
When it comes to data, we’re convinced you can’t have enough. Crunching numbers, running tests, poring over metrics, analyzing trends — that’s what helps build great businesses and awesome websites.
One fascinating field of study of consumer behaviour is eye tracking. The information gleaned from eye tracking can help you become a more proficient web designer, content writer, conversion optimization expert, or online marketer.
We’ve summarized the bottom line results of some of these eye tracking tests and placed them into your hands so you can start seeing better results in your businesses.
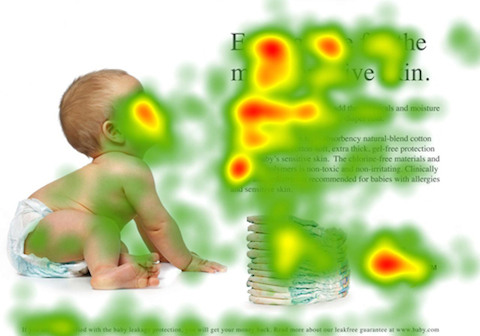
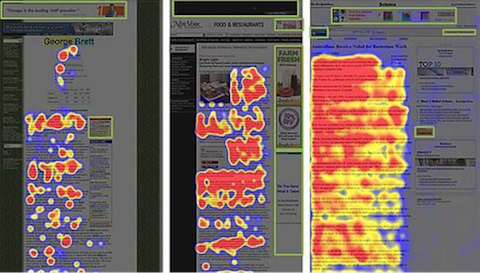
Before we get started, let us explain what eye tracking is. Eye tracking basically measures where people look on a web page and for how long. Eye tracking data is presented visually, overlaid on the screen that the subjects were looking at, similarly to the image above.
With eye tracking, you can discover where a person looked first, second, third, and so on. You can find out what the user considers to be the most interesting part of the screen and how long he or she looked at certain areas.
Like any powerful data research, eye tracking studies aren’t cheap. The least expensive eye tracking devices cost around $5,000, which isn’t very affordable. But by analyzing public eye tracking studies, we came up with 8 takeaways that can help your online business.
Takeaway #1: Put your most valuable content above the fold
Not surprisingly, above-fold-content is looked at the most. This is where your most important content should go.

Even though it’s the most important real estate on your page, this doesn’t mean you should neglect the rest of your space. Cramming everything above the fold can completely destroy the usability of an otherwise functional website.
You have only 8 seconds to grab your visitors’ attention, so make sure you are placing enticing information above your fold. When doing this, be careful: don’t try to make your sell above the fold cluttered by cramming in tons of calls to action.
Work on making your messaging and copy appealing. That’s what will encourage people to read more and potentially purchase from you.
For example, we just ran an A/B test on our new design of NeilPatel.com and found that placing a call to action above the fold decreased conversions by 21%.
Takeaway #2: Put calls to action at the bottom of the page
Although the top of the page is the most-viewed portion of the page, the bottom is the second-most viewed portion of the page. People do scroll down. When they do, they go straight to the bottom of the page, where the scrolling stops. That’s where you want to hit them with your call to action.
We use calls to action at several points on our site. We recommend you do the same.

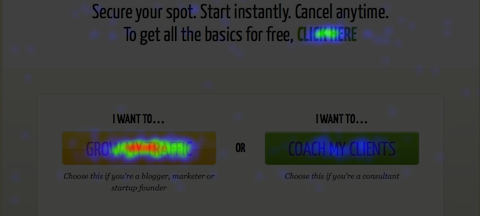
If you look at the Crazy Egg heatmap, you’ll notice that the call to action that’s located towards the bottom of our Quick Sprout membership page gets a large portion of clicks. It actually gets 39% more clicks than the call to action button in the middle of the membership page.
Takeaway #3: People read big, bold headlines
The bigger and more obtrusive your headlines are, the more people are likely to read them. Various studies, including the popular F-shaped pattern study, demonstrated that headline size is important.

A significant study on this subject from The Poynter Institute concluded, “Dominant headlines most often draw the eye first upon entering the page.”
We’ve previously discussed the importance of headlines and how to write them. But in addition to the readable sizzle, a headline should also have dominant design elements — big and bold.
We sometimes use some sweet visual panache for our headlines:

More often than not, we just use a big typeface:

Takeaway #4: Chunks of information are best
You’ve probably heard that you should break up your content into short paragraphs, provide headings, use bullets, and create numbered lists.
The reason for this is intuitive. We can’t easily absorb massive blocks of text.
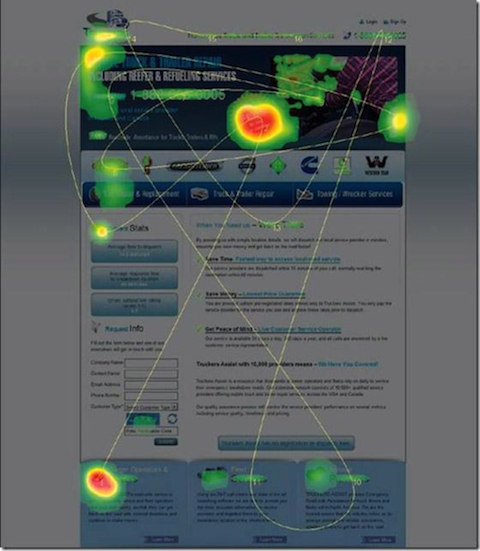
An eye-tracking heatmap shows the gaze duration on a page, pointing out the need for digestible chunks of information.

Evidently, people look at chunks. This page isn’t necessarily a great example of a successful layout design. It does, however, illustrate the idea that people look at the headings with strong visual elements — central positioning, strong colors, and well-thought-out spatial organization.
Takeaway #5: You need a lot of white space
White space, otherwise known as negative space, is an important part of web design. The evidence from eye tracking studies confirms this:

In the examples above, you can see that the more expansive layout with negative space encourages clean movement and better intake of the data.
Negative space seems wasted. Why not put something there, right? In reality, negative space is valuable because it facilitates movement through the rest of the page. The human eye wants a place to “rest,” as it were, from the various components of the page. The eye also needs to know where to go next.
Negative space provides a way for this to happen.
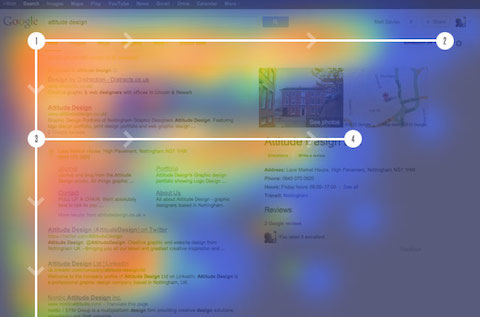
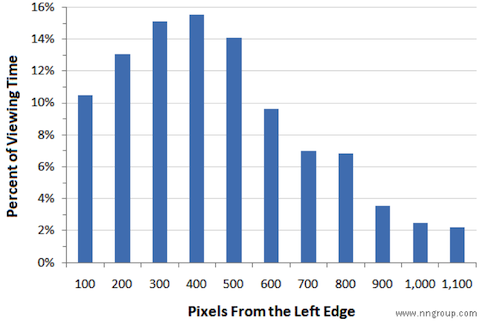
Takeaway #6: The left side of your page is important
Eye tracking studies indicate that users spend most of their time with their eyes on the left half of the page.

Many written languages use a left-to-right reading pattern. In web design conventions and reading habits, this viewing pattern has become ingrained. We tend to look left.
When designing pages or positioning content, maximize the left side of the page by placing important elements there.
Takeaway #7: Get rid of banners
People ignore web banners. This decline in attention to banners began right around the time when banner ads were at their heyday.
Banner ads started out fairly innocuous. They were just ads. Then they started vibrating to get your attention. Or they looked like a system error. Or they told you that you were the millionth visitor to a website and would therefore receive your own gold Ferrari….
Click on the ad!? Yeah, right.
Dubbed “banner blindness,” this was one of the first and most talked about usability phenomena in the early days of eye tracking studies. Jakob Nielsen started uncovering this data in 1997.
Banner blindness is now accepted by Internet wisdom and usability common sense. It’s such an important feature that it has its own Wikipedia article. And if you don’t believe us when we say people ignore banners, just look at the eye-tracking study below.

Unless you have no other way to monetize your site, you shouldn’t use banners.
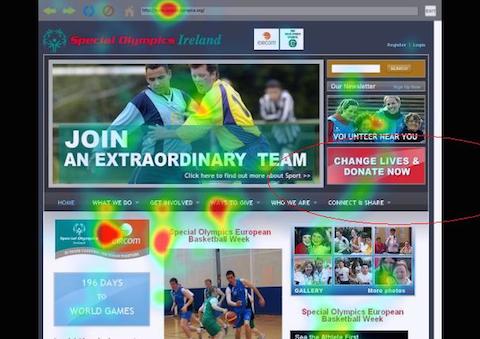
Takeaway #8: Pictures of people are good
From LinkedIn studies to other usability studies, the experts agree: that pictures of people are good. Looking at someone else, even in a photo, prompts – usually – a positive physiological reaction of attraction, understanding, or identification.
A page that has pictures of a person’s face encourages interaction and viewing and decreases a bounce rate.
There are at least four takeaways from the eye-tracking studies on this subject:
- Use pictures of people as design elements – you may wish to use images of people on your home page. People look at other people and, as a result, stay longer on the page.
- Use a picture on your About page – people are more likely to believe you, trust you, and do business with you if they see what you look like.
- Use your picture on your LinkedIn profile – it engenders trust.
- Work on Google authorship – people click more often on SERP entries that have authorship images.
Conclusion
You can improve your website, your conversions, your business, and your product simply by paying attention to eye-tracking studies.
Where people look is incredibly important because it affects what they learn, what they do, and what they buy. A look precedes a click.
