There are two key elements to marketing. The first is to drive traffic to your website, and the second is to get the traffic to convert into customers. You can have a million visitors going to your website, but if you can’t convert them, what’s the point?
Over the years, we’ve learned a lot about improving conversion rates.
One of the easiest ways you can boost your conversion rates is by optimizing your calls-to-actions (CTAs). Here are 11 ways you can improve your CTAs:
Tactic #1: Test button copy
So, what button copy should you use? Click here, buy now, add to cart, purchase now, and order now are a few call-to-action texts that you see around. We’ve found that generic phrasing, like the words above, doesn’t really impact conversion rates by much. If they do, then there are other elements on your webpage that need to be tested.
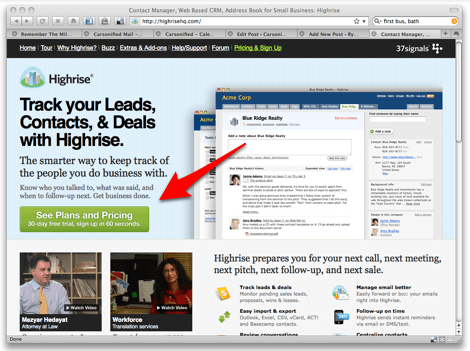
Copying other people’s tests, e.g., 37 Signals’ call-to-action – see pricing and plans -because it boosted their conversion rate by 200%, won’t always work for you.

We tested that same call-to-action on Crazy Egg over a year ago and learned that it decreased our conversion rate by over 10%. But what did increase our conversion rate by over 20% was the CTA showing us our heatmaps.
Lesson learned: Calls to action that are related to your product or service tend to convert better than generic calls to action. Try testing button text that is highly related to what you are offering or selling.
Tactic #2: Color matters
Gmail once tested 50 shades of blue for their call-to-action color and found the highest converting shade. The end result was a boost in signups. You probably won’t be able to test 50 shades of color, but you will be able to test a few different colors.
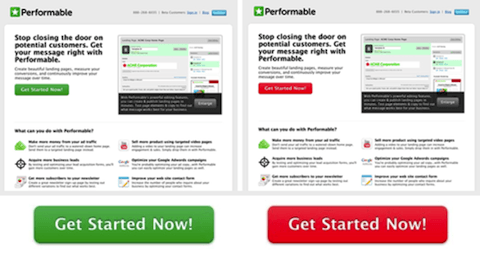
SAP found that the color orange boosted their conversion rate by over 32.5%. Performable found that the color red boosted their conversion rate by 21%.

Lesson learned: different colors have different meanings. For instance, red can sometimes create a sense of urgency. The main goal with your CTAs is to make sure they stand out. You can accomplish it by creating a strong contrast between the color of your button and your website design.
Tactic #3: Location, location, location
Just like with any business, location is one of the most important factors. You should test adding CTAs above the fold, below the fold and anywhere else you think makes sense.
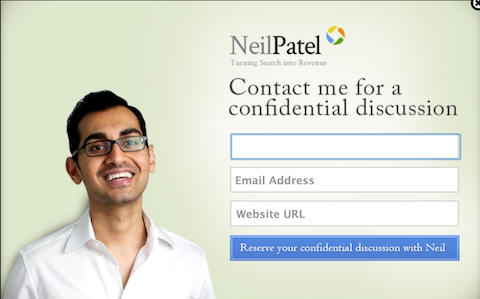
We tested the call-to-action placement on NeilPatel.com and found that placement had a big impact on the conversion rate. We tried adding one above the fold, but it didn’t perform as well as placing it right below the fold.

Through surveying, we quickly realized that people wanted to read a bit more to learn what we had to offer, before seeing a call to action. For this reason, having a call to action above the fold caused a decrease in conversions by 17%.
Lesson learned: don’t assume that placing your call to action higher on the page will boost your conversion rate. Make sure your visitors know what they are getting before you present them with a call to action.
Tactic #4: Design matters
We ran an A/B test on the Quick Sprout Traffic System to test the overall design of the call to action. The original call to action was just a button that said “add to cartâ€.
Through surveying, we found that people were a bit confused about what they would get with the system. So we decided to make a quick tweak with the CTAs.

The new button also contained the text ‘add to cart,’ but it also contained an image of the product. The end result? A whopping 28% increase in conversions as a result of modifying the button design to include an image of the product that was being bought.
Lesson learned: just because everyone else uses simple buttons that may contain a few words and round corners, it does not mean you should do the same. From testing different sizes to using round corners, to even including an image of your product within your CTAs, you can boost your conversions by being creative.
Tactic #5: Timing is everything
You would think that showing a call-to-action button on your site would boost conversions versus not showing it right away, right? Kimberlysnyder.net recently did an A/B test in which they required you to watch a sales video before showing you a call to action button.

The video was 30 minutes long, so you would assume that it dropped their conversion rate, especially because you couldn’t fast-forward through the video or skip to the end. But because they delayed the button from appearing, it forced people to watch their video, which increased their conversions by 144%.
Lesson learned: By forcing people to understand what you are selling and the benefits of it, you can increase your conversion rate. A great way to do this is to not show users your call-to-action button until you get them to read what you are offering. This helps pre-qualify potential customers and get them excited about what you have to offer.
Tactic #6: Be creative
CTAs don’t have to be buttons. We recently tested something unique. We added a call-to-action button within a video on our KISSmetrics blog. Once you are done watching the video, within it we show you a call to sign up for our analytics service.

That call to action gets 380% more clicks than our normal sidebar call to action. And it drives 65% more clicks than our call to action within our Qualaroo survey.
Lesson learned: Don’t assume that the standard call to action converts the best. We would have never thought that placing a call to action within a video would cause more clicks than a simple button.
Tactic #7: Tell people not to click
Can you change your call to action text to “click here” and expect to boost your conversions? It does not work for everyone, but it may work for you.
For example, on TimothySykes.com we recently tested a call to action that stated “Don’t click here if you’re lazy,” and it performed 39% better than “Click here.”
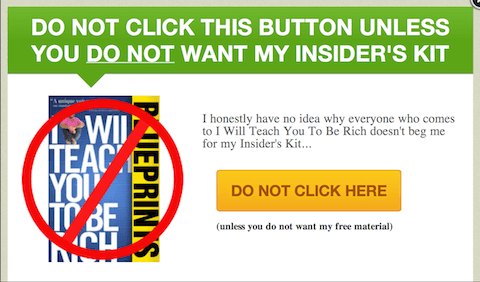
Ramit Sethi from I Will Teach You to Be Rich uses a similar concept, telling people to NOT click here.

Using reverse psychology can be an effective way to get people to do what you want. Test different variations of this tactic and try to tell people why they should click by using negative language. For example, if you run an e-commerce site, your call-to-action button could be “Don’t click here unless you want to save 10%.”
Lesson learned: By using call-to-action phrases that are the opposite of what people are used to seeing, you can potentially boost your conversion rates.
Tactic #8: Special effects
Another great tactic that sites like TimothySykes.com use is that they add special effect to their CTAs. From making the call to action scroll with the user to having it wiggle to draw attention, you can do many things to boost your click-throughs.

The call to action next big pick on TimothySykes.com has 21% more clicks because it scrolls. The call to action in the sidebar of Quick Sprout of the Michael Arrington ad gets 218% more clicks and 159% more conversions than the Ben Huh ad.
When we tested the call to action in Hellobar, it converted 3x higher when we chose the “scroll with the user” option than the option of not scrolling with users.
Lesson learned: Little effects can bring more attention to your calls to action, which can cause them to get clicked more often. This does not mean your conversion rates will go up; it just means you will gain more clicks.
Tactic #9: Exit calls to action
One type of call to action that isn’t used a lot is an exit call to action. We did this through BounceExchange, where you only see the call to action when your mouse moves toward the back button on your web browser.
BounceExchange detects when someone is about to leave your website, and it shows them an offer to try to grab their attention. The end result was a 46% increase in conversions.

At first, we were a bit hesitant to try it out. Luckily, no one has complained yet, and the conversions definitely make up any small complaints that we could potentially receive from an exit call to action.
Lesson learned: You may feel that tactics like exit calls to action are a bit spammy, but others may not feel it is spammy. You won’t know if something works or if it bothers your visitors unless you try it out.
Tactic #10: Whitespace
A great way to make your call to action stand out is to place nothing around them. Whitespace can be your friend as it can help make your button stand out. You can do this through the following steps:
- Reduce the number of elements within your web design.
- Reduce the number of bright colors in your design.
- Don’t place too many things around your CTAs.

We tried using more white space on our Traffic System landing page and saw a small increase in our conversion rate. The increase was 8%, but we didn’t have statistical significance. It would take 30 to 60 more days for the test to end, so we stopped it. Perhaps you will have better luck with testing this method than we did.
Lesson learned: Putting too many elements around your calls to action can be deadly to your conversion rate. Use white space to draw more attention to your CTAs.
Tactic #11: No call to actions
Would you dare to remove your calls to action? Tim Sykes did this with his site on his store page and found something interesting. He didn’t do this because he wanted to run an A/B test. It happened because his developer didn’t finish his e-commerce store.
His products weren’t connected to a shopping cart, so he removed the call-to-action buttons on the page and learned that more people were interested in his products because they felt that they couldn’t buy them anymore.

By removing his CTAs and adding an email address on his store page, he got more inquiries from potential customers than he used to get when he had CTA buttons in his e-commerce store.
Lesson learned: flooding your website with a call to action isn’t always good because it may cause people to feel that your only goal is to sell them something. Removing your calls to action can potentially have a reverse effect on people who may want something they feel they can’t have.
Conclusion
What worked for us and other websites above may not work for you. And what didn’t work for them may work for you. In the end, you will have to test your calls to action if you want to find out what’s best for your user base.
The big takeaway from this blog post is that you need to run A/B tests constantly. If you don’t try to improve your conversion rates, they won’t go up. Don’t be afraid to test!
