There’s a lot of noise out there about A/B testing and what it can do for a website’s performance. The information gets overwhelming fast. That’s why we decided to really dig into the topic and separate the truth from the hype.
We gave our team of three—a writer, software developer, and graphic designer—free reign to test it all. They spent several months exploring the possibilities. No ideas were off the table. What did they find? Most A/B testing ideas don’t really move the needle either way. But here are nine that do.
9 A/B Testing Ideas that Really Work
1. Include Trust Signals
We’ve all done it: visited a website, got the feeling something just wasn’t right, and quickly clicked away. It was probably because there weren’t enough (or any) trust signals to reassure us of the site’s credibility. The presence or lack of trust signals has a direct correlation to a website’s conversion rate.
Trust signals are the icons, messages, symbols, images, and other design elements present on a website that help visitors feel more secure as they browse the site and consider providing personal information. When it comes to your website, the more trust signals the better.
Some of the most commonly used trust signals are logos representing third-party certifications and independent review site ratings.
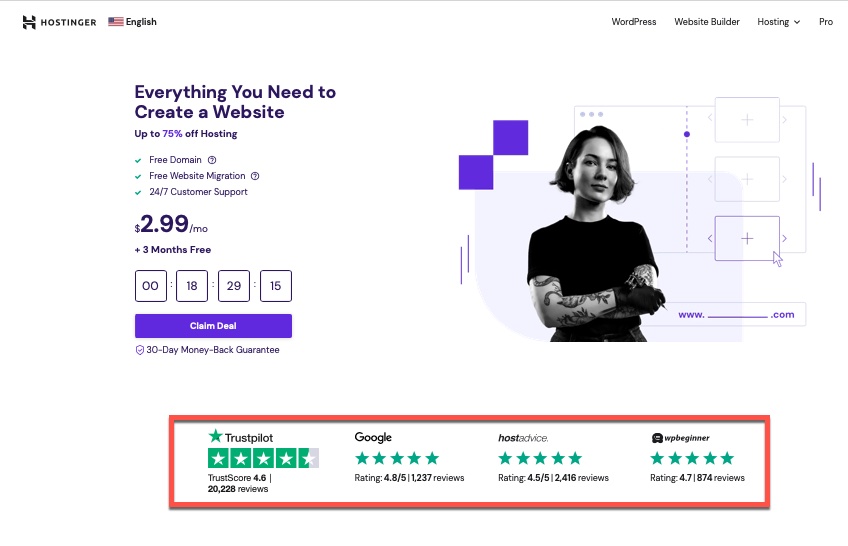
Here’s one example of that from web hosting giant, Hostinger.

The third-party reviews shown on the Hostinger home page are linkable to external sites. This reassures site visitors of the legitimacy of the ratings.
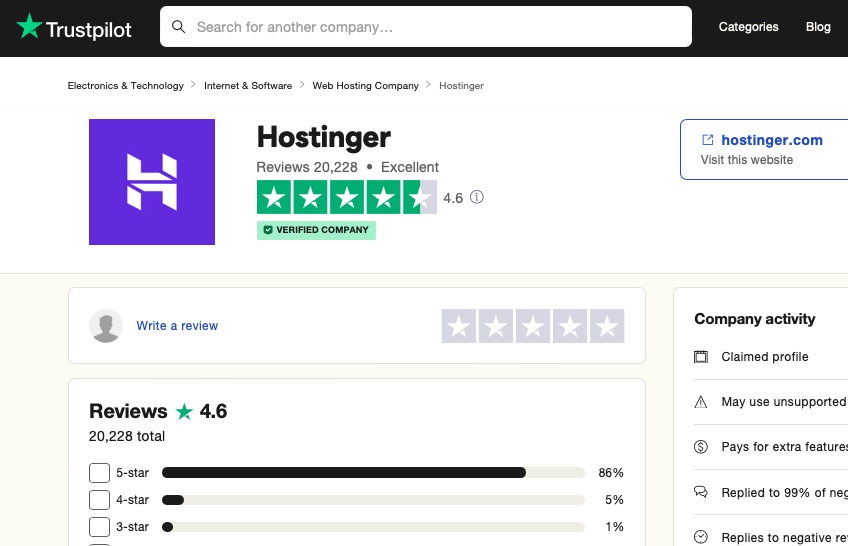
When you click on the rating, you’re taken to the respective review site. There you can poke around, read the reviews, and know that the rating is independent.

Another way you can reassure customers that their transactions are safe on your site is with the use of trust marks. These are the common logos and symbols you see on websites—like Verified by Visa, Better Business Bureau Accredited Business, and Google Trusted Store. Seeing these familiar images gives visitors a sense of security while on your site.
Trust signals and trust marks do more than reassure site visitors about your site’s credibility. When you incorporate icons, images, and other design elements, it freshens up your website’s visual appeal, too.
Of course, you can use plain text to signal credibility and trust, too. Including customer testimonials in a prominent space on your landing page is one more way to use text to build trust.
However you choose to use them, incorporating trust signals is a great way to increase site performance.
2. Remove Distractions
The old adage “less is more” applies universally to good website design, but it’s especially relevant for home and landing pages. If your landing pages are failing to convert visitors to engaged customers, take an honest look at your current design.
If visitors have to work too hard to figure out what you want them to do, they’ll likely click away without doing anything at all. Clean, easy-to-follow designs paired with minimal text is a great way to create a successful user experience and boost conversion rates.
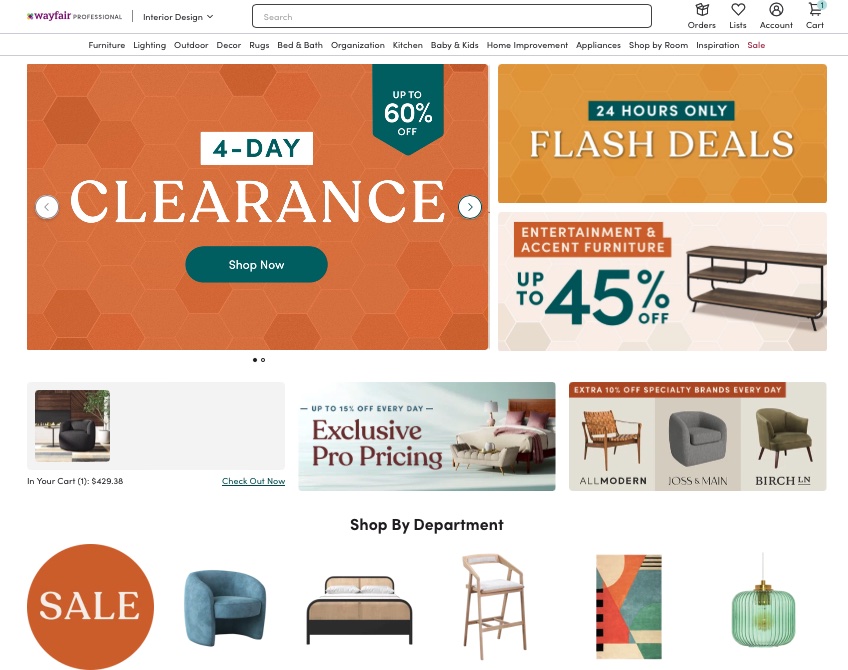
Wayfair is one of those sites that doesn’t follow this advice. When you land on its welcome page, you are immediately bombarded with too many choices. Unless you know exactly what you want, it’s tempting just to click away rather than weed through the noise.

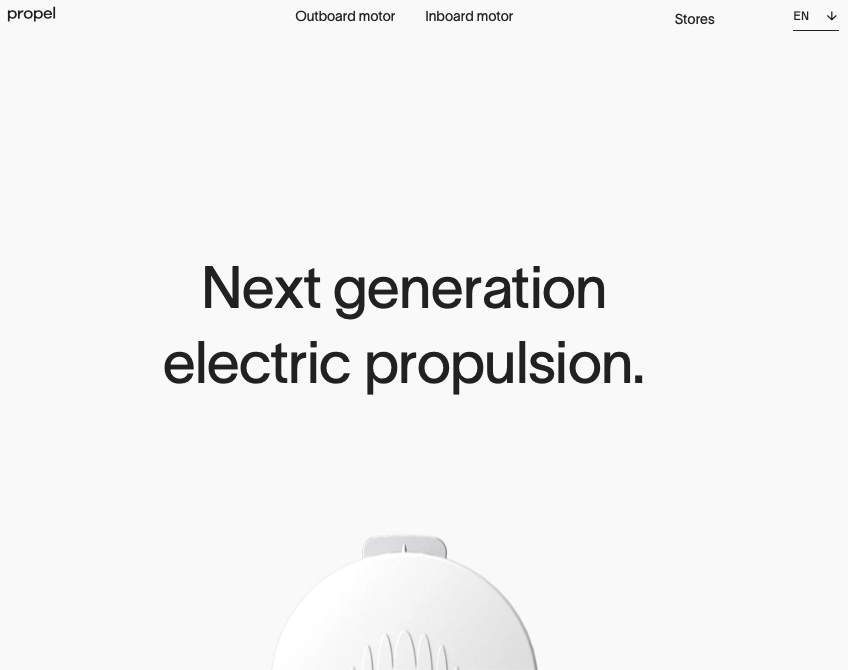
Taking the opposite approach usually yields the opposite results. Look at how the company Propel does it for its line of outboard and inboard marine motors.

You don’t have to go bare bones minimalist, unless that aligns with your brand style. But generally, keeping things simple and giving visitors what they came for right away is a proven way to boost time on your site and encourage engagement.
3. Add Social Proof
Before you make a shopping decision, it’s natural to want to read reviews and testimonials from buyers who made the same purchase before you. This is especially true in the age of ecommerce, when you can’t see a product in person before you buy.
This desire to be guided by others is known as social proof.
Whether it is customer reviews and ratings or recommendations on social media, social proof is a huge motivator for customers to click the buy button.
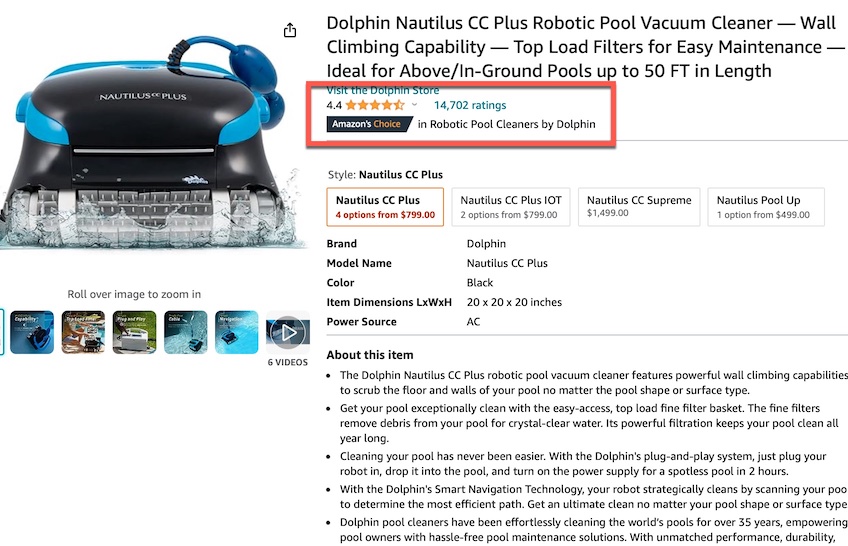
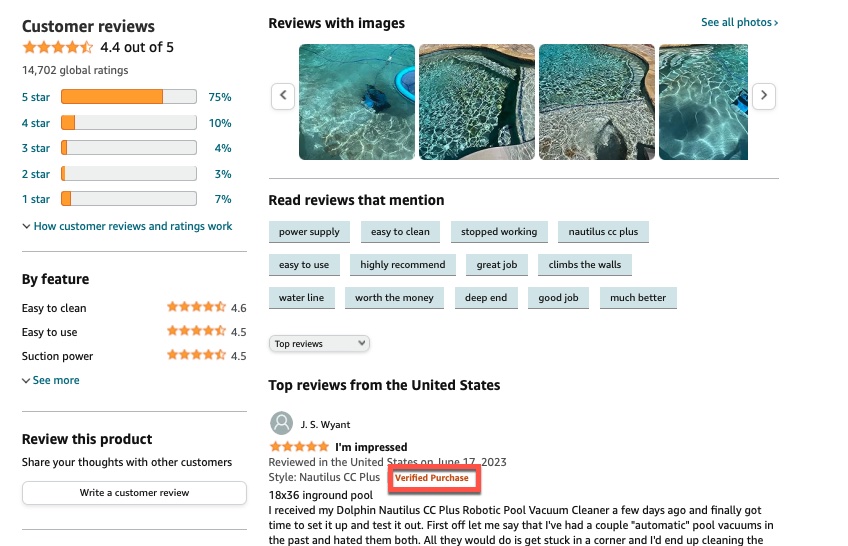
Nobody is better at incorporating social proof into the shopping experience than Amazon. Its system of star ratings and user reviews has this concept dialed in.

Amazon dials it in even more by noting which reviews are from verified purchasers. This gives shoppers the confidence that the reviews they are reading are more likely legitimate and not the result of bot activity.

While you probably are not a behemoth like Amazon, where social proof comes easy, even the smallest brand can generate social proof for its products and services.
When a customer purchases something from you, follow that up with an email asking them for a review or testimonial, then make it easy for them to provide it
You can also invite your customers to share their purchases on social media with relevant hashtags.
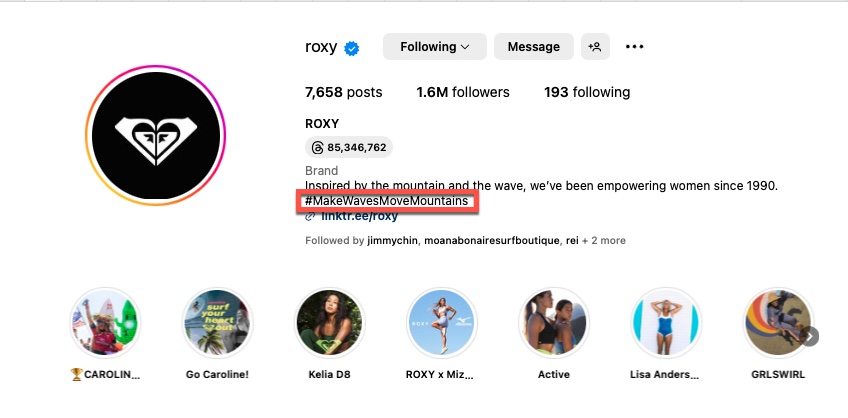
Surf brand Roxy does just that with its #makewavesmovemountains hashtag on Instagram. Customers become part of the brand when they share their own pics and include the hashtag.

However you do it, social proof is important for your site. Even just a little is better than none at all.
4. Reimagine Your CTA
One of the most valuable pieces of real estate on any website page is the Call to Action (CTA) button. This is where the magic happens (aka the conversions).
You have to make sure this button stands out. The end goal of website marketing is getting users to click on your CTA.
There are two parts to any CTA button—the text and visual design. Both are important.
The label you choose for your CTA button should reflect your brand. The words “click here” don’t do much to move viewers to action anymore.
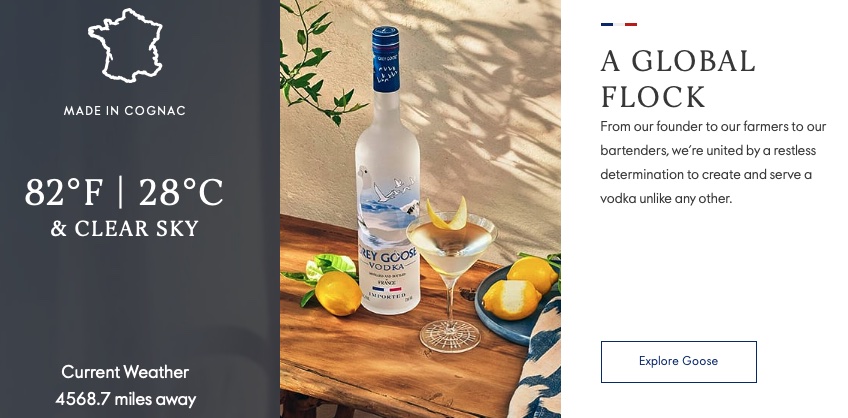
Be creative and reflect the vibe of your business. Grey Goose Vodka does a great job with its Explore Goose CTA.

The design of your CTA button is equally important. You want it to stand out and engage website visitors.
This means easy to find and clear to read and understand, while still aligning with your brand tone and voice.
Play around with colors, then combine it with great text and do some testing to see which options perform better.
The key to any reliable A/B testing results is only testing one element at a time. If you want to measure the impact of a CTA button change, make that the only thing you change on an otherwise identical pair of website pages.
The original CTA style is Version A, and the new style you want to test is Version B. Both web pages exist at the same time, but a visitor will only ever see one when they visit your site. You want the percentage of visitors who see each page to be the same.
You can then measure the results against each other to see how many people clicked the CTA on each page. This will give you a clear idea of which version of your CTA button is more effective.
This method of testing works on most A/B testing strategies. If you’re new to A/B testing, check out our detailed guide to get up and running with your own tests.
5. Stop the Scroll
Most of us have short attention spans, especially when it comes to browsing web pages. One way to keep visitors engaged is to keep your website and landing pages short.
If they have to scroll on and on to find information—or worse, your CTA—they probably will give up before they get there. Which means they’ll leave your site without engaging with any of your content or product pages.
So don’t make visitors scroll too long. Design your pages so they are concise and keep the CTA where they can see it right away—above the fold, in journalism speak.
And don’t forget about mobile users. Be sure to view your pages in both desktop and mobile versions. While a page might look great on your 27” monitor, that same page may turn into a scroll fest on a mobile phone.
6. Make Benefits Crystal Clear
People come to your site for a reason. They want to find an answer or solution to a problem they have, and they want to know how you can help them.
This is true whether they’re looking for a recipe to take to their next potluck or need an outfit to wear to an upcoming summer wedding.
If you make it hard for people to understand how you can help them, they will quickly leave your site. But if you make it easy for them to see how you can help, they will stick around.
There are different ways to do this.
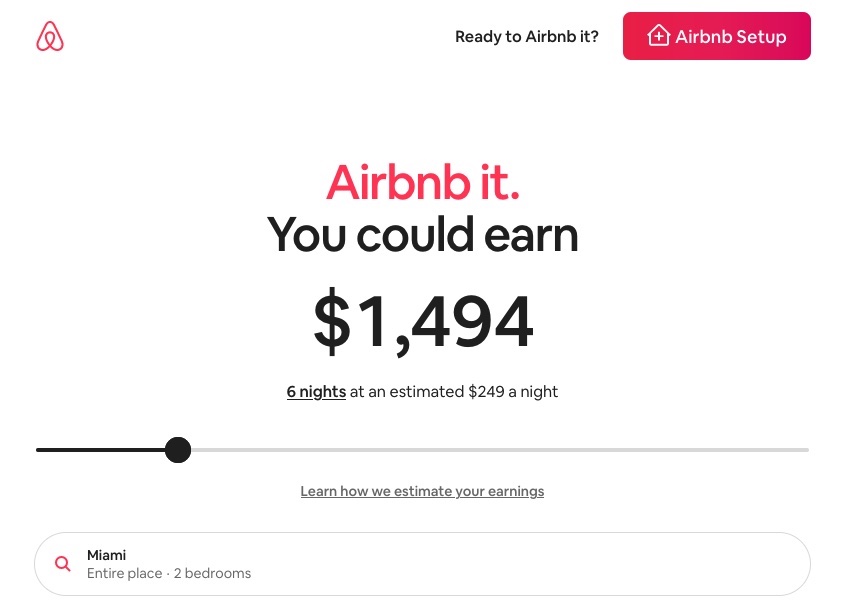
Airbnb does it well by showing how much a prospective host could make by renting out their property. After all, a prospective Airbnb host is doing it to make money. So showing this prominently, based on the user’s location, is a great tactic.
Airbnb also includes the CTA boldly at the top, making it easy for the person to sign up.

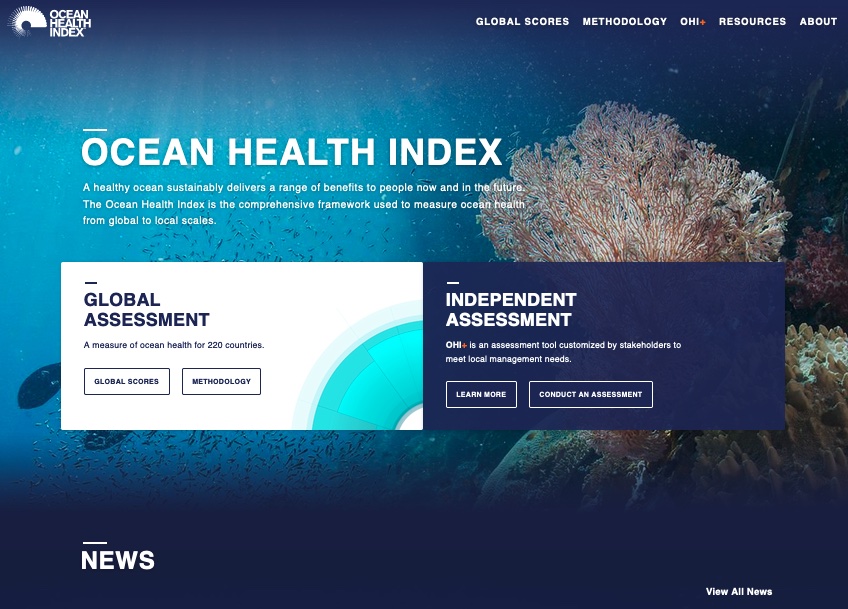
You can also use short, concise copy combined with great visuals, like Ocean Health Index does.

These examples have a few things in common. The key information is at or near the top of the page and it is easy to understand at just a glance.
Try these strategies on your own page and see how conversion rates improve.
7. Put Your Headline to Work
Your headline is another powerful element on your page. While your CTA ranks right up there in terms of important elements, headlines are king because they are the first thing a site visitor sees when they land on your page. They are what draws a reader in—or pushes them away.
Headlines have a dramatic impact on your conversion rates.
The good news is that headlines are also one of the easiest things to A/B test. You don’t have to re-design anything or change colors. All you have to do is update the text and compare performance.
So what makes a great headline? It should be specific, concise, and clear about the benefits this page offers your visitors. In just a few short words (sometimes all you need is one), you should be able to convey why your content is useful for a reader. A great headline should also be fluff-free yet creative enough to capture attention.
There’s actually a lot that goes into writing great headlines, more than we can cover here. Check out our guide to writing great headlines to learn everything you need to know.
8. Video, Video, Video
Including a video in the hero area of your page—the top/banner part above any copy—can increase conversions by up to 80 percent. But you aren’t limited to hero videos. Videos anywhere on your landing page can boost site performance.
While videos may be more time intensive to create, they are worth the effort.
The best part is that once you create a video, you can repurpose it across your marketing channels, including your YouTube channel and other social media accounts.
Videos also play into the psychology of consumers in the digital space. Unlike traditional storytelling, viewers pay the most attention at the start of a digital experience, and their attention wanes as the experience goes on. Videos help extend that attention span.
The key to video success is keeping things short. You need to capture the viewer’s interest within the first few seconds. Total video length should stay below 30 seconds for hero videos and 60 seconds for home and landing pages.
We know video creation can be intimidating, especially if you’ve never done it before. That’s why we put together a guide to all things video, designed to help you go from zero to hero with your video efforts.
9. Breadcrumbs…Not Just for Cooking
Sometimes the action you want a site visitor to take is a big ask. It may be something a user is unlikely to do as a first step because it requires too much commitment.
Website visitors want to stay anonymous for the most part. They don’t want to give you their personal information unless they see a real value to doing it.
Using the breadcrumb technique is one way to overcome this reluctance and get the information you ultimately want.
The premise of this technique is simple. You start with a very small, low cost ask first. The first question or two are something that is easy for a site visitor to answer while maintaining their anonymity.
Then you follow it up with a few more questions on a new screen that ask for progressively more personal information. Ultimately, the user is led to the big ask you really want them to answer.
By the time they get to this big ask, they’ve bought into the process. They’re more ready and willing to give you the personal information they didn’t want to provide just a few screens earlier.
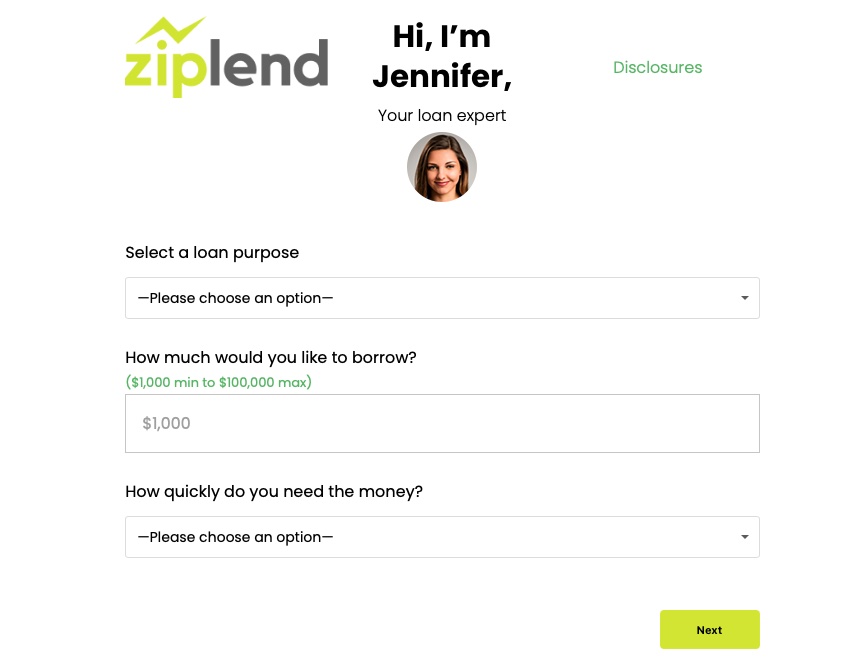
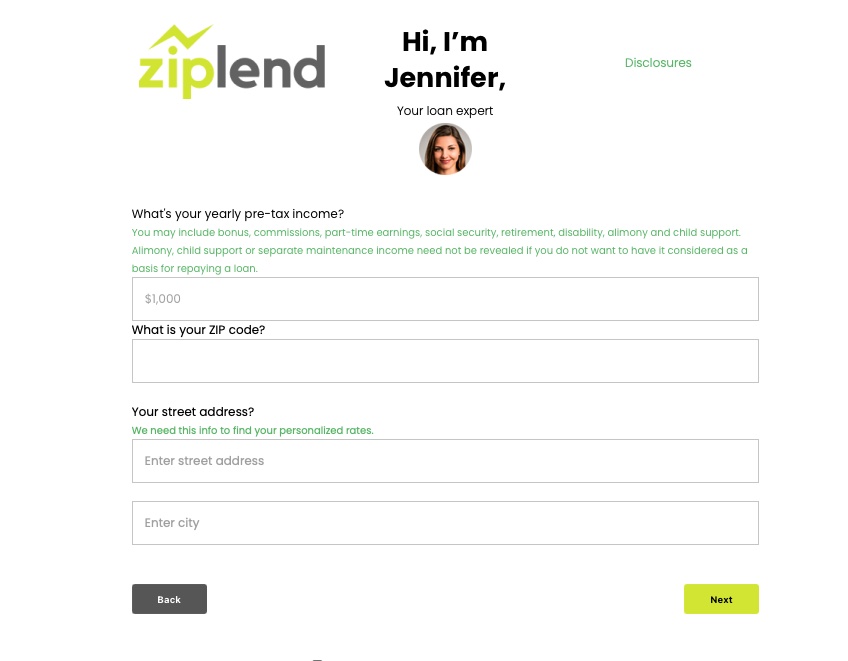
Here’s a great example from Ziplend. As you’d expect, a visitor to the site may be interested in a loan but isn’t going to provide personal information off the bat. To counter that resistance, Ziplend breaks the process up.
The company’s website starts with basic, anonymous questions.

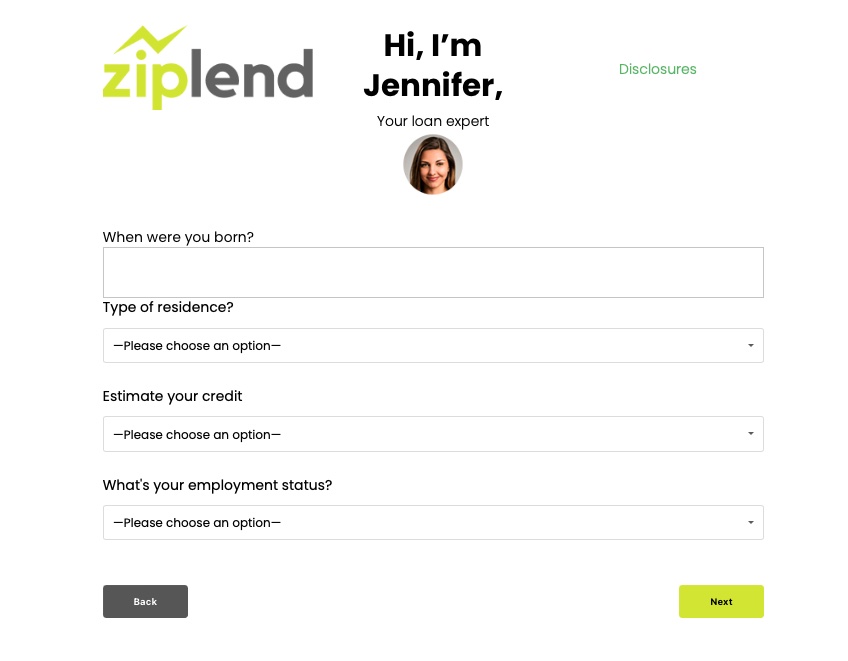
Once a user completes the form and clicks Next, the following screen asks for progressively more personal information—but not so much that a visitor feels uncomfortable.

It isn’t until the third screen when the bigger asks are revealed.

If a visitor has gotten this far, it’s more likely that they’re committed to applying for a loan and will finish the loan application process.
The breadcrumb technique can be used in many different scenarios. Give it a try and see how it impacts everything from lead generation to customer purchases.
