Website organization tends to be overshadowed by website design, but it’s an essential component of building a successful WordPress site for your business. Thankfully, WordPress makes this easy with its categories feature, which organizes posts around specific themes.

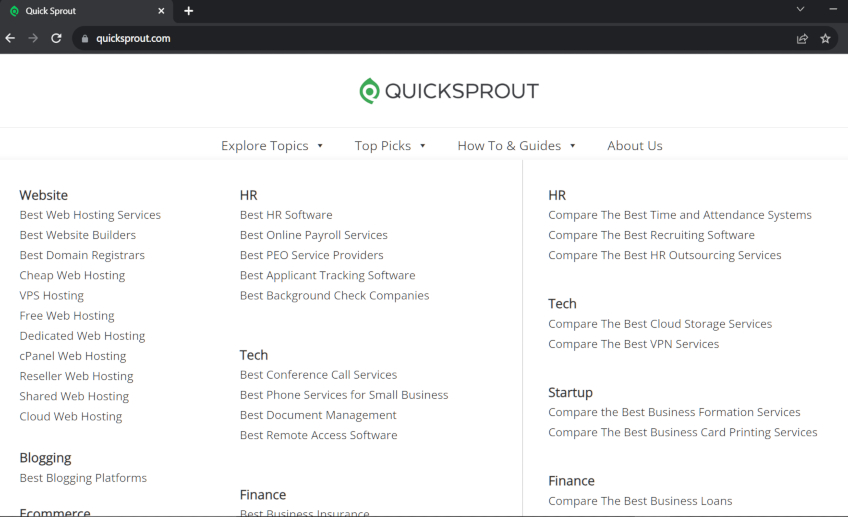
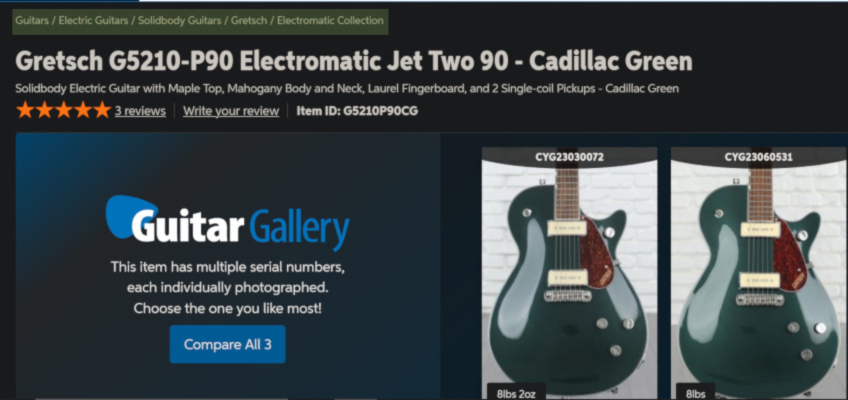
Categories serve as the backbone of your site’s structure. They group your posts logically, making them much easier for users to find and search engines to crawl. For example, Quick Sprout’s categories include Website, Blogging, HR, Tech, Finance, and more.
We’ll walk you through the various aspects of WordPress categories, explain why they’re more than just a navigational tool, and show you how to use them effectively.
The Technical Side of Categories on WordPress
WordPress categories are a type of taxonomy, or a system of classification, and they’re critical for building a well-structured website. Categories are part of a hierarchical system that includes parent categories (main topics) and child categories (subtopics).
When you create a category, WordPress automatically generates a category archive page. This archive page serves as a table of contents for users, showing all the posts linked to that category. This makes it easy for readers to find more information on topics that interest them, which can increase page views and reduce bounce rates.
Here are some tips for using WordPress categories:
- Mandatory categories: Every post must have at least one category. If you don’t specify a category, WordPress will automatically assign the post to the default Uncategorized option, which doesn’t look super professional.
- Multiple categories: While a post must have at least one category, it can belong to several. This allows you to cross-list a post under multiple relevant topics. For instance, an article about smartphone data could belong to the Technology, Smartphones, and Data Privacy categories.
- Subcategories: Also known as child categories, these are narrower topics that fall under a broader parent category. For example, within a primary category like Business, you could implement child categories such as Sales or Marketing.
- Keyword Research: Use relevant keywords in your category names to enhance your SEO. If your blog is about home cooking, and you find that Quick Dinner Recipes is a high-search-volume keyword, it would make a great category name.
Following these best practices for WordPress categories will help you create a website that’s easy to navigate, encourages user engagement, and optimizes search engine visibility.
What Do Categories on WordPress Look Like?
Your WordPress theme determines the way your categories look and how users interact with them. The theme determines the overall layout, design, and navigational aspects of categories.
Here are several ways your categories can be displayed in WordPress:
- Category display: Some themes prominently feature categories on the homepage or within a sidebar, making it easy for users to find and explore topics of interest.

- Navigation menus: The theme may offer options to include categories in the main navigation menu, footer, or even as dropdowns.

- Archive layout: The theme will determine how category archive pages look—whether posts are displayed in a grid, list, or other formats.

- Breadcrumbs: Some themes incorporate categories into breadcrumb navigation, providing users with a trail that shows the path they took from the homepage to the current post, through the relevant categories. This enhances user orientation and allows for easier navigation back to broader topics.

Categories are essential to your site’s organization, navigation, SEO, and user experience, so it’s important to choose a theme that displays them in a way that complements your overall site objectives and optimizes user engagement.
WordPress Categories vs. Tags
In WordPress, both categories and tags play a role in organizing content, but they serve different purposes and have distinct characteristics.
Categories group your posts under broad topics. Think of them as chapters in a book. They’re used to define the general topics covered on your website. Tags, on the other hand, act more like an index, aiding in the detailed, micro-level classification of your site’s content. They offer a more detailed categorization to help users find specific content.
Categories are often prominently displayed in navigation menus and are generally considered more crucial in terms of site architecture. Tags aren’t usually included in navigation menus or sidebars but instead are displayed at the bottom of individual posts or on a dedicated tags archive page.
To give you a clearer picture of how categories and tags can be used, let’s look at an example:
An online clothing store could have the parent category Men’s Clothing with child categories such as Jeans and Outerwear. These categories identify broad product types. It could help customers refine their searches by offering tags identifying styles, materials, or seasonality, such as Business Casual, Cotton, and Winter Collection.
As you can see, both categories and tags work together to improve site navigation and enhance the shopping experience.
So here’s the bottom line for differentiating WordPress categories and tags:
WordPress categories are hierarchical taxonomies used for broadly sorting and organizing your posts into major topics or sections. They help structure your site and make it easier for users to find content related to specific subjects.
WordPress tags are non-hierarchical taxonomies that serve as additional descriptors for your posts, often capturing specific details or attributes. They provide a more flexible way to connect diverse pieces of content.
How to Add Categories on WordPress Dashboard

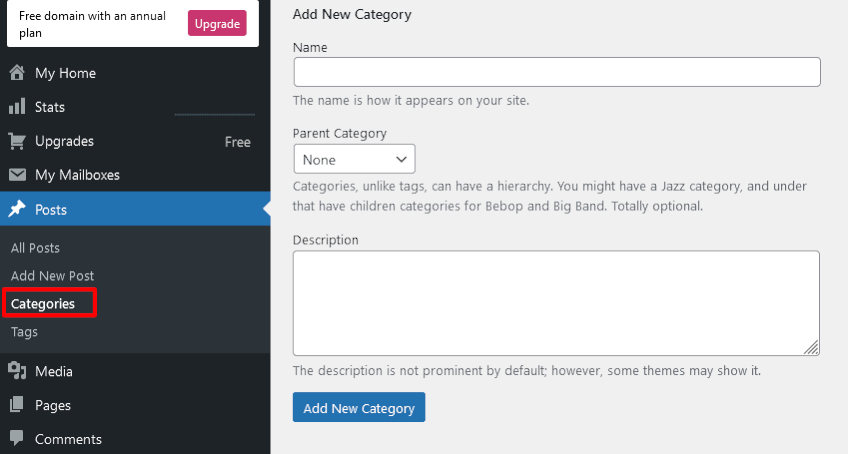
Creating new categories on WordPress is pretty straightforward. From your dashboard, click Posts and then Categories. From there, you’ll find fields to input the name and, optionally, the parent category and description for your new category. After filling in the details, click the Add New Category button. And voilà! Your new category is ready to be used for organizing posts.
Here’s the step-by-step instructions to add categories in WordPress:
- Select Posts in the WordPress dashboard.
- Click Categories.
- Add the category name.
- Select the parent category, if this is a child category.
- Add a category description. (Your WordPress theme determines if this description is displayed to site visitors.)
- Click the Add New Category button.
Are Categories on WordPress Actually Pages?

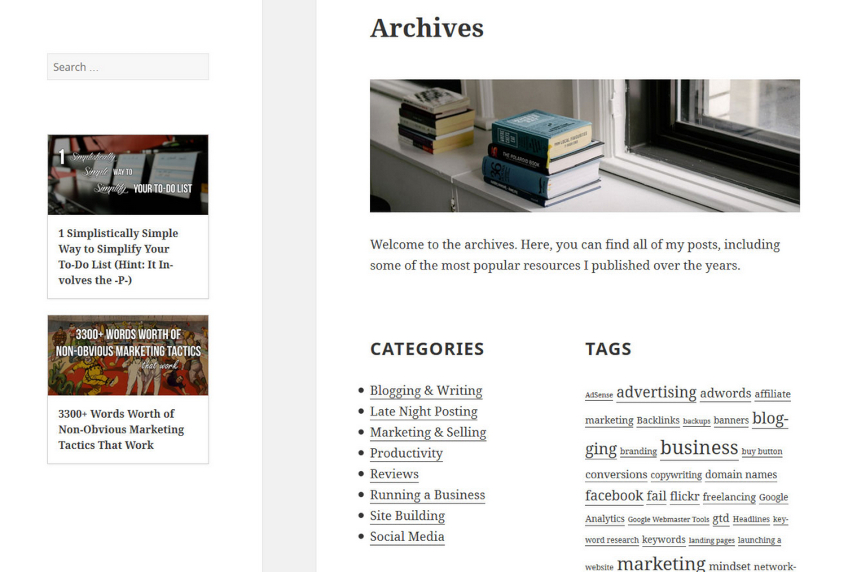
When you create a new category in WordPress, it automatically generates an archive page for that category.
All the posts filed under that category are added to this page and displayed from newest to oldest. Depending on your theme, this page shows the post title and may also include a snippet of its content and a featured image.
Category pages are a helpful tool for website navigation and enhance the user experience by making it easy to find related content.
These pages are also important for SEO, making it easier for search engines to crawl your site and understand the context around your targeted keywords. Search engines aim to provide users with the most valuable and relevant information, so well-organized category pages can contribute to higher SEO rankings.
The auto-generated category pages are basic in terms of design and layout, but given their importance, we recommend putting some thought into their overall appearance. You can customize the WordPress page design using plugins or by purchasing a theme that displays the category pages in the way you want.
How to Show Category Pages on WordPress
Category pages are a great way to organize your site, and they’re also helpful for your site visitors. You can display these pages in your navigation menu to make them visible to users. This makes it simple for them to find the categories that interest them, encouraging them to stay on your site and explore.
Before making your category pages visible on WordPress, it’s important to ensure each category has at least one post assigned to it.
Here’s how to assign a category to your post:
- Click Posts on your dashboard.
- Click Add New Post or select an existing post to edit.
- Under the post settings on the right, click the Categories drop-down option.
- Select the category you want to add to the post.
- Click Update.
Now that you have a post assigned to your category, you can make the category page visible on your site.
And here’s how to add a category to your navigation menu:

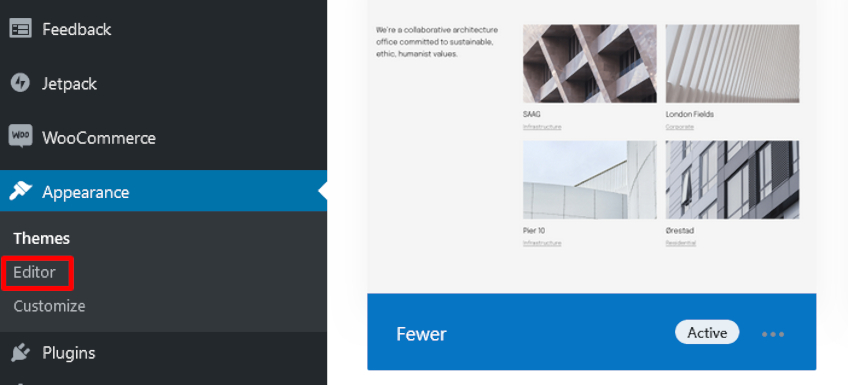
- Click Appearance from your dashboard.
- Select Editor.
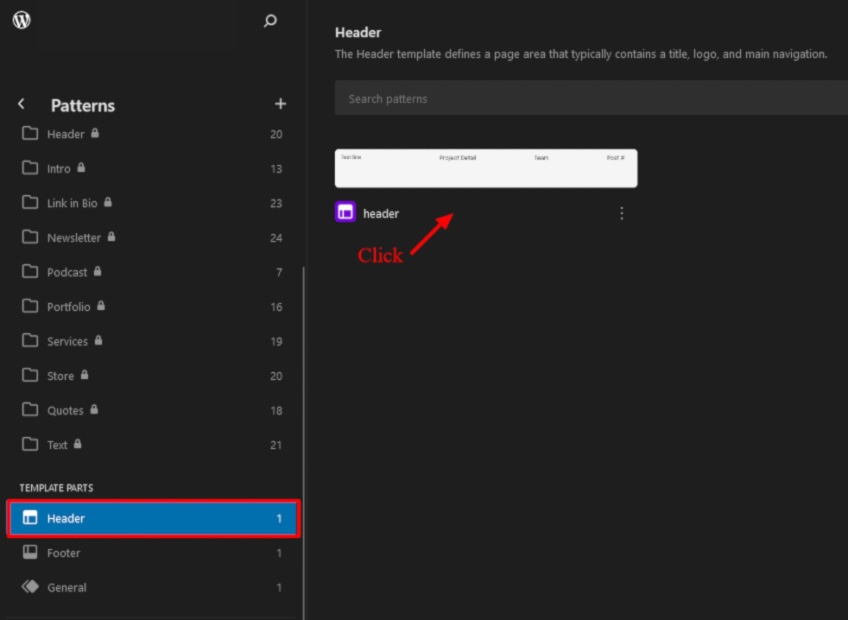
- Select Patterns.

- Under Template Parts, click Header, and then click your site’s header.

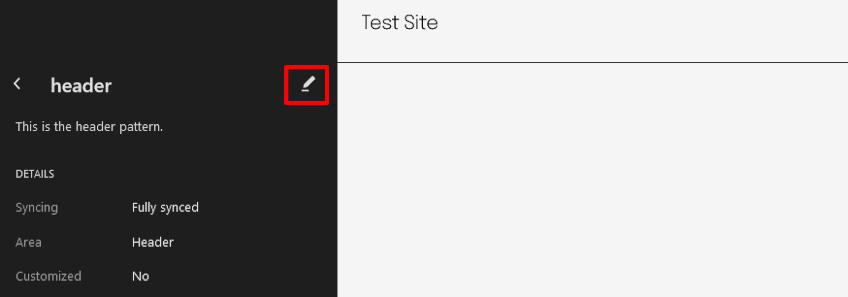
- Click the Edit icon next to your header name.

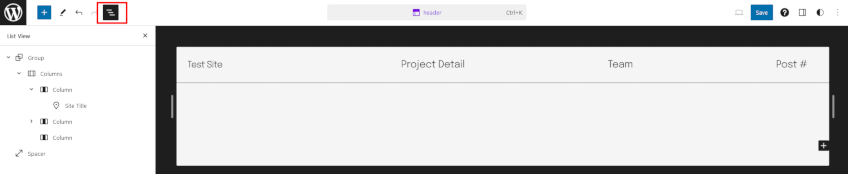
- Open List View by clicking the three horizontal lines.

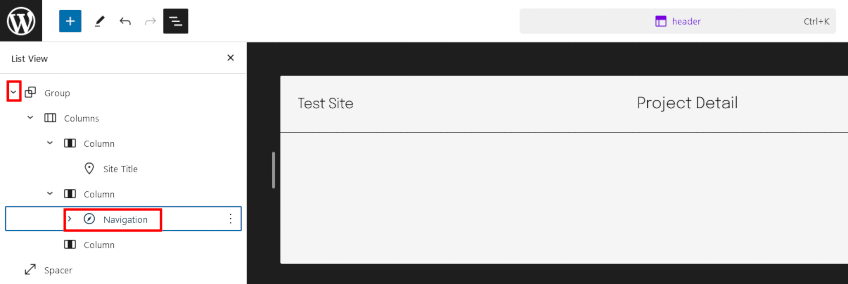
- Select the Navigation block, which may be nested under another block, such as Header, Group, or Row.
- Click the + block inserter.
- Search for your category name and select it from the list.
- Click Save.
Note: Adding categories to your navigation menu can change your URL slug structure and sitemap. Always double-check to ensure the new slug structure aligns with your SEO strategy and follows best practices, such as including keywords and maintaining a consistent slug structure across your site.
