How do design and copy work together to achieve optimal results?
Both are needed to produce effective campaigns, and both need to be done well for ads and websites to get the best results possible. Great copy with terrible design will lead to a bad campaign, and conversely, great design with poorly written copy won’t perform well either.
Both need to work together to achieve the optimal result, and there’s an art and a science to making that happen.
Here are some key points to keep in mind.
1. Design Sets the Stage for the Offer

First and foremost, design sets the stage for your offer. The goal for design is to set the right mood for the copy and to help get your copy read.
Joseph Sugarman talks about this in his book The Adweek Copywriting Handbook. In chapter four he writes:
All the elements in an advertisement are primarily designed to do one thing and one thing only: get you to read the first sentence of your copy.
Later in chapter six he writes:
Your ad layout and the first few paragraphs of your ad must create the buying environment most conducive to the sale of your product or service.
As you can see from these quotes, the function of design is to get your copy read and to create the right “buying environment” for your offer.
If you’re a creative company, then your website design should present your business as a professional, modern, creative company. The colors, fonts, and layouts you choose will position your business in one way or another.
If your design looks like it’s from 2011, you’ll be perceived as being behind the times, even if you’re not, but if it follows current design trends, then you’ll be perceived as up to date, etc. Your site’s design affects how your copy will be read and how your company will be perceived.
Another example is a sale sign. A sale sign’s goal is to get people into a store to buy items that are on sale. The point of the sign is to indicate clearly that a sale is taking place.
Thus, the design choices selected influence how the copy is perceived. These types of signs don’t have to be as meticulously designed and usually use red or yellow generously to trigger the realization that items are on sale.
In both of these examples, design is used to create the right mood and setting for the copy. The wrong style of design will ruin even the best copy, but good copy is equally important.
2. The Point of Your Copy Is to Get Read

On the other side of the coin, the point of writing copy is for it to get read. You don’t write copy just to take up space on a page. If you think your copy won’t get noticed, then it shouldn’t be included in an ad, letter, or web page. It’s as simple as that.
The reason it needs to get read is that the copy ultimately sells your product or service. Every headline, sub-headline, and caption explains what’s being conveyed through the design. A picture’s worth a thousand words, but copy is the intro sentence that causes the 1,000 words to make sense.
Think about it this way. If you see an amazing picture of a coastline with no words, what are you going to think? You’re going to think, “Wow, that’s a beautiful coastline,” and that’s it.
Now what if you add copy that says, “Get beachfront property with the best views in LA County.” At this point you understand what’s going on. The ad makes sense. It has meaning.
So design doesn’t work by itself. It takes great copy to get your message across and to cause the picture to make sense. If there’s no copy, there’s no chance to make a sale.
Yet designers often don’t place the right emphasis on copy. Maybe they fall in love with their design a little too much, but whatever the case, design can end up obscuring the copy you invested good money for a talented copywriter to write (or that you painstakingly wrote yourself).
This happens all of the time. A website will have a design that makes it difficult to read the main headline, or a subway ad will have a complicated design that blends in with the text, making it difficult to read and comprehend the point of the ad.
Every element of a project should work together to achieve the optimal result, and design and copy end up both being equally important. Amazing copy with terrible design will ineffectively get the message across because you’ll lose credibility with your target audience.
On the flip side, beautiful design that hides the copy will decrease the effectiveness of a campaign. Both are equally important to set the right stage and to ensure your copy gets read and your message gets across.
3. Getting Copy and Design to Work Together

While working on projects, designers and copywriters both need to work together to make a concept work.
Sometimes a design needs to be tweaked so that it’s less distracting and focuses the reader’s attention on the copy. A billboard, for example, may need a really simple design that clearly displays the copy. If there’s too much going on in the way of design, the copy will get lost.
Other times, the copy needs to be edited to fit the design better. A headline may seem perfect for a webpage, but once it’s seen in context, it’s obvious that it needs to be shorter or longer to fit into the design.
Both sides need to be willing to work together to get the best end result. Designers need to realize the importance of creating designs that focus the reader’s attention on the copy, and copywriters need to be flexible enough in certain instances to write headlines and copy that fit in with the design concept.
There’s a give and take needed on both sides, but copy should never be the overlooked stepchild. If you’re going to take the time to write copy, your designer should take the time to create a design that ensures that it gets read.
So how do you do that? Let’s discuss now.
Tips for Effective Design & Copy
1. Always use high contrast for fonts

First, make sure there’s a high contrast between your fonts and the background behind it. Dark fonts should always be used on light backgrounds, and light fonts should be used on dark backgrounds. This should be common sense, but for some reason people often forget this very important rule.
Let’s look at an example.
5 North Marketing

Your background doesn’t have to be white and your font doesn’t have to be white or black to have a high contrast. 5 North Marketing used a white font on a green background in the header and other parts of the site and green and charcoal fonts on a white background to achieve a high contrast between the backgrounds and the fonts.
2. Make sure your font doesn’t blend into a background image

The next thing to do is make sure your font doesn’t blend into a background image. This is similar to the point above, except that it usually has to do with images. More often than should happen, fonts get placed on an image background and then blend in.
To fix this problem, imagine your design as a magazine cover. Magazines are excellent at placing headlines over a background image while keeping the text extremely easy to read.
Why? Because people have to be able to read them while standing in line at a grocery store or when browsing a magazine rack. You want your designs to have the save level of readability.
Example #1: Real Simple

The Real Simple magazine cover below is a great example of headlines that stand out from the background image without blending in.
It’s easy for headlines to blend in to an image like this, but they make sure there’s a high contrast between the headlines and the background to make sure all of the copy is easy to read.
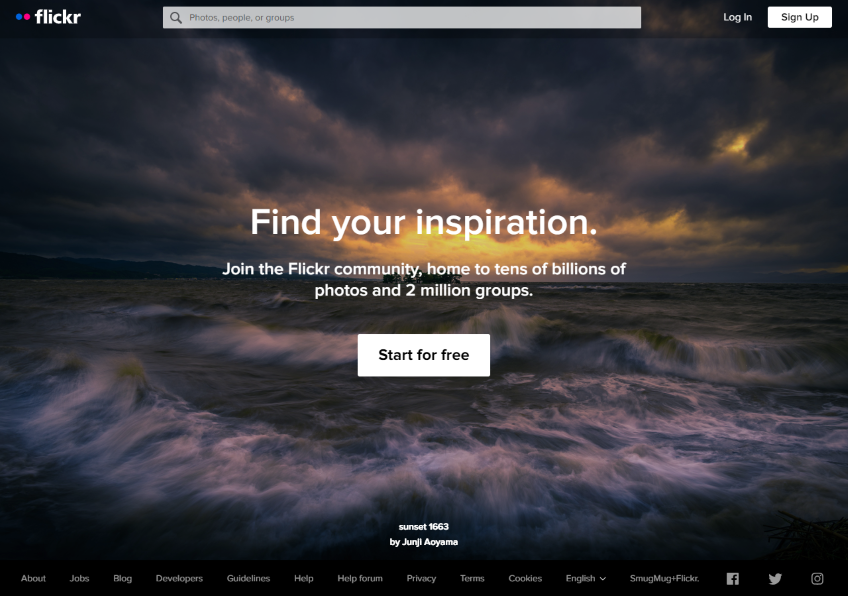
Example #2: Flickr

Flickr’s homepage does an excellent job maintaining a high contrast between the fonts and the image background, a task that’s not easy to do. All of the text stays very readable and stands out from the image behind it.
Example #3: Indochino

We hate to pick on Indochino again because they’re a really cool company, but the copy on their previous homepage could stand out a little more from the background image since some of the letters blend in.
Adding a containment box like the one used in the Best Buy picture below is one way to solve this problem. The picture can be viewed just fine and the text stands out a bit more.
This is a sample image taken from Best Buy’s Style Guide.

3. Use every element to draw the reader’s attention to your headlines and copy

Speaking of Best Buy, their style guide has an excellent explanation of how to properly use design elements. It says:
Graphic elements should be used to draw attention to headlines and make typography more legible.
Brilliant, isn’t it? Shouldn’t graphical elements help to draw attention to your headlines and make typography more legible? The answer is yes, and this should be your strategy for every graphic element.
You should use every element to draw the reader’s attention to headlines and lead them into your copy. (Unfortunately, as obvious as this is, it’s a rule that gets broken more frequently than most people would like to admit.)
This means you need to evaluate every graphical element you add to your site and make sure it helps to get your copy read. It’s very possible that the picture you just added of a beautiful, smiling model is distracting customers from your headline or call to action.
Here is an example:
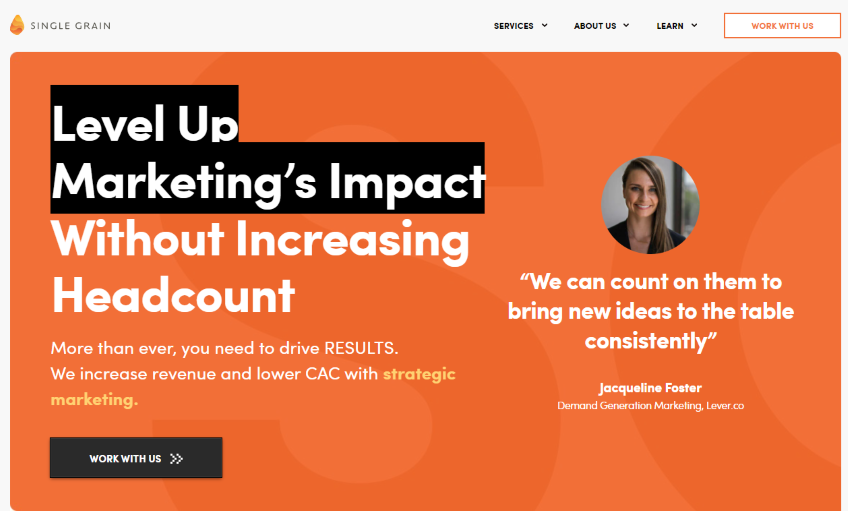
Single Grain

Single Grain also does a good job of using graphic elements to focus visitors on their headline and to lead them down a path to read their copy.
4. Employ reverse type sparingly

Last but not least, you need to employ reverse type sparingly. David Ogilvy, one of the most legendary copywriters of all time, was notorious for despising reverse type. He was known to cite studies that proved it was harder to read and made it more difficult to retain information.
So is it true? Yes, it is.
An Australian editor named Colin Wheildon conducted a test to see what impact reverse type had on reading comprehension, if any. Here’s a summary of the most relevant results:
- Black text on a white background led to 70% of participants achieving good comprehension, 19% achieving fair, and 11% achieving poor.
- White text on a black background led to 0% achieving good comprehension, 12% achieving fair, and 88% achieving poor.
That’s kind of a big deal, right? Yes, yes it is. Not a single person achieved a good comprehension level when white text was used on a black background. These results were nearly identical when white text was used on other colored backgrounds such as blue and purple.
So should you never use reverse type? Actually, there are cases where it’s ok to use such as secondary elements.
But if you really want to increase retention on parts of your pages or ads that are really critical, then you’ll probably want to spare reverse type for sections of copy that aren’t as critical to your campaign’s success.
Example: Kissmetrics

The old Kissmetrics blog layout is a good example of the proper use of reverse type. The main blog section uses black text on a white background to increase readability.
Reverse type is used for the button copy and the tagline, both elements that are secondary copy on this page.
Conclusion
With all of these examples we’ve learned that design and copy are both critical for a campaign’s success. Expertly written copy on a distracting design won’t achieve the same results as the same copy placed on a design that draws readers in and focuses their attention on headlines and copy.
To achieve this, you should remember to:
- Always use high contrast between fonts and backgrounds
- Make sure your font doesn’t blend into a background image
- Use every element to draw readers’ attention to your headlines and copy
- Employ reverse type sparingly
Following these rules will send you on your way to an excellent design that works synergistically together with your copy to get optimal results.
