Your website’s contact form may seem like the most mundane element of your site, but every marketer should pay attention to it.
In the past, we didn’t give contact forms much attention. It was a sub-secondary didn’t-care-about-it page when we had much more to worry about.
Then, we ran some tests on removing a single form field and found this one change boosted our conversions by 26%.
A 26% lift may not seem impressive to some, but from an annual perspective, that one change grew revenue well into six figures.
If you know anything about me, you know we’re obsessed with split testing. We kept testing, tweaking and optimizing our contact page. With every test, We learned some new lessons.
Here’s our big takeaway: Getting people to contact you is valuable. Making it easy for them to contact you is even better.
Why? Because these are warm leads.
Anything you do to move qualified leads into your funnel is smart.
How do you turn your boring ol’ contact page into a massive lead magnet?
Let us give you the perspective-setting intro, and then we’ll dive into some tricks.
Shift perspective to focus on the right things
Marketers who examine their funnels typically look at everything under a microscope, especially calls to action (CTAs).
There’s this huge drive to make sure CTAs are perfect. So we change, test, retest, compare samples, examine confidence levels, play with colors, and test some more until we feel like our landing pages are kicking ass and taking names.
Do a search for conversion optimization case studies, and you’ll see what we’re talking about:

We searched and came up with pages of landing pages, sales pages, ecommerce and opt-in case studies.
What you see less often are case studies on the performance of the contact page. Yet, it’s the one constant customers tend to be most familiar with and use for a variety of reasons:
- Can’t find something on the site.
- Need help with a return.
- Custom order information.
- Wholesale request.
- Vendor inquiry.
- Press and media requests.
- Affiliate requests.
- Finding out hours of operation.
That’s just a few things that funnel through the contact page.
The magic of contact page optimization
Given its potential for generating leads acting as a potent trust signal, and delighting customers, the contact page should be in your top five list of conversion points to fix.
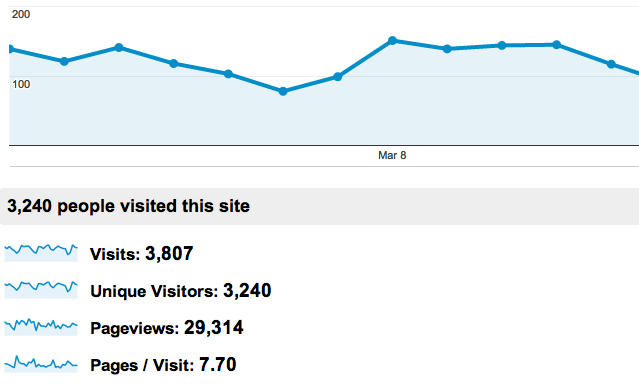
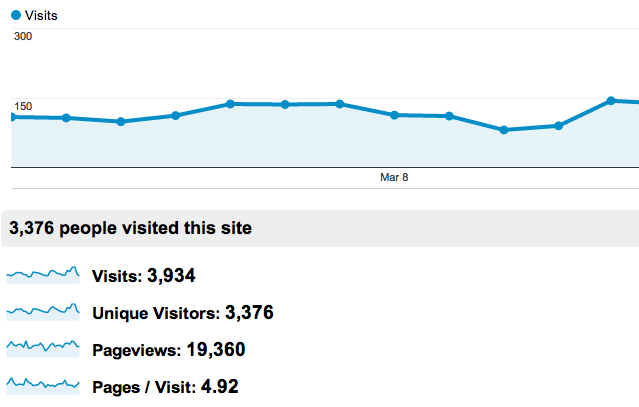
Here’s a case in point. Click Optimize took on a client that saw, on average, 3,800 monthly visits, which generated around 56 goal completions on the Contact Us page.

They tightened up the contact page and added a short-list contact form in the sidebar of the content. The result was impressive. Without any real change in the amount of traffic, the goal completions climbed to 175.

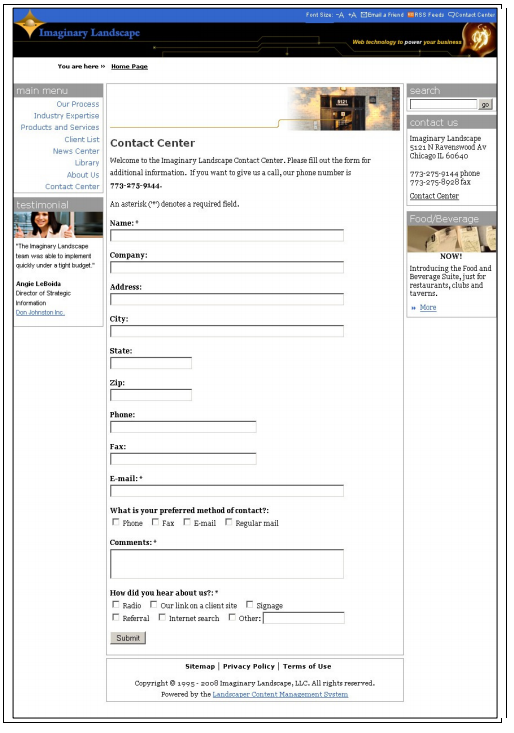
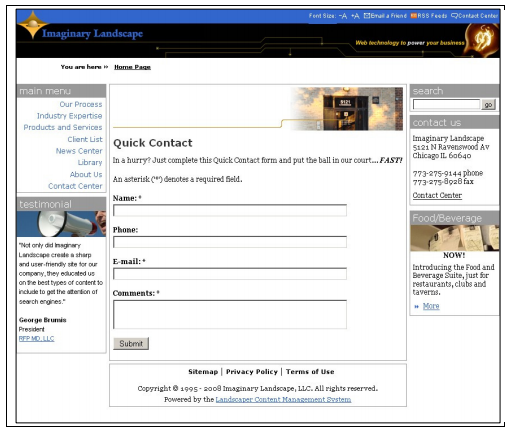
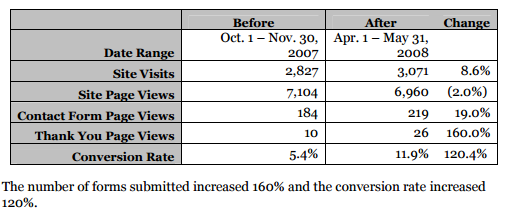
Imaginary Landscape relies on its contact form to generate new leads for the company. The original form on the Contact Us page contained a total of 21 fields and checkboxes. Clearly, the company wanted to gather as much information as possible on leads.
The downside is the data-heavy form was seeing a conversion rate of just above 5%.

The company revamped its contact page, trimming it down to four fields to minimize the load on the visitor:

What we’ve consistently seen with contact pages is that less is more.
When you look at forms like the first one above, with all the extra information, many of those fields are extraneous. They provide little value in terms of qualifying a lead.
When you trim it down to just the information that’s important, conversions go up. In this case, they rose from 5.4% to 11.9%—an increase of 120%.

We want to clarify here because we don’t want to set a dangerous precedent and have you run to your Contact Us page and chop fields from it.
Less is more, but just the fact that you have less of something doesn’t mean you’ll have more of something else.
It’s okay if that doesn’t make sense. We’ll clarify with another case study by Econsultancy. They shared a daring test from Kindercare.
Kindercare is a national chain with more than 1,700 childcare centers throughout the United States. That means it has to maintain a careful balance of increasing contact conversions while gathering as much information from parents as possible.
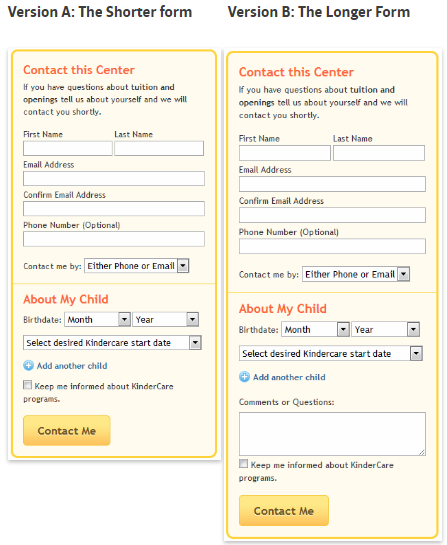
In one split test, Kindercare decided to increase the length of its form:

You would expect that to be a mistake based on everything we’ve said up to this point.
To their surprise, conversions didn’t plummet. There was no drop from using the longer form, and they benefited by getting extra information for their sales team while the quality of leads increased.
That’s the point we want to make about this: It’s not always about fewer form fields.
It’s about collecting the right information and using fields with a higher perceived value to the prospect.
You’ll lose them if they feel that they’re forced to share pointless information.
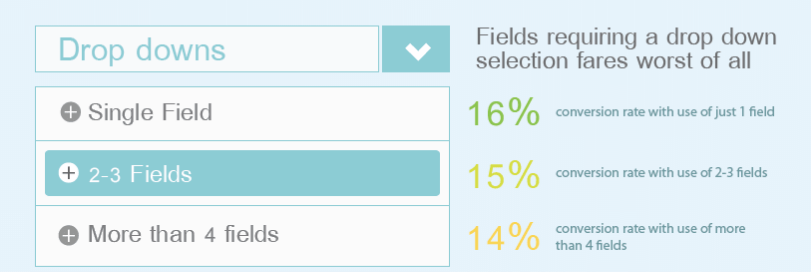
Dan Zarrella researched the contact forms of 40,000 of their customers and found that conversion rates improve by almost half when the number of form fields is reduced from four to three.
Results vary, of course. You need to test what works on your contact page specifically, and that’s what this post is about.
Here’s everything else you should look at to design a contact page that creates more conversions and provides real value to you and your visitors.
1. Long forms or multi-step
Since we’re talking about form fields, there’s another point we want to address.
You don’t always have to chop the fields to simplify the submission process of contacting you.
If you absolutely must collect information, but your conversions are abysmal because of the opt-in you’re using on your contact page, you should consider a multi-step contact page.
You’ll see this a lot with landing pages because it’s effective. It presents the visitor with a few basic fields—the most vital information you need to obtain.
When they click submit, they are taken to another form that gathers just a little more information. This gives you the extended information you need, but the visitor feels they are only making short submissions.
It reduces the chance for the visitor to feel fatigued or frustrated.
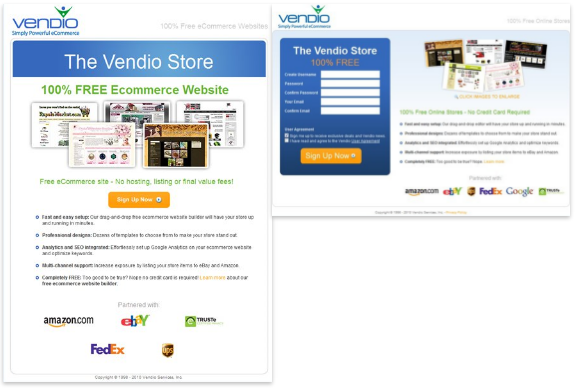
Vendio’s design is an example of this:

The version on the left was a bulleted list that led to the contact form in a multi-step submission.
The version on the right had the contact form embedded into the first page and was a single-step process.
In that case, the two-step process led to a 59% increase in form completion.
2. Building trust with visitors
The people visiting your site have already taken time out of their day and spent it with you. They have some problems, and they’re hoping you offer the solution. When they’re ready to engage, they visit your contact page.
And that’s where they are met with fields asking for a lot of personal information.
If you want them to hand the info over, you must establish trust and reduce friction. Achieving that is much like how we engage people in the real world. It comes down to the little things you can do when engaging someone:
- Be clear about how personal information is used and the form’s purpose.
- Articulate that all information is kept private and linked to your privacy policy.
- List your contact information on the Contact Us page; it’s easier for people to share information with others and not some blindly labeled web property.
- Keep the user experience in mind; don’t use complex fields that require dashes or special characters.
- Place trust signals on your contact page: affiliations, certifications, awards, and membership badges.
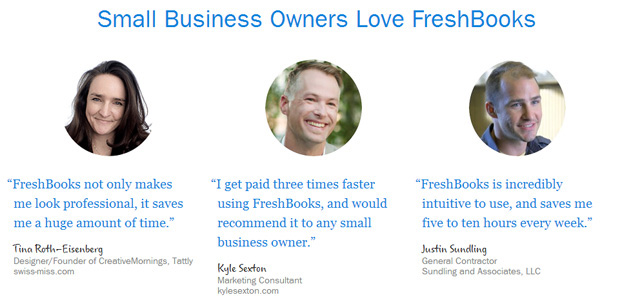
- Show social proof with testimonials that include faces.

3. Be hesitant to use mandatory form fields
But we need all this information for our salespeople.
Have you heard that before?
It doesn’t matter what you want. It’s what the customer wants. Don’t be one of the reluctant marketers who hate optional form fields.
Countless tests have shown you can get better data and better-qualified leads by not requiring data in your form. Here’s an example:

The above form, void of required fields, converted 31% more visitors into leads. Not only that, the leads were actually more qualified buyers.
Trust goes both ways, and your prospective customers are more likely to respect you and supply better information when they feel like you trust them.
4. Ask only for information that matters
Simply put,
if you don’t need to know it, don’t ask for it.
You’ll get far more conversions from your contact page by sticking only to the information you need to make an initial contact with a lead.
Everything else can be plugged into your CRM later once you can make a personal contact.
It’s just about getting them to click “submit.”
It’s amazing how much friction is generated by asking for unnecessary information. For example:
- Asking for age reduces conversion by 3%.
- Requiring a telephone number, or even asking for it, implies that someone will be calling. This can drop conversions by 5%.
- Asking for targeted geographic data, like city and state, reduces submissions by 2%.
- Get even more specific with a street address, and conversions drop by another 4%.
Total it all up, and you’ll get a significant number. Depending on your traffic, a drop of up to 15% in conversions can be pretty significant.
Every item on the above list can be acquired after you contact your prospect.
5. Be responsive
By responsive, we don’t mean quick to reply. We’ve discussed the importance of responsive designs and having sites that function well on mobile devices. This is certainly no exception.
80% of Internet users own smartphones and use them to browse the web, followed by 47% who use tablets.
If your contact page isn’t optimized for a mobile experience, you’re eliminating a huge segment of your audience who won’t bother wrestling with your contact form. They’ll leave.
This is especially important if you have a brick-and-mortar business and use maps or other identifying information on your contact page. When your visitors can’t manipulate, see, or interact with your local contact information, you’ll have a hell of a time getting them into your store.
To ensure your contact page looks and functions great on mobile, go to UserTesting.com and crowdsource UX testing. You’ll get unbiased consumer feedback on your contact process.
6. Reduce friction with minimal design
There are endless ways to design a contact page. Service-based online businesses can streamline the contact process by almost completely reducing friction on their contact pages.
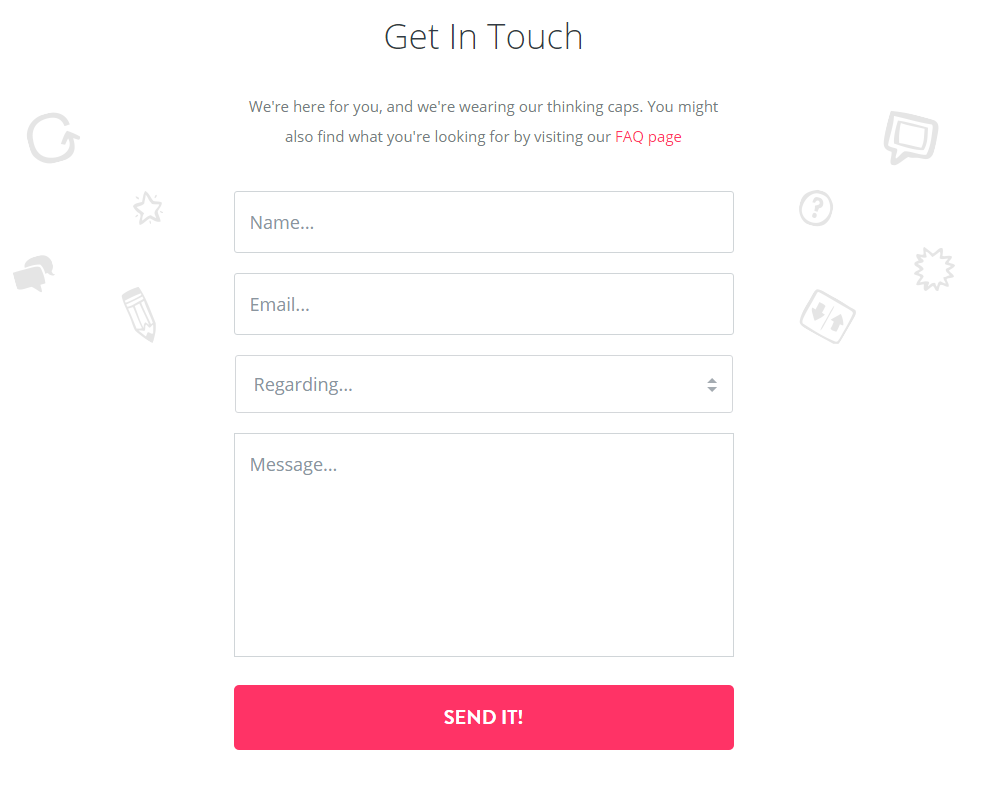
InvisionApp doesn’t get flashy with its contact page. It asks for the most basic information and gets the job done. Other than its drop-down menu, there’s virtually no friction on this page:

While drop-down menus can potentially cause significant friction, we don’t feel like it would be as limiting on this contact page due to a simplified form and effective use of negative space.

7. Match your brand
When you’re trying to create a branded experience on your site, don’t let your contact page feel like a blemish that ruins the overall experience. While minimalist contact forms can be an effective way to get submissions, you can also do well when your form is a seamless transition that supports the message you’re trying to send.
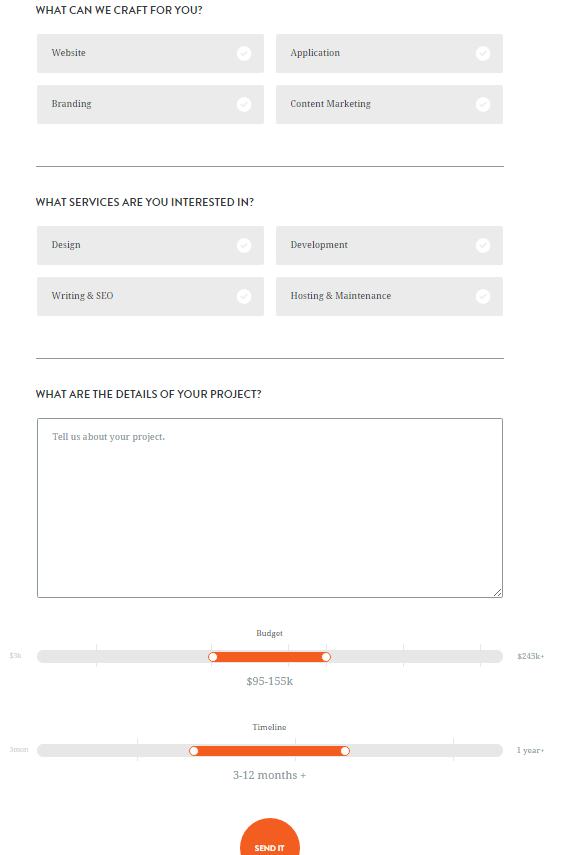
For example, Mostly Serious is a digital agency that provides great interactive experiences, covering content, branding, and site design.
Their contact page brilliantly represents their approach to branding and interactive experiences. While asking for a lot of information, the form reduces friction by breaking the information into segments. There are also interactive sliders that provide a kind of customization element that’s almost enjoyable to complete.

8. Take a new approach
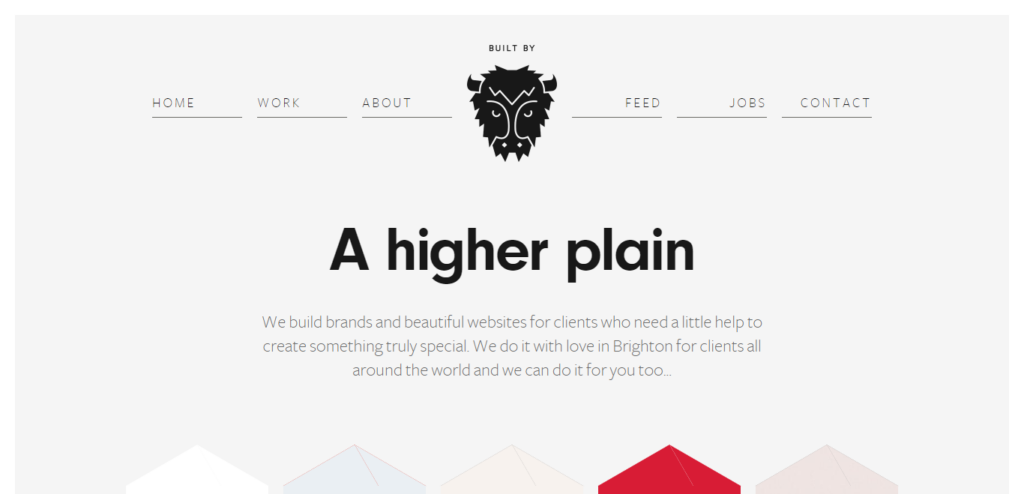
In a world filled with contact forms, it’s refreshing to see a different approach that works. Built By Buffalo provides a number of ways for their customers to get in touch with their team. They eliminated the obvious form fields rather than clutter their contact page with all the methods plus a contact form.

Instead, the company targets their primary communication channels to make personal contact with the team. It’s a great example of how to include a lot of detail without clutter.
9. Change your call to action
There’s no shortage of lessons on the web about creating amazing call-to-action buttons that maximize conversions. It’s not really necessary to go that in-depth on the subject with your contact page.
The best piece of advice for your call to action on the contact page is to stop using “Submit.”
In one study, forms using the CTA Submit showed a decrease in conversions of almost 3%.
Instead, use less common action words and phrases. Using Click Here resulted in a 30% increase in conversions, while Go showed a 25% lift.
10. Drop the Captcha
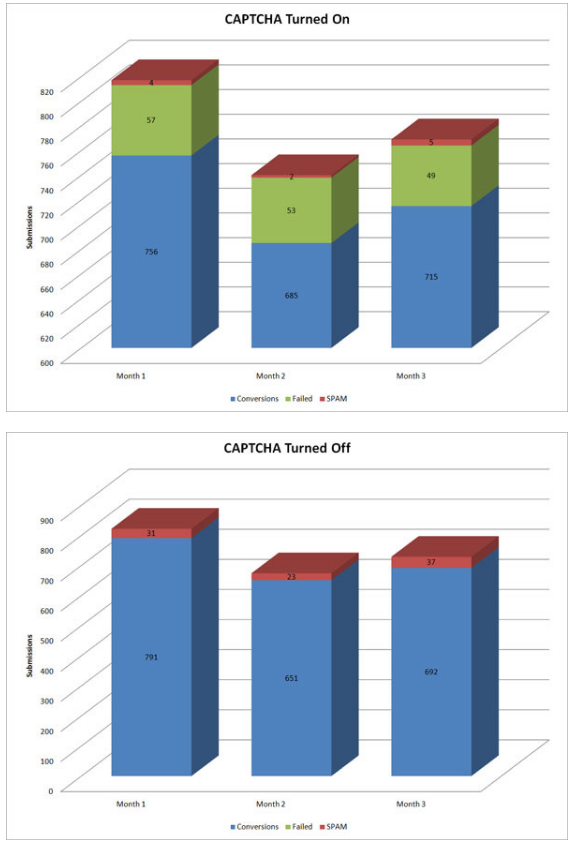
We get that security is important, and you want to eliminate spam. It’s annoying when garbage comes through your contact form. But Captcha fields don’t stop the spammers from making manual submissions (and they will).
However, they will stop prospective customers from converting to your contact page. One study showed that Captcha can reduce conversions by as much as 3%.

Conclusion
Don’t spend too much time focusing on the design of your contact page. Your visitors won’t be wowed by aesthetics. That won’t drive them to contact you. Instead, focus on reducing friction to improve conversions.
No matter what you do with your contact form, the more friction you eliminate, the more goal completions and submissions you’ll see.
Make the experience better; test everything you do, and you’ll find that communication and conversion will improve overall.

