pixlr (Free)
- Photoshop
- Illustrator
We’ll be using Canva for examples throughout the rest of this guide, but all the principles and concepts apply to all designs that you can make with any software.
Step 3 – Learn the elements of good design
The rest of this guide will help you learn the bare minimum to make great-looking images for your blog.
Before we get into walk-throughs of creating actual images, you need to learn a bit about design.
i) Choose a font. There are 2 types of fonts: serif and sans-serif. Serif fonts have those little “hooks” on the end of letters and are common in publications meant for print (think Times New Roman).
Sans-serif fonts were specifically designed for the web and have no “hooks”. They are generally (but not always) the best choice for web writing.
A Hongkiat survey revealed the 10 most popular fonts that web designers use most often:
- Myriad Pro
- League Gothic
- Cabin
- Corbel
- Museo Slab
- Bebas Neue
- Ubuntu
- Lobster
- Franchise
- PT Serif
In addition, another analysis of fonts used by designers revealed the following three as popular choices:
- Helvetica
- Garamond
- Futura
We recommend picking no more than two fonts per picture to keep it simple and cohesive.
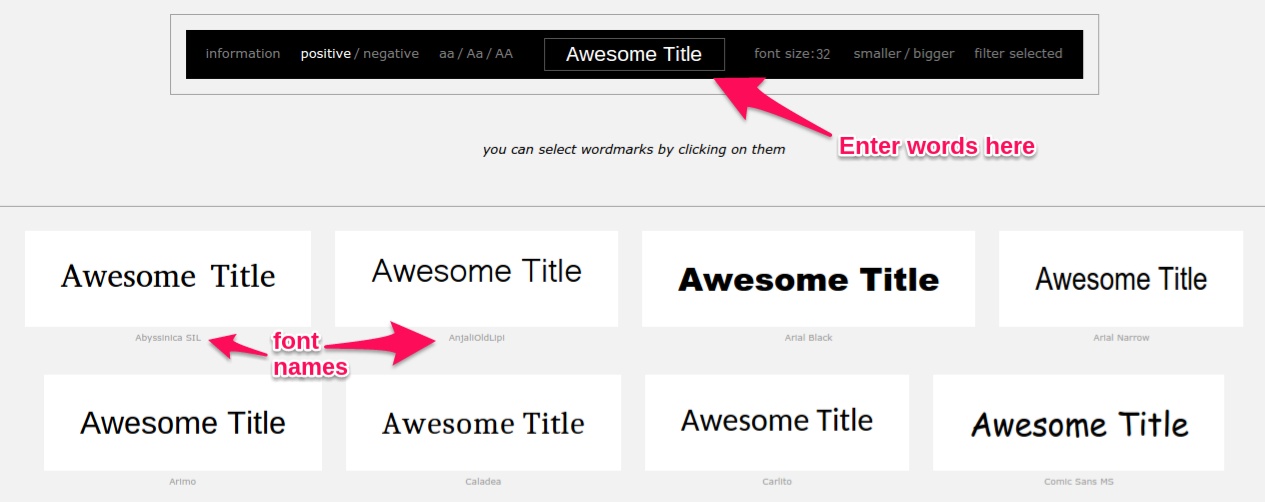
If you’d like to see what all those fonts look like (and more), use Word Mark.
Simply type in a phrase at the top to see that phrase in different fonts:

ii) Choose a color scheme. Before we dig into picking colors for your image, check out our extensive guide to figure out which colors work best for your niche and brand, if you haven’t already.
Back? Good.
When it comes to colors in design, it’s all about how they go together. A good image for a blog post should have no more than three main colors. In most cases, less is more.
While it’s a simplification, there are generally four types of color pairings.
- Monologous: A monologous image has one color but different shades. Use this Google color tool to find shades of different colors that go well together.

- Analogous: Can involve one or more colors. An analogous pattern consists of colors that are beside each other on a color wheel. For example, out of the five colors next to each other on a color wheel pictured below, you could pick any two or three and make a good color combination.

- Complementary: Consists of two colors that are opposite each other on a color wheel. A complementary color scheme contains colors that provide high levels of contrast but go well with each other. Note that you can change shades of each color chosen until it fits your website or image.

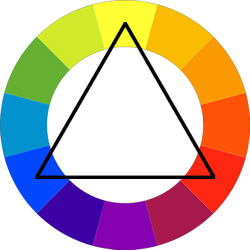
- Triadic: Involves exactly three colors. These colors all complement each other, and the resulting image is very vibrant. Here’s what it looks like on a basic color wheel:

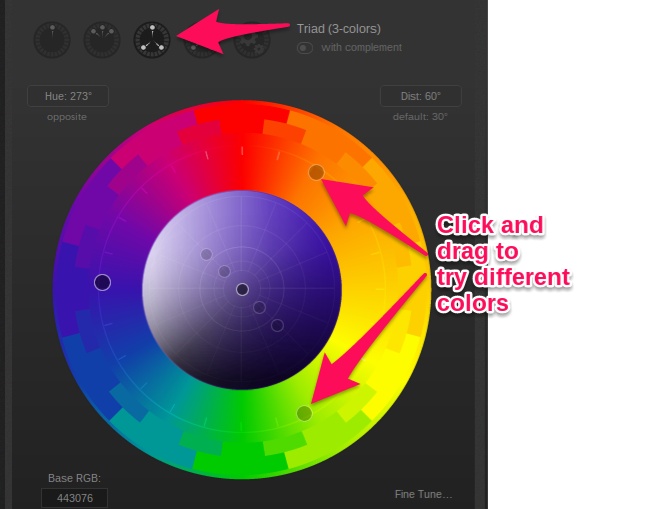
Rather than drawing out a combination on a color wheel, use Paletton.
Start by clicking on your desired color scheme (e.g., “Triad”) at the top, then drag any one of the outer circles to try different color combinations. You can preview the colors on the right and stop when you find a combination you like:

iii) Style. The style of your custom images should match the style of your blog and brand, both in design and message.
Ideally, you want loyal readers to be able to recognize who created images when they see them without even seeing your name or website’s name on them. This is why consistency is so important.
First, make sure your design looks like it belongs on your blog. You can have some variation in your image selection, but try to keep a similar style, size, and format whenever possible.
The second main thing to keep in mind is that the image’s message needs to match your site and post topic. Always think about what the image you are making is adding to your post.
One purpose an image might have is to communicate a feeling or mood. For example, this image from a Quick Sprout post isn’t exactly relevant to the content, but it communicates a feeling of success and accomplishment.

It wouldn’t make sense to have a ton of text or try to teach readers something when using an image like this.
Another purpose an image might have is to educate a reader quickly. Infographics are a great example of this. But even simple images can convey the purpose and main point of a post.
For example, here’s another featured image from a Quick Sprout post:

That post was all about growing KISSMetric’s traffic, which is clear from that image. It also shows that SEO was an important, growing part of that.
A final type is an educational or professional image with the purpose of communicating an important part of your post.
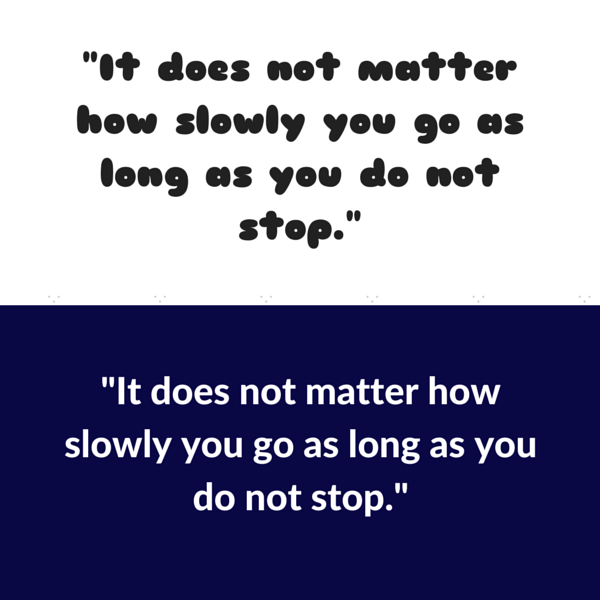
Let’s say you run a motivational blog. Which image (below) would be a better fit for a post on that blog?

They’re both simple, but the top image uses a ridiculous font for a serious message, so no one will take it seriously.
Match the font, image, and color scheme with your overall message.
Step 4 – Create your first image using a template
Now’s the time we show you step-by-step how to create great images in Canva. Feel free to follow along while creating your own images.
We’ve picked three general templates that you can use over and over again to create great images. Feel free to make any necessary tweaks that will help you represent your brand better.
To start with, we’ll need a nice background image. Using one of the free stock image sites we mentioned above, we quickly found this one. We’ll use that for these examples.
Design #1: “Steal” a free Canva template. Remember those pre-set templates on the Canva homepage? Let’s use one of them.
First, click on one of those templates. We chose a social media image:

Second, choose one of the designs in the “Layout” tab that says free at the bottom of the thumbnail:

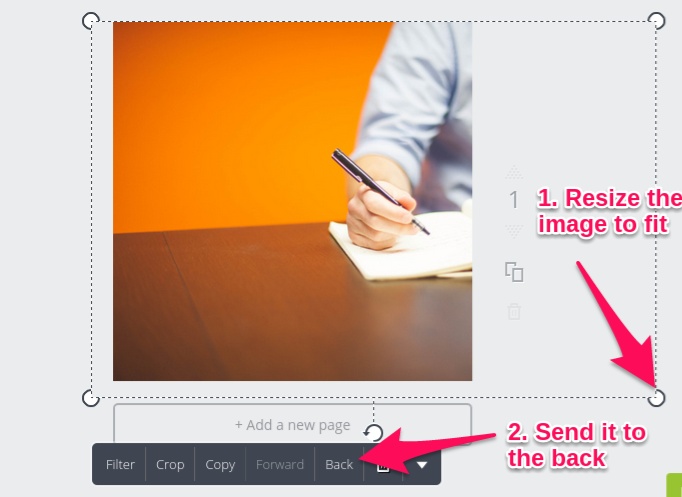
Third, let’s upload our stock image using the “Uploads” tab. Click the picture once it’s uploaded to apply it to our template.
Then drag and move it until it covers the canvas. Click “back” as many times as you need to until it doesn’t cover the text:

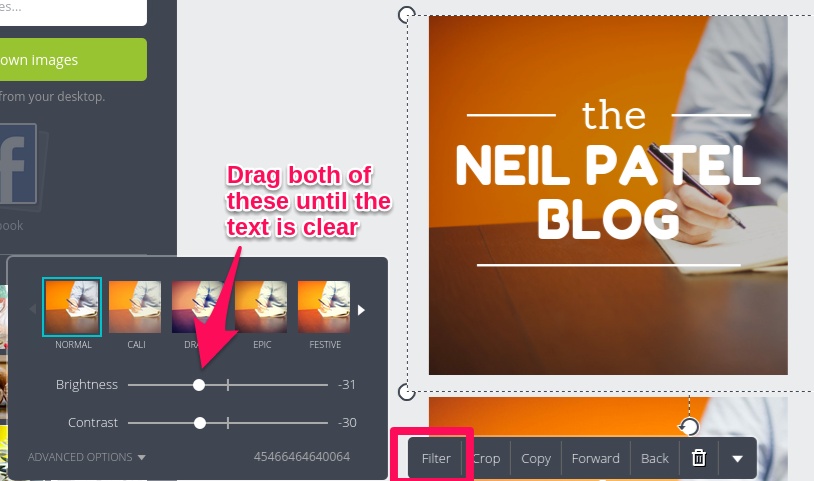
Step four is to edit the text. Just click the text box, and type the text you want:

Finally, click the background, and select “filter.” Drag the contrast and brightness down or up until the text is highly visible. Alternatively, change the color of the text.

Here’s the final design:

Not bad for 5 minutes?
Design #2: Use a simple transparent background stock image, and put the title in a text wrapper. This time, let’s make an image from scratch.
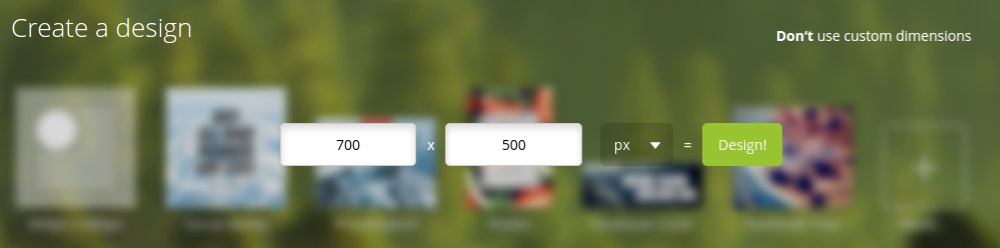
Start by clicking on “custom dimensions” and entering appropriate width and height. Considering this blog is 700 pixels wide, we entered 700px for the width.

Start by uploading and clicking on your stock image and expanding it to cover your canvas. Don’t worry if it goes off a little bit:

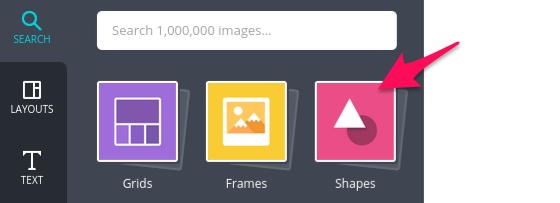
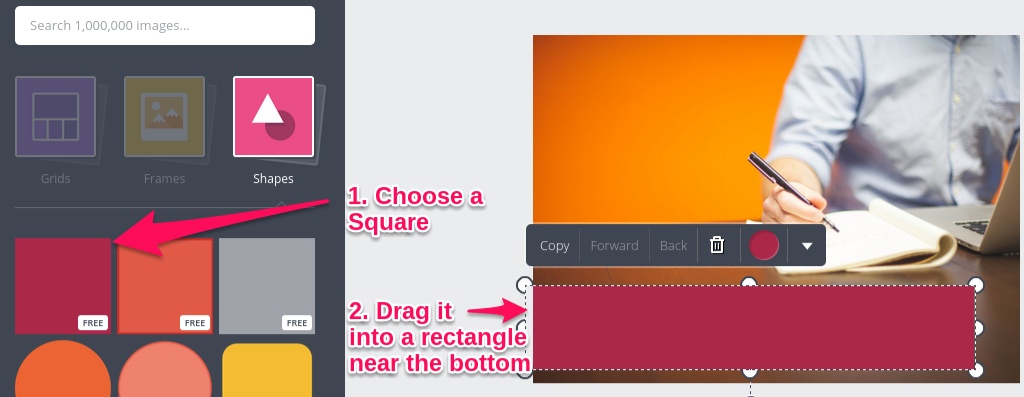
Next, go to the sidebar, and click the “Search” tab. Click on the “Shapes” tile:

Pick one of the free squares at the top. Once it pops up on your canvas, stretch it into a rectangle that covers most of your image’s width. Then move it to the open space near the bottom.

Feel free to pick a color that goes with the other colors in your picture (for me: orange and blue).
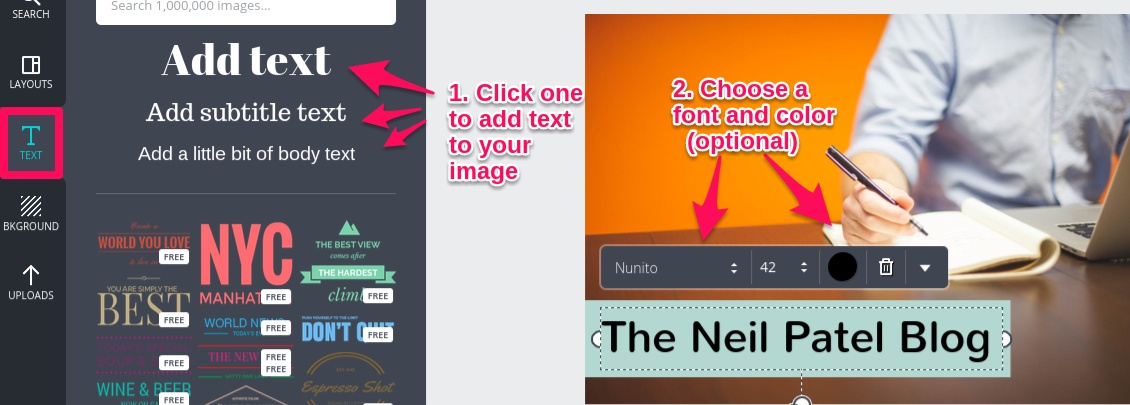
Next, click the “Text” tab in the sidebar, type in your message, and put this over the rectangle.

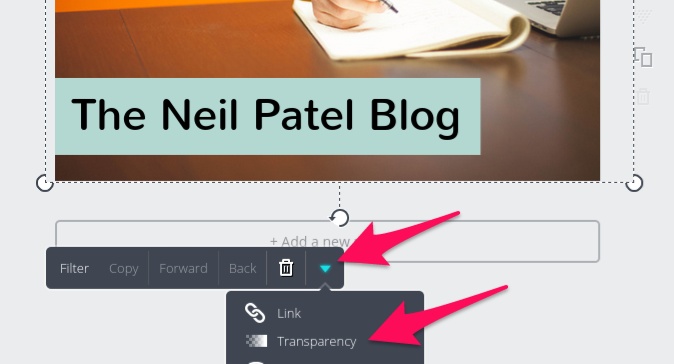
For an optional step 5, click on the background image, then click the arrow in the menu so that you can click “Transparency.”

We adjusted the transparency down to 70 to make the headline stand out. Here’s the final image:

Design #3: Combine a headline, message, and icon. Let’s do one final image but without a stock photo. Create another blank canvas, just like the last time.
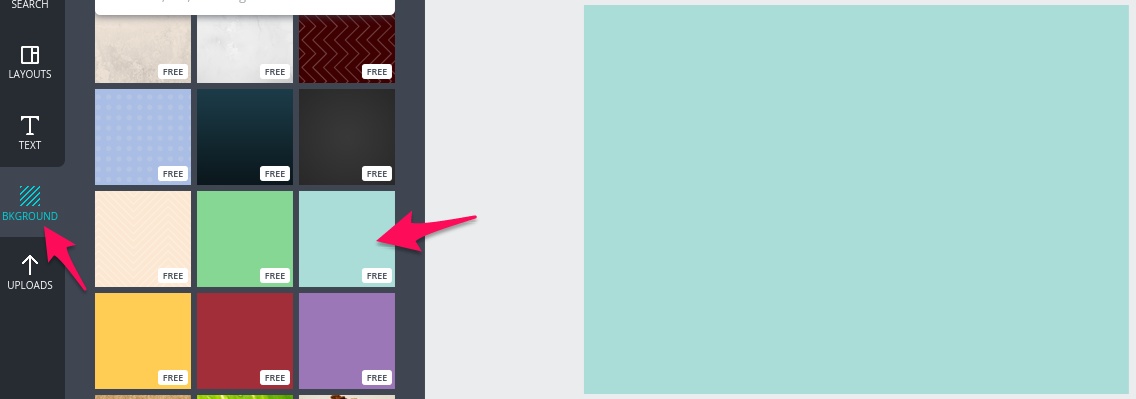
This time, click on the “Bkground” tab, and choose one of the free options. You can click the background and change the color if you like:

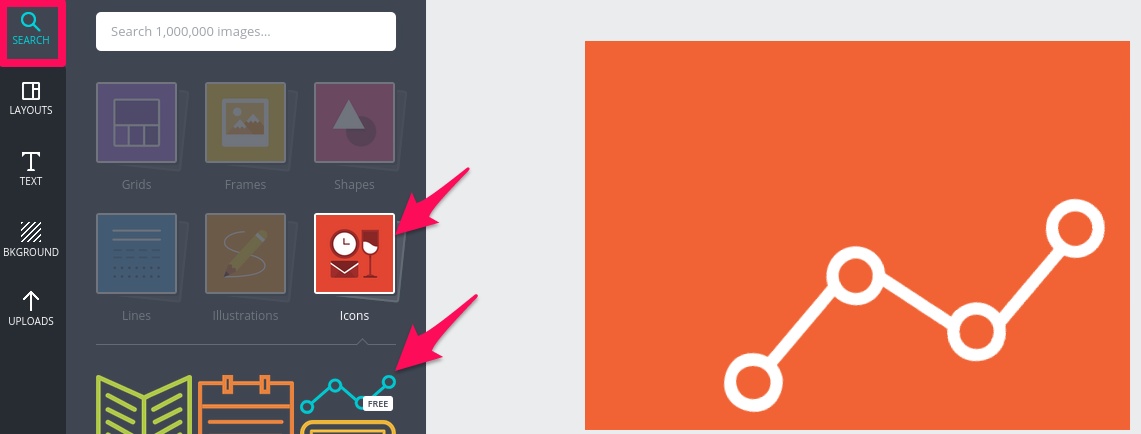
Next, click on the “Search Tab,” and click on “Icons.” There are many free icons; we’ll choose the graph one here.

We turned it white and rotated it using the grips.
Third, go back to the “Text” tab, and insert your desired text, just like before. This time, we’re going to add both a heading and a sub-heading.
Once you’ve added the text, you’re done!
Here’s our final image:

As you can see, it doesn’t take much to create an attractive image in only a few minutes. The only limitation is your imagination. For more design ideas, follow Canva’s design school.
Step 5 – Optimize pictures for file size and search engine traffic
Now that you know how to create custom images, the last part is optimizing them so that they benefit your blog posts as much as possible.
i) Compress the File Size. Page speed is a big deal. A slow loading page will cause visitors to leave before they even give your post a chance.
It’s been estimated that just a 1-second delay in page response can cause a 7% reduction in conversions and an 11% reduction in page views.
On top of driving away visitors, a slow loading page will also cost you more in hosting bandwidth.
One of the most common reasons for a website to load slowly is the large size of its images.
Luckily, you can easily compress images to a fraction of their original sizes and keep your website fast-loading. In addition, compressing an image rarely lowers the quality of it in any significant way.
If you’re using WordPress, install a plugin like Smush or Kraken. These will automatically compress images as they are uploaded.
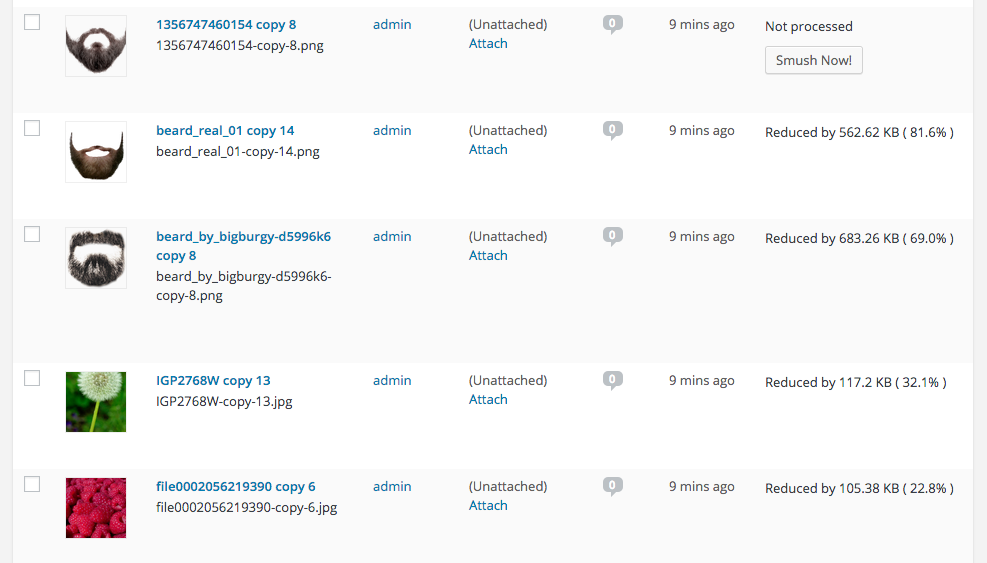
Take a look at the following screenshot of Smush, showing images compressed by 22-82%:

Alternatively, if you’d like to optimize the image before it ever gets on your server, use an image compression app.
Here are 3 of the most popular options:
They all work in a similar fashion: just upload your original image, and download the new compressed one.
ii) SEO Your Images. Image SEO is pretty straightforward.
The 3 most important attributes are:
- File name
- Image title
- Image alt-text
Start by naming your pictures to include a keyword relevant to your article. You’ll want the image title and alt-text to contain that keyword, or a very similar one.
If you upload the images into WordPress, you’ll be prompted to fill out all fields right away.
Alternatively, you can simply add the title and alt-text into the html of the image:
“<img src=”picture.gif” alt=”Here’s my alt-text” title=”Here’s my title” height=”42″ width=”42″>”
iii) Vary the types of images you use. We talked about consistency of message and design, but that doesn’t mean you should use the same type of image over and over again. It will get boring and lose part of its benefit.
Instead, mix up your visual assets by including screenshots, graphs, charts, and other types of images.
Finally, make sure you include a good number of images per post. Aim for at least one image per 350 words.
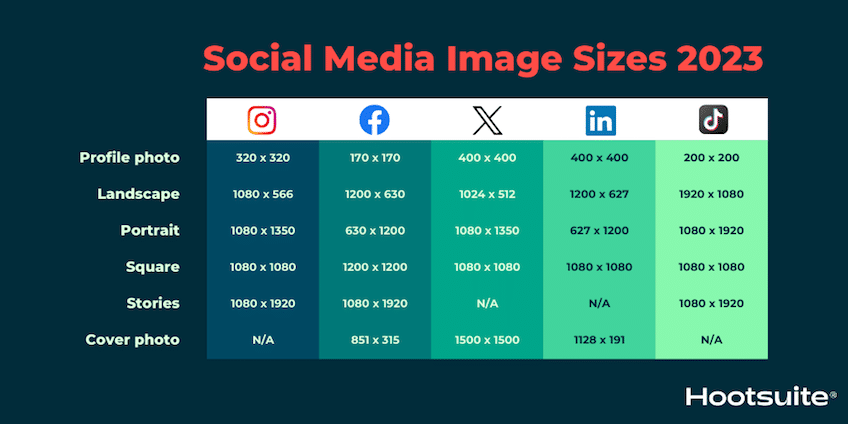
iv) Resize your images when sharing on social media. You’ll probably want to use some of your custom images on social media to attract extra attention.
To do so, resize the picture first so that the most important part of it shows up in the feed of your followers for each social network.

Most image viewers have the ability to crop images, but if yours doesn’t, you can use any one of the following web applications that allow you to both crop and resize images.
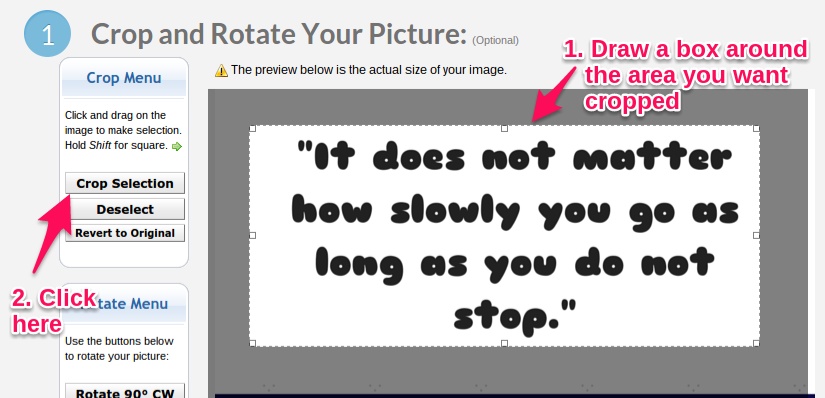
a) PicResize: Upload the image, and use the crop and resize options on the next screen to create the size and shape you need. Here’s how you use the crop tool:

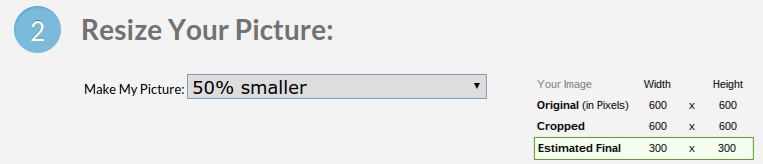
To resize your picture, pick one of the pre-selected options, or enter a custom size using the drop-down menu:

b) LunaPic: Works almost identically to PicResize to crop or resize your image.
c) Web Resizer: Works almost identically to PicResize to crop or resize your image.
Conclusion
We encourage you to start thinking of images not just as space fillers but as real assets that make your posts better.
If you do, and you follow the concepts we went over in this article, you should see a real increase in your page views, time spent on page, and overall user satisfaction.
Don’t worry if you can’t create amazing images right away. Whatever images you create will still improve your content.
Over time, as you get better at creating custom images, you’ll see better and better results that will make a huge difference in your bottom line.
