A blog can be tricky to get right. There’s a lot of information to display, and you could easily make your website feel cluttered, which negatively impacts your site’s user experience.
Having a poor UX on your site comes with its own set of drawbacks, too, like an increased bounce rate and a drop in search engine rankings. Meanwhile, since there’s a ton of blogs on the internet today, standing out from the crowd is hard enough as it is.
Nevertheless, there’s still a lot of blogs out there that get things right, and that means there’s plenty of design examples that you can follow.
1. Smashing Magazine

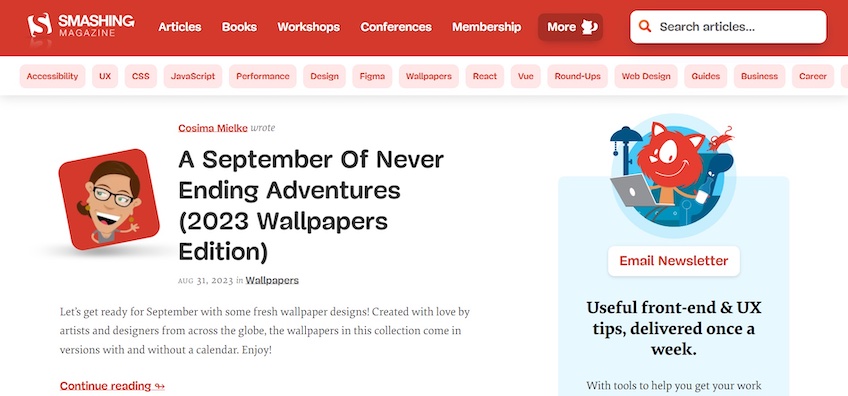
Smashing Magazine uses plenty of whitespace to give its website some breathing room.
The above-the-fold section draws attention to its most recent blog post, which is accompanied by a short description of the post’s contents. Smashing Magazine keeps the same theme below the fold, where it displays numerous other blog posts.
The website aims to generate conversions by encouraging visitors to sign up for its newsletter. The headline and supporting copy on the right summarize the newsletter’s contents and benefits. Meanwhile, the CTA button itself is straightforward and strikes a good balance between attracting attention and not being too obnoxious with its simple white background and red font.
Here’s what Smashing Magazine does right:
- The navigation menu includes a search bar to help visitors find specific blog posts.
- The whitespace above the fold makes the webpage feel less cluttered, preventing visitors from feeling overwhelmed.
- The CTA highlights the contents and benefits of its newsletter right away.
2. SitePoint

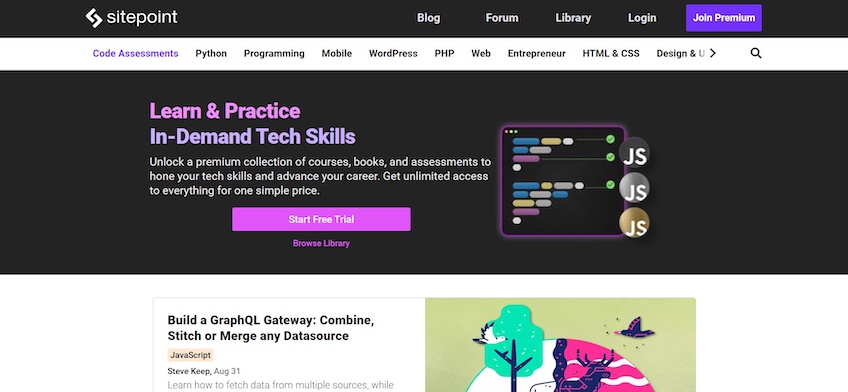
SitePoint uses a two-tone design to make an attractive webpage that promotes its courses. The headline and supporting copy are descriptive and persuasive, while the CTA button stands out through contrasting colors.
The rest of the webpage uses whitespace and places its blog in the center to provide some breathing room. Again, SitePoint indicates each blog post’s topic through color-coded labels, and the blog titles are accompanied by short descriptions.
Here’s what SitePoint does right:
- The two-tone design serves a double purpose—it enhances the website’s look and it promotes its courses.
- Blog posts are accompanied by illustrations that allude to each post’s topic and give the website a pleasant look.
- SitePoint declutters the website by using whitespace both on the left and right side of the screen.
3. Copyblogger

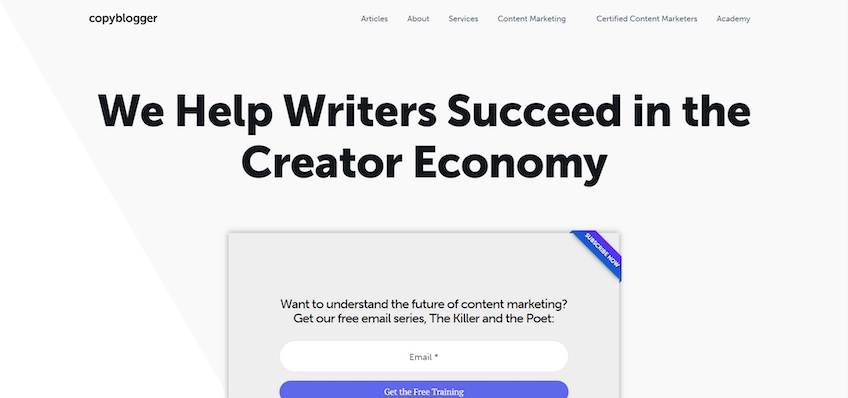
Copyblogger takes a bold approach to promotion with an above-the-fold section that focuses entirely on its newsletter signup form.
The lead magnet’s copy starts with a question to get visitors engaged with a free offering, while the signup process only requires an email address. This approach is rooted in the idea that the fewer steps prospects have to go through to convert, the more conversions you’ll generate.
Here’s what Copyblogger gets right:
- The lead magnet copy is concise yet engaging, while the inclusion of a single signup form encourages conversions.
- Its headline instantly lets visitors know how they can benefit from reading the blog or signing up for its newsletter.
- The white and gray color scheme gives the homepage a sleek look.
4. Design Systems

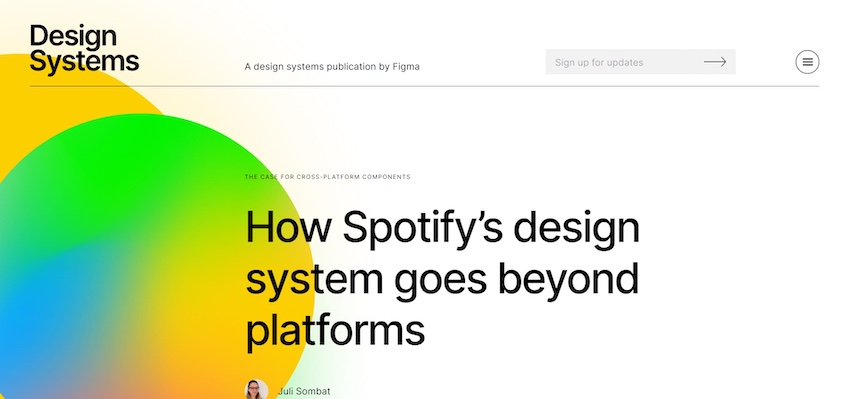
Design Systems includes colorful geometric elements in its background to give the homepage a fun look. Its hero section displays a single post, which eliminates the risk of overwhelming users with too many options and instead highlights one important piece of content.
However, the website’s design approach shines below the fold as well. It includes exposed grid lines to add space and clearly distinguish between different posts. The design is highly minimalist, but the shapes and colors add a dash of life.
The headlines are also straight to the point and accompanied by supporting copy that summarizes the contents of each post.
Here’s what Design Systems gets right:
- The colorful shapes and minimalist design strike a balance between aesthetics and function.
- Exposed grid lines make the layout feel more structured and improve scannability.
- It offers virtually no distractions, thus improving the odds of maintaining a visitor’s full attention.
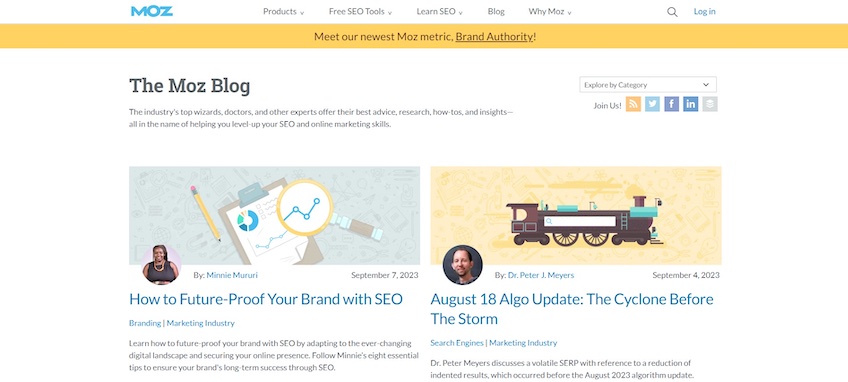
5. The Moz Blog

The Moz Blog doesn’t mess around. Its headline simply states the blog’s name, while the supporting copy lets visitors know how they can benefit from it. After that, the page jumps right into posts.
The content is split into two symmetrical columns across the entire homepage. This prevents users from feeling overwhelmed with too many options. Each post is accompanied by an illustration, headline, and supporting copy that summarizes the content.
Here’s what The Moz Blog does right:
- It includes a dropdown menu so visitors can easily filter content by category.
- The illustrations are fun and add a dash of color to the page.
- It alleviates choice paralysis by only including two choices per row.
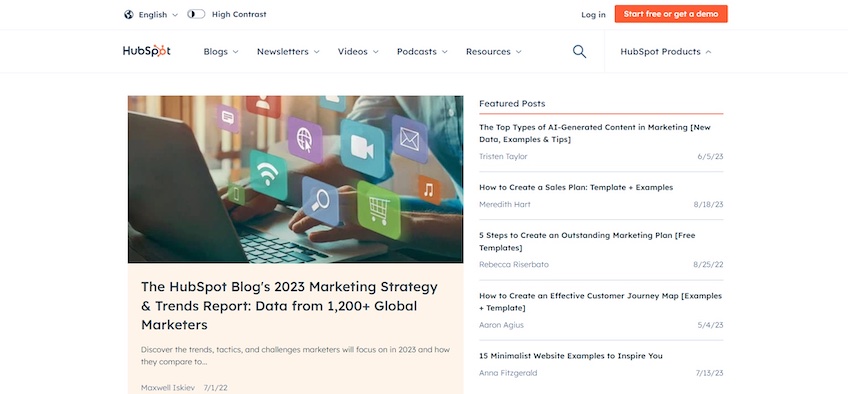
6. HubSpot Blog

HubSpot Blog resorts to minimalism to display a high number of posts. The webpage uses imagery and blog descriptions sparingly above the fold, while the fonts are small enough to leave room for more content.
Despite the large volume of content, HubSpot places posts under specific topics to enhance the browsing experience. The website uses mega menus and a search box to make navigation easy.
HubSpot primarily uses a white background to add to the page’s simplicity and give it more breathing room. The website draws attention to CTAs by giving the buttons a bright orange color, which is in stark contrast with the background.
Here’s what HubSpot Blog does right:
- The website includes mega menus and a search box to help visitors easily find precise information.
- It uses a minimalistic design so it can display a large number of posts without cluttering the screen.
- It peppers CTAs throughout the webpage and makes them stand out via contrasting colors.
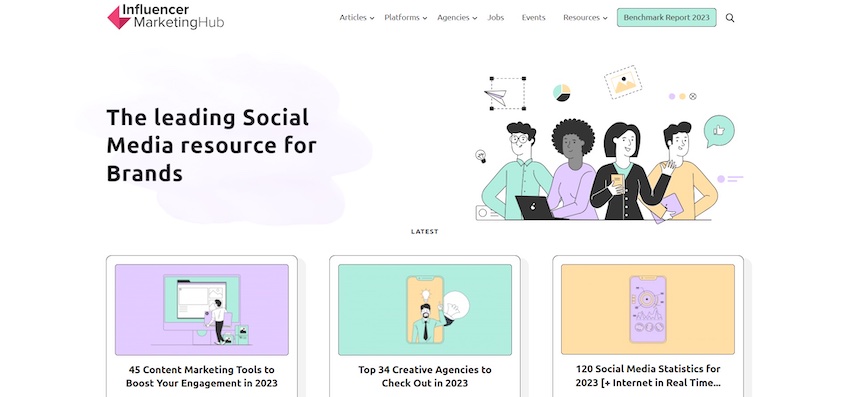
7. Influencer Marketing Hub

Influencer Marketing Hub displays less content above the fold compared to HubSpot. This helps alleviate the effects of decision paralysis and nudges users to click on a few select posts. The website also neatly organizes its content through a grid-based layout—each row displays three posts, assuring symmetry and a consistent browsing experience.
The upper portion of the screen goes easy on design elements to drive attention toward the headline, which briefly summarizes the website’s content. This is ideal for letting first-time visitors know what to expect.
Here’s what Influencer Marketing Hub does right:
- Its headline is attention-grabbing and briefly states how the website helps its visitors.
- The fun illustrations and pastel colors makes the website attractive and easy on the eyes.
- The homepage includes multiple types of posts, like case studies, listicles, and how-to guides. This gives visitors variety, making them more likely to find the posts that appeal to them.
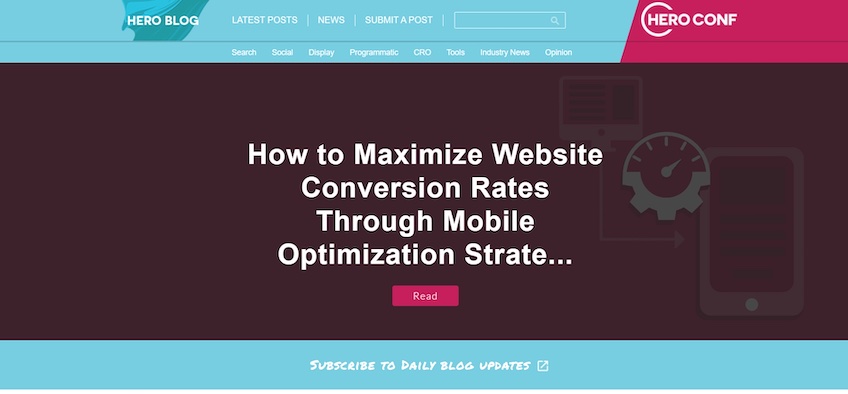
8. PPC Hero

In the same vein, PPC Hero’s pastel colors lead to a pleasant browsing experience. This time, however, this website uses a hero section to drive full attention to one specific blog post. Then, only the CTA is placed below and blends in nicely with the rest of the page.
PPC Hero’s below-the-fold content displays more blog posts, with just one blog per row. This creates a clutter-free browsing experience and gives visitors an easy way to choose the blogs they want to read.
Each blog post is accompanied by a short description and an illustration that provides additional context. Visitors can jump between multiple blog categories via a drop-down menu placed below the fold on the left-hand side of the screen—a highly visible spot.
Here’s what PPC Hero does right:
- It includes multiple navigation options in the header section—a primary menu, a secondary menu, a search box, and two clickable logos.
- The website’s minimalist approach doesn’t distract visitors with too many options, making them more likely to click on a specific post.
- There’s a newsletter CTA both above the fold and in the page’s footer, making it more likely to drive conversions.
9. BBQ Hero

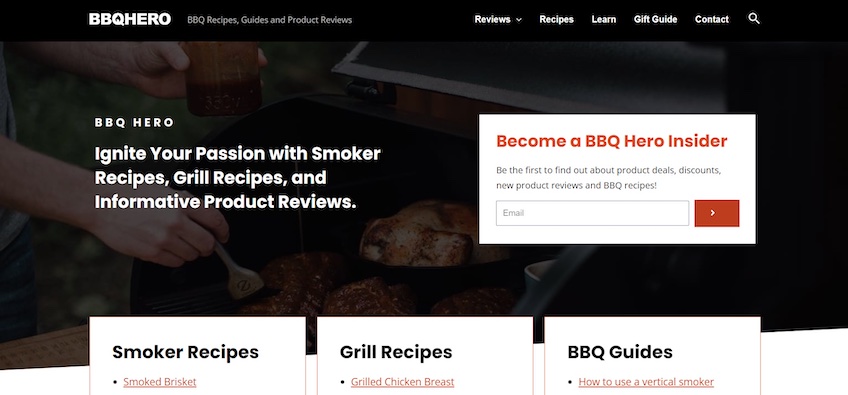
BBQ Hero wastes no time in explaining what its website is about in the headline and header section of its webpage.
The hero section also promotes the site’s newsletter—it stands out through a white background and includes a single form field to compel users into signing up. The copy is engaging and explains the newsletter’s benefits.
BBQ Hero divides its recipes into three columns, each one dedicated to specific grilling equipment. This helps visitors easily find the recipes they’re looking for.
The homepage concludes with a brief presentation of the website’s authors, which aims to establish a stronger connection with visitors.
Here’s what BBQ Hero does right:
- The page’s headline describes the blog’s content, while the background image provides additional context.
- The newsletter promotion is minimal but highly effective. It grabs attention, while its copy is persuasive and lets visitors know exactly how they can benefit from signing up.
- Its three-column layout does a good job of differentiating content for visitors.
10. Budget Bytes

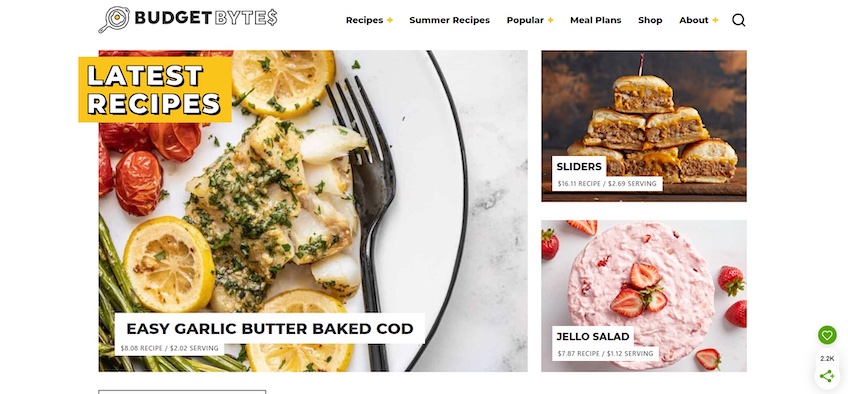
Budget Bytes focuses on mouth-watering imagery to draw attention and provide additional context to each one of its blog posts. It also displays prices of each recipe under the post titles, which offers readers crucial information and stays true to the blog’s name.
The navigation menu on the top-right is well-structured, with dropdown menus indicated by bright yellow icons that add an extra layer of visual assistance.
The below-the-fold content is also laid out well—it divides recipes into various relevant categories, such as dishes for the fall or recipes under $10.
Here’s what Budget Bytes does right:
- The website’s approach to copy is light, well-structured, and emphasizes the use of images. This makes the Budget Bytes blog easy to scan and navigate.
- It includes a social sharing button in the bottom right. This makes it easy for visitors to share recipes with their friends, while the share counter acts as social proof.
- Navigation items with dropdown menus are clearly indicated by bright contrasting icons.
11. Green Car Reports

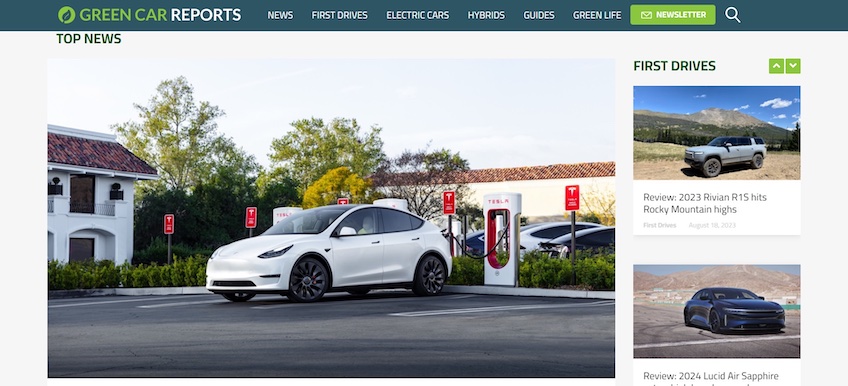
The Green Car Reports blog is minimalistic and efficient. Its top news section occupies the largest portion of the screen, making it easy to spot trending articles. Meanwhile, it also places its car review section in a vertical carousel on the right, which users can browse via bright green navigation arrows.
The blog’s headlines don’t require any guesswork, as they’re highly descriptive. The same can be said about the navigation menu, which has labels that instantly let users know which pages they’ll visit once they click on them.
Here’s what Green Car Reports does right:
- It highlights essential design elements like CTAs and carousel navigation buttons in bright green. This attracts attention but also matches the environmentally friendly theme.
- The web copy is straightforward, while the images provide visual context and improve the website’s aesthetics.
- The carousels are signaled by the bright navigation buttons.
12. Treehugger

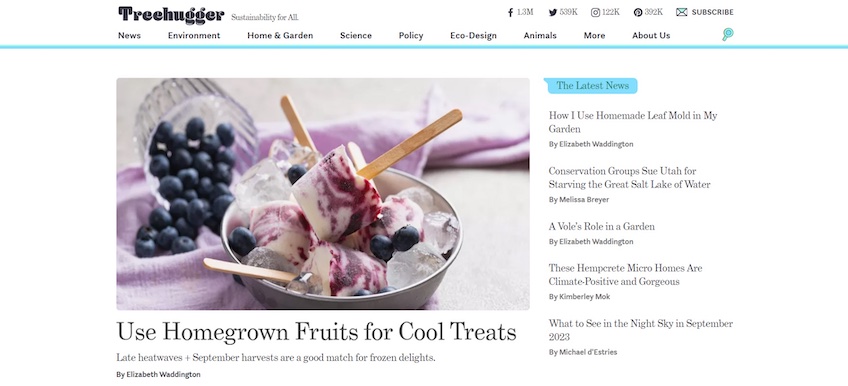
Treehugger embraces whitespace and makes it an integral part of its design. It gives the webpage plenty of breathing room and helps users scan through content with ease. The light-blue touches also liven up the page and give it a playful look.
Treehugger doesn’t go overboard with its design elements, especially above the fold. It uses imagery to drive attention to its most relevant article, while the latest news section is placed neatly on the right.
Furthermore, its navigation labels are also clear, while each menu item contains its own dropdown menu. This is perfect for including several navigation options without cluttering the screen.
Here’s what Treehugger does right:
- Rather than focusing on the latest releases, the homepage mostly showcases popular posts across multiple categories. Some are emphasized through imagery.
- Although used sparingly, the light-blue touches significantly contribute to the page’s pleasant design.
- The social buttons in the header also display the page’s follower count—which is a clever way of adding social proof.
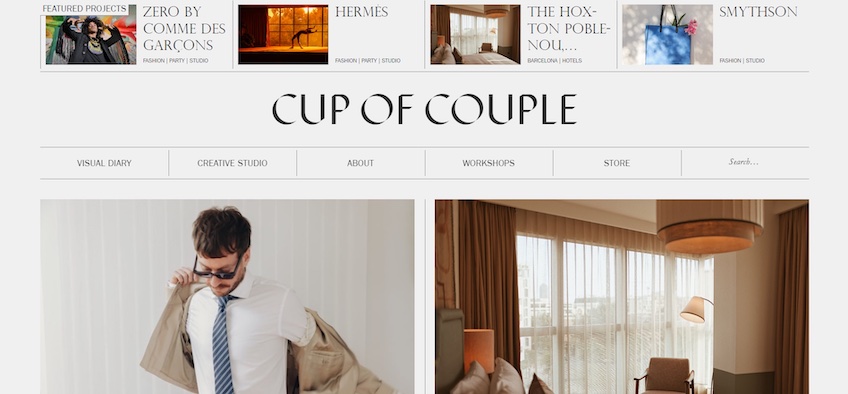
13. Cup of Couple

Cup of Couple uses the top portion of the screen to showcase featured articles in a carousel format. This top positioning ensures that visitors won’t miss out on them.
Meanwhile, the website also uses exposed grid lines to organize navigation menu items and separate blog posts.
Additionally, rather than the traditional white background, Cup of Couple chose a light-gray color scheme. Coupled with the large fonts and exposed grids, the website is easy on the eyes and highly scannable.
However, large fonts can often occupy too much screen space—especially in content-heavy websites. Cup of Couple deals with this by animating its longer headlines in a news ticker style. These animations play once visitors hover their mouse over a specific headline.
Here’s what Cup of Couple does right:
- The light-gray background doesn’t strain the eyes and gives off a relaxing atmosphere.
- The exposed grid lines make the web content easy to scan and add to the website’s aesthetics.
- The large fonts enhance readability and complement the rest of the website’s design.
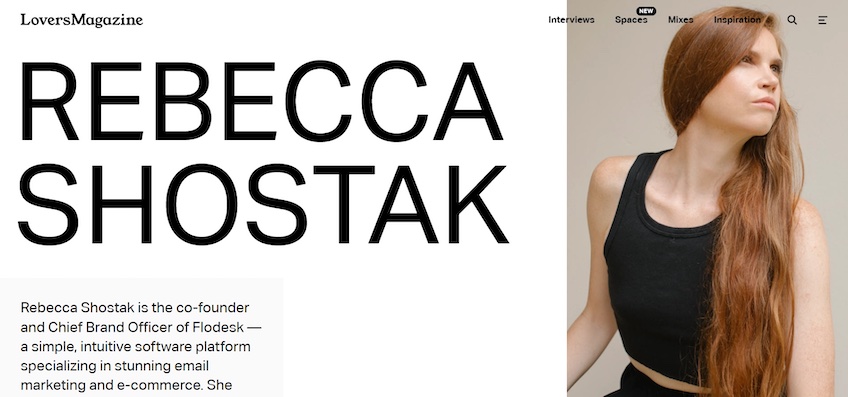
14. Lovers Magazine

Lovers Magazine uses the entire above-the-fold section of the homepage to showcase its latest interview.
The split-screen layout also adds to the website’s look and separates the headline and supporting copy from the image. The copy introduces the interviewee, offering just enough information to get visitors to read more about it.
The website’s imagery presents a personal introduction to each interviewee, which adds extra context and improves the design’s aesthetics. The inclusion of human faces is also attention-grabbing and helps visitors establish a stronger connection with the website.
Here’s what Lovers Magazine does right:
- The header blends in with the rest of the homepage’s design, making it less distracting.
- The above-the-fold image serves multiple purposes—it enhances aesthetics, grabs attention, and provides extra context to the supporting copy.
- The website’s minimalistic approach keeps the visitor’s attention on the interviews.
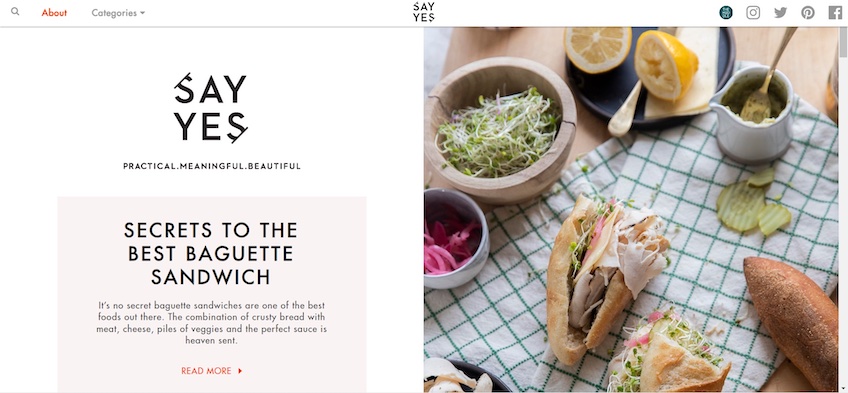
15. Say Yes

Say Yes follows a similar layout to Lovers Magazine. However, the split-screen layout is symmetrical this time, striking a balance between copy and visuals.
The website’s logo along with its tagline is the first thing visitors see—and that’s excellent for spreading the brand’s message. The main article’s headline and supporting copy also focus on describing the post’s content and invites users to read more.
Additionally, Say Yes displays less content below the fold to improve scannability. The navigation menu is as straightforward as it can get—it includes two menu items and a search bar, while the main topics are placed under a dropdown menu to declutter the screen.
Here’s what Say Yes does right:
- The emphasis on imagery coupled with a white and soft pink color scheme gives the page a pleasant, relaxing look.
- The logo and tagline are placed in a highly visible spot, establishing a connection with visitors as soon as they land on the page.
- It uses whitespace to declutter the screen and focus attention on individual pieces of content.
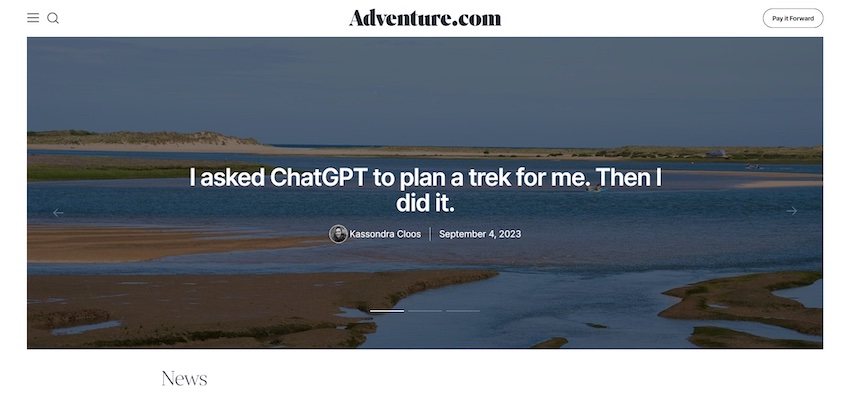
16. Adventure.com

Similarly, Adventure.com uses most of the above-the-fold section of the homepage to highlight individual blog posts.
However, the hero image is now part of the website’s background, which also uses a carousel to display multiple posts. This gives visitors more variety without having to scroll anywhere. The carousel comes with a clear progress bar and navigation arrows placed on either side of the screen.
Again, the website’s minimalistic design keeps users focused on the content. The below-the-fold content is well structured, with posts divided into multiple categories to make the webpage easily scannable.
Here’s what Adventure.com does right:
- Rather than redirecting visitors to another page, the newsletter signup allows users to enter their contact details directly on the homepage.
- The hero image carousel is not automated, which is less distracting and allows users to view the slides at their own pace.
- Each blog’s headline is shown in full, while the accompanying images add visual context.
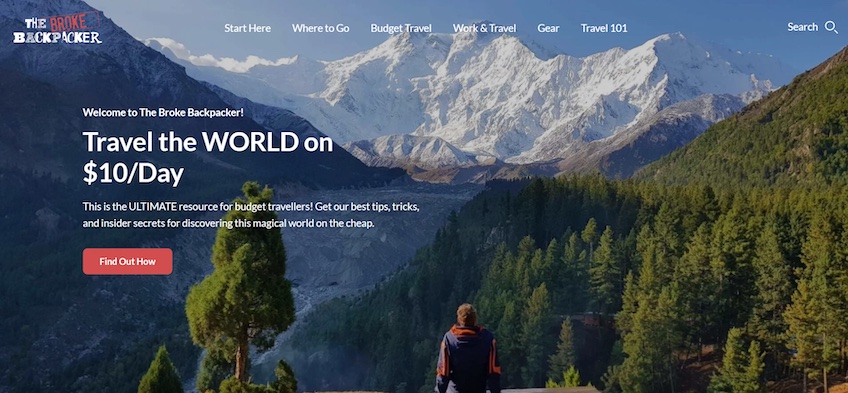
17. The Broke Backpacker

The Broke Backpacker draws attention to its e-book as soon as visitors land on the webpage. The headline and supporting copy are well-crafted—they’re persuasive and briefly describe the e-book’s benefits.
The CTA stands out through bright colors, while its copy is descriptive and in perfect continuity with the headline—it invites users to find out how they can travel the world for $10 per day.
The site familiarizes users with what the website is about right below the fold, while the blog posts are shown further down. This helps visitors establish a connection with the blog and build a little hype before diving into the posts.
Here’s what The Broke Backpacker does right:
- Rather than a generic “Sign-Up Now” CTA, its “Find Out How” copy is more inviting and works better with the headline.
- Its navigation menu isn’t distracting, but it offers links to pages visitors may find useful.
- The website takes the time necessary to introduce itself to first-time visitors.
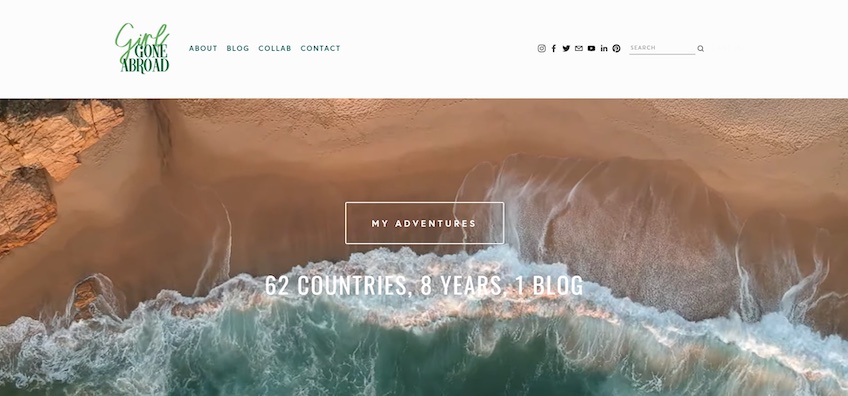
18. Girl Gone Abroad

In contrast, Girl Gone Abroad introduces the blog in just a few words. The headline briefly states the blogger’s travel experience, while the button above it is straightforward and invites visitors to view the site’s blog posts right away.
The background video makes the page feel a little more dynamic and conveys a relaxing atmosphere.
Rather than displaying numerous blog posts on the homepage, Girl Gone Abroad includes navigation links to pages dedicated to specific continents below the fold—it’s convenient and allows them to quickly find the posts they’re most interested in.
Here’s what Girl Gone Abroad does right:
- The website is well-structured—it helps visitors quickly find the content they’re most interested in.
- The homepage includes minimal design elements, improving user experience and loading times.
- The headline/tagline is short, catchy, and descriptive.
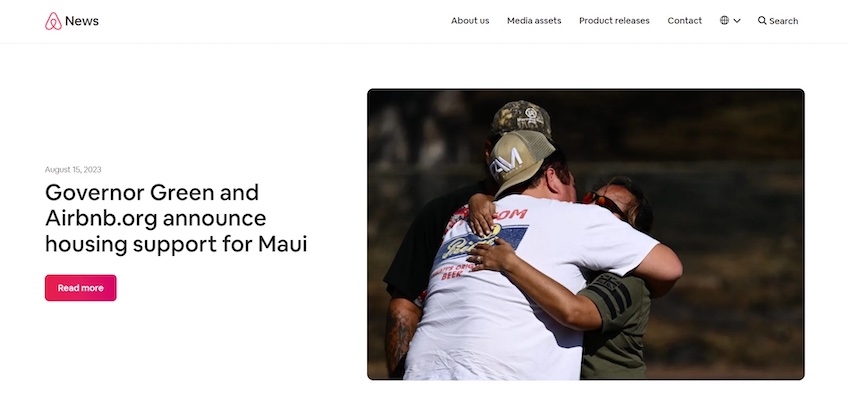
19. Airbnb Newsroom

The Airbnb Newsroom blog is highly minimalistic—it’s heavy on whitespace, using images to provide additional context and play into the design’s aesthetics.
The above-the-fold section displays a single post, driving attention to an important news piece. Meanwhile, the headline is straightforward and the CTA button pops through contrasting colors. All of these things combined entice the user to continue onward.
The rest of the homepage is split into multiple categories, allowing users to skim through content with ease.
Here’s what Airbnb Newsroom does right:
- It uses whitespace as a way to include numerous posts without making the page feel cluttered.
- The hero section displays a single post—this prevents users from feeling overwhelmed by too many choices.
- The homepage carousels do not auto-play, making them less distracting.
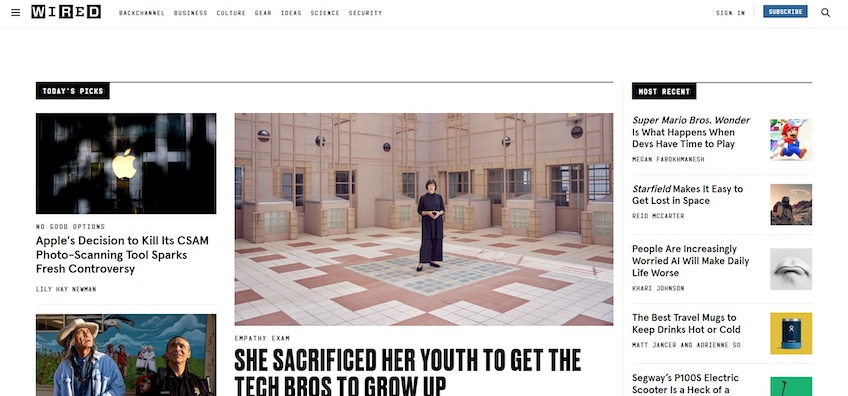
20. WIRED

WIRED follows a newspaper-like format. Although somewhat old-school, it’s effective at displaying large amounts of information while keeping the page easy to scan.
The above-the-fold section is split into three asymmetrical columns based on importance—the middle one takes up the most space, drawing attention to a single news piece.
The asymmetrical theme is found throughout the rest of the page but under a row-based format. This breaks continuity, making the page less tiring to look at. The rows are also split by black lines, helping users distinguish between various news categories.
Here’s what WIRED does right:
- Its asymmetrical layout breaks up the content and establishes a visual hierarchy.
- Each article displays the headline in full and is accompanied by relevant images—helping users understand the content topic.
- The white-on-black text beneath the gridlines indicates the category of each column or row.
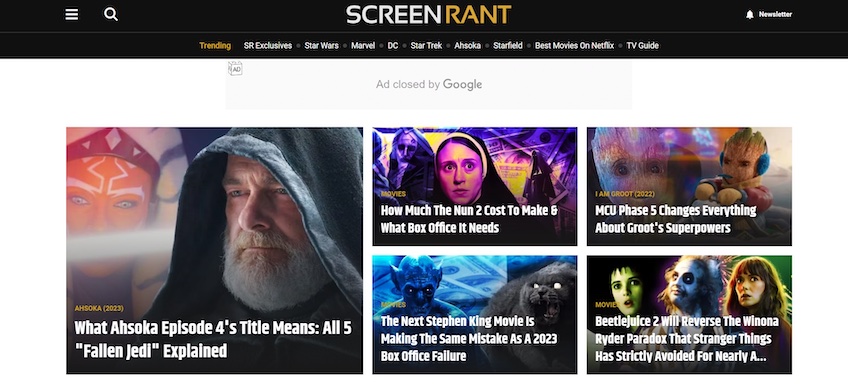
21. Screen Rant

Screen Rant goes for a more symmetrical approach by making one specific headline piece the same size as two smaller posts, while also positioning it on the left side to attract more attention.
The website’s navigation menu includes clear labels, allowing users to browse content dedicated to specific topics.
Additionally, rather than separating the headlines from the images, Screen Rant merges the two to save screen space above the fold. Then, each below-the-fold headline is accompanied by supporting copy that summarizes the post’s contents.
Here’s what Screen Rant does right:
- It saves screen space above the fold by placing headlines on images.
- The white background gives the website more breathing room, despite the large amount of content.
- The navigation menu includes a search bar to help visitors easily find specific articles.
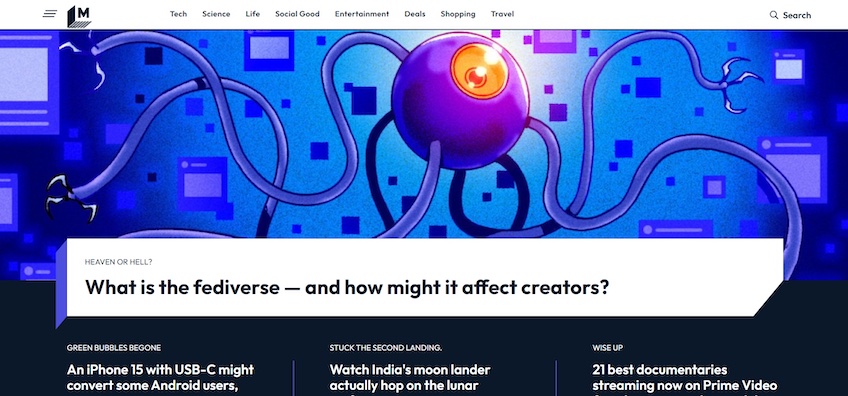
22. Mashable

Mashable highlights the main headline by placing it on a white background, establishing stark contrast to the rest of the above-the-fold content.
What’s interesting about Mashable’s design is that the hero image is directly tied to the main headline—you can click on the image and you’ll be directed to the blog post in question.
This is an excellent way to draw attention to a specific piece of content and simultaneously declutter the screen. The below-the-fold content switches to a white background thereafter—thus making the page easy to scan despite showing more content. Again, the navigation menu’s labels are clear, allowing visitors to browse particular topics.
Here’s what Mashable does right:
- Its design switches to a white background below the fold for better scannability.
- Its search box in the top-right allows visitors to find particular content with ease.
- The hero image declutters the above-the-fold layout.
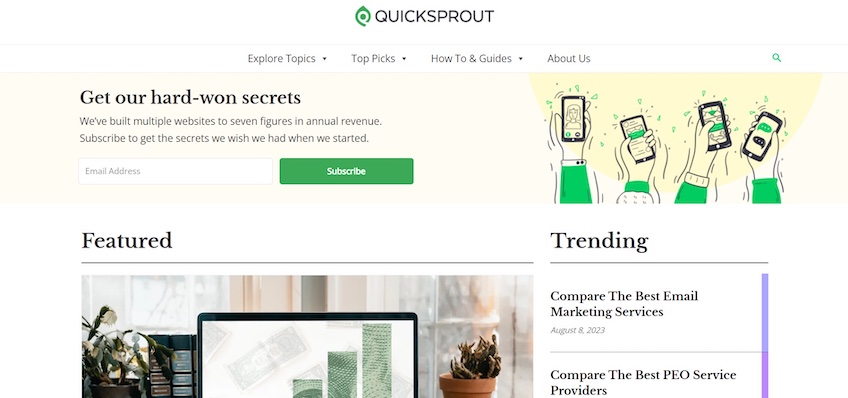
23. Quick Sprout

You’re going to have to forgive us for the cheeky pat on our own back here, but our data makes us believe that we do a good job of displaying multiple blog posts above the fold. We organize posts with headers and color-coded labels to help visitors browse the homepage easily, and we also try to attract attention to a featured post with a hero image.
We also promote our newsletter in the upper-left section of our webpage—which we feel is a good move since visitors spend 80% of their time viewing the left part of a webpage.
Here’s what Quick Sprout does right:
- It declutters the navigation menu through mega drop-down menus, indicating that navigation items are part of a larger menu by including arrows next to each item.
- It provides a shortcut for conversions by allowing visitors to enter their email addresses directly on the homepage.
- It uses color-coded labels to organize its blog posts and enhance the browsing UX.
Conclusion
Blogging involves a lot more than just coming up with ideas, writing them, and formatting your content properly. You also have to take your blog’s design into account, because if users don’t have a good time reading it or a good experience browsing it, the content will hardly matter.
If you’re ready to start your own blog, the 23 examples above will hopefully set you on the right path and inspire a great-looking design that works both for you and for your audiences.
Just keep in mind—nobody likes a cluttered website, so whitespace is your friend.
